float
요소를 원하는 위치로 이동시키고, 뒤에 따라오는 요소들이 처음 요소를 피해서 표시되도록 한다. 텍스트에 둘러쌓여있는 이미지 레이아웃을 표시하기 위해 만들어졌다.

clear
float속성을 사용하면 주변으로 컨텐츠가 흐르듯이 배치가 되는데, 이를 해체하기 위해 clear속성을 사용한다.
clear: left 왼쪽으로 붙는 float정렬을 취소한다.
clear: right 오른쪽으로 붙는 float정렬을 취소한다.
clear: boat 왼쪽, 오른쪽 모두 붙는 float정렬을 취소한다.
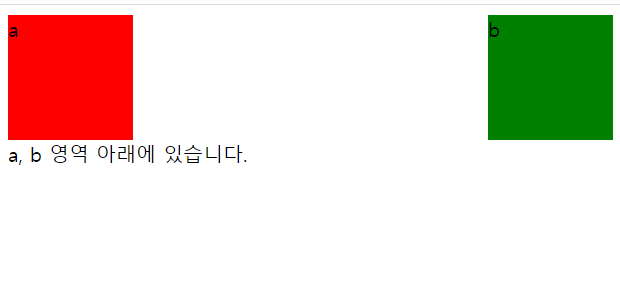
div#a {
background: #52D4FF;
float: left;
}
div#b {
background: #FF63EA;
float: right;
}
p#text {
clear: both;
}
clear를 설정한 객체는 글자가 아래로 내려가게 된다.
list item(li)
list의 약자로, 목록을 만드는 태그이다. 이 태그는 단독으로 쓰이지 않으며
<ol> 혹은 <ul>태그 내부에 들어가 사용된다.
ol: 번호를 메겨 순서가 있는 목록을 만든다
ul: 순서없이 모양으로 목록을 만든다
<ul>
<li>로그인</li>
<li>회원가입</li>
<li>문의사항</li>
</ul> ol타입
<ol type="A"> 대문자 정렬
<ol type="a"> 소문자 정렬
<ol type="I"> 대문자 로마숫자 정렬
<ol type="i"> 로마숫자 정렬
ul 스타일
list-style-type: square
list-style-type: none