'box model' 실습과제 정리하자-주어진 보기만 가지고 해결하려고 했던 것이 문제점이었다...
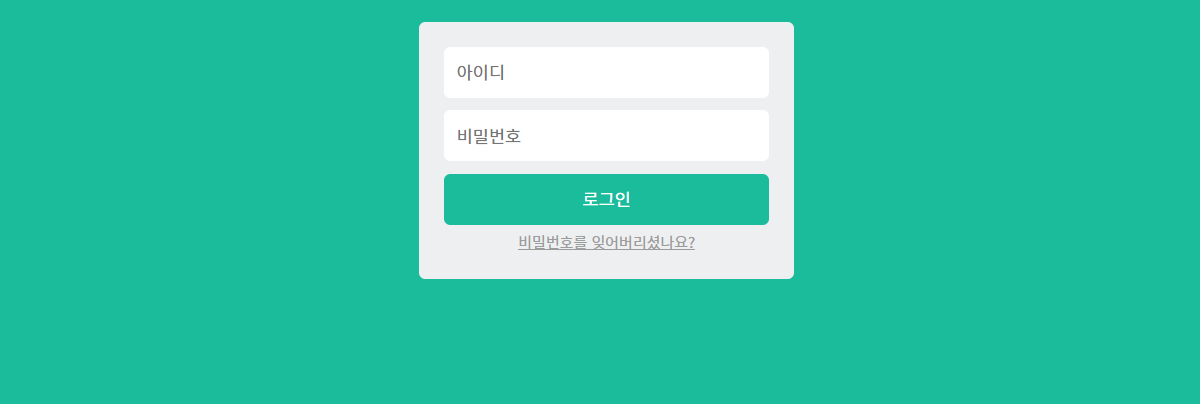
실습과제 예시

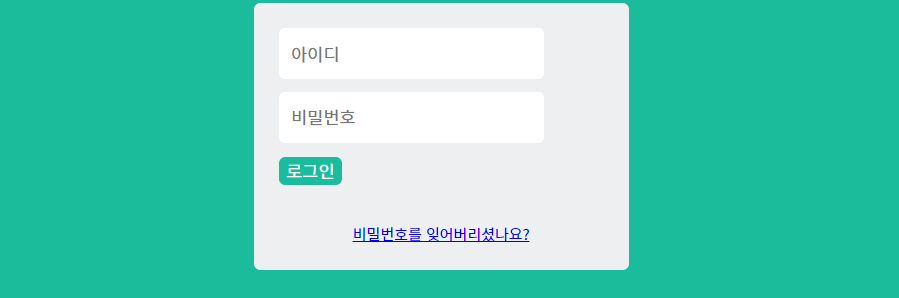
문제점
▶login-form margin-top 간격을 주지 않았다- 보기지문에 나오지 않아서 신경을 안썼다. 다음부터는 눈으로 직접 확인하고, 스스로 생각해서 간격을 지정해보자.
▶'로그인'버튼이 화면에 일정 가로 부분을 차지하지 않는다- 'login-form'도 마찬가지. 따로 값이 주어지지 않아서 width를 설정하지 않았더니 사진의 결과처럼 되었다. 100% 지정해주면 예시처럼 변하는데 padding: 20px로 지정해주었기에 그 부분을 제외하고 100%를 차지하게 된다.
▶<a>링크부분이 회색으로 변하지 않는다- .links에 color 지정했지만, 변하지 않았다.클래스 links a 안에 color를 넣어야 색이 변한다.(+.links에는 margin, align요소가 적용되고, .links a에는 color,font-size요소가 적용된다. size는 .links에서도 가능했다.)

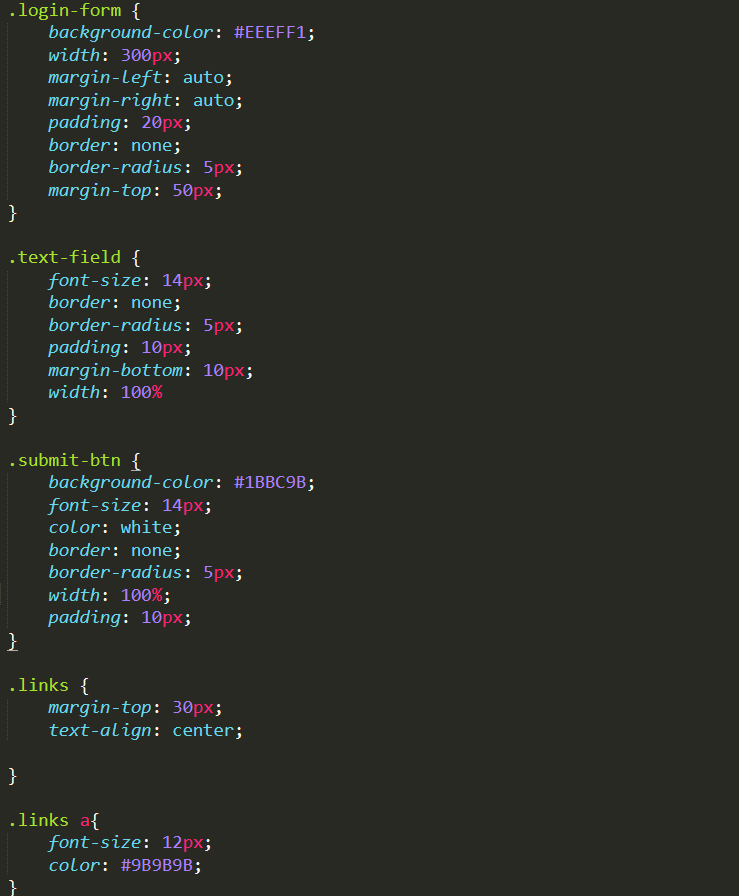
완성코드



제가 말해준 개발자도구 검사 쪽들어가서 마우스버튼 누르고 화면에 원하는 요소를 클릭하면 그 요소의 css내용을 확인 할 수 있어요 !
https://grace-go.tistory.com/m/44