자주 사용하는 math, string, array,date method를 정리해보자.
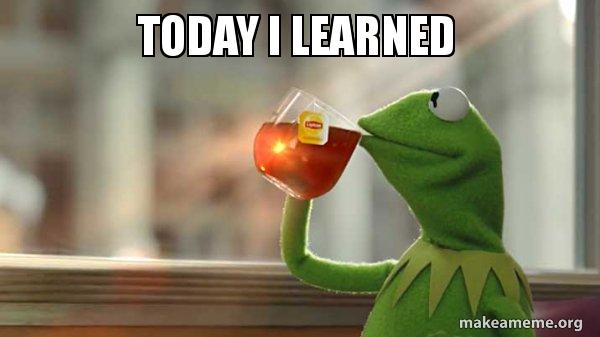
math

string
var str = 'pizza';
console.log(str.length);
5length 속성은 문자열의 길이를 나타낸다.
var str = 'pizza';
console.log(str.charAt(1));
icharAt(index)속성은 str의 지정한 인덱스에 있는 특정문자를 받아올 수 있다.
var str = 'I want pizza!';
console.log(str.indexOf('w'));
console.log(str.indexOf('z'));
console.log(str.indexOf('b'));
console.log(str.indexOf('want'));
1
7
-1
1문자열 안에서 찾고자 하는 문자의 인덱스값을 받아올 수 있다. 포함되어 있는 문자라면, 문자열이 시작되는 문자의 인덱스가 리턴되고, 포함되어 있지 않다면, -1이 리턴된다. 여러번 포함되어있을 경우, 최초 발견된 인덱스가 리턴된다.
var str = 'Hello World!';
console.log(str.lastIndexOf('o'));
7lastindexOf는 indexOf와 비슷한데 다른 점은 가장 뒤에 위치한 인덱스를 찾아준다.
var str = 'pizza';
console.log(str.toUpperCase());
PIZZAtoUpperCase 모든 글자를 대문자로 바꿔준다.
var str = 'PIZZA';
console.log(str.toLowerCase());
pizzatoLowerCase 모든 글자를 소문자로 바꿔준다.
var str = 'order pizza';
console.log(str.substring(0, 4));
console.log(str.substring(2));
order
der pizzastr.substring(indexStart, indexEnd) indexStart부터 indexEnd전까지의 문자열이 리턴된다. indexStart부분만 작성하면, indexStart부터 끝까지 문자열이 잘린다.
var str = 'order pizza';
console.log(str.substr(0,5));
orderstr.substr(start, length) start부터 지정된 길이만큼 문자열이 잘려서 리턴된다.
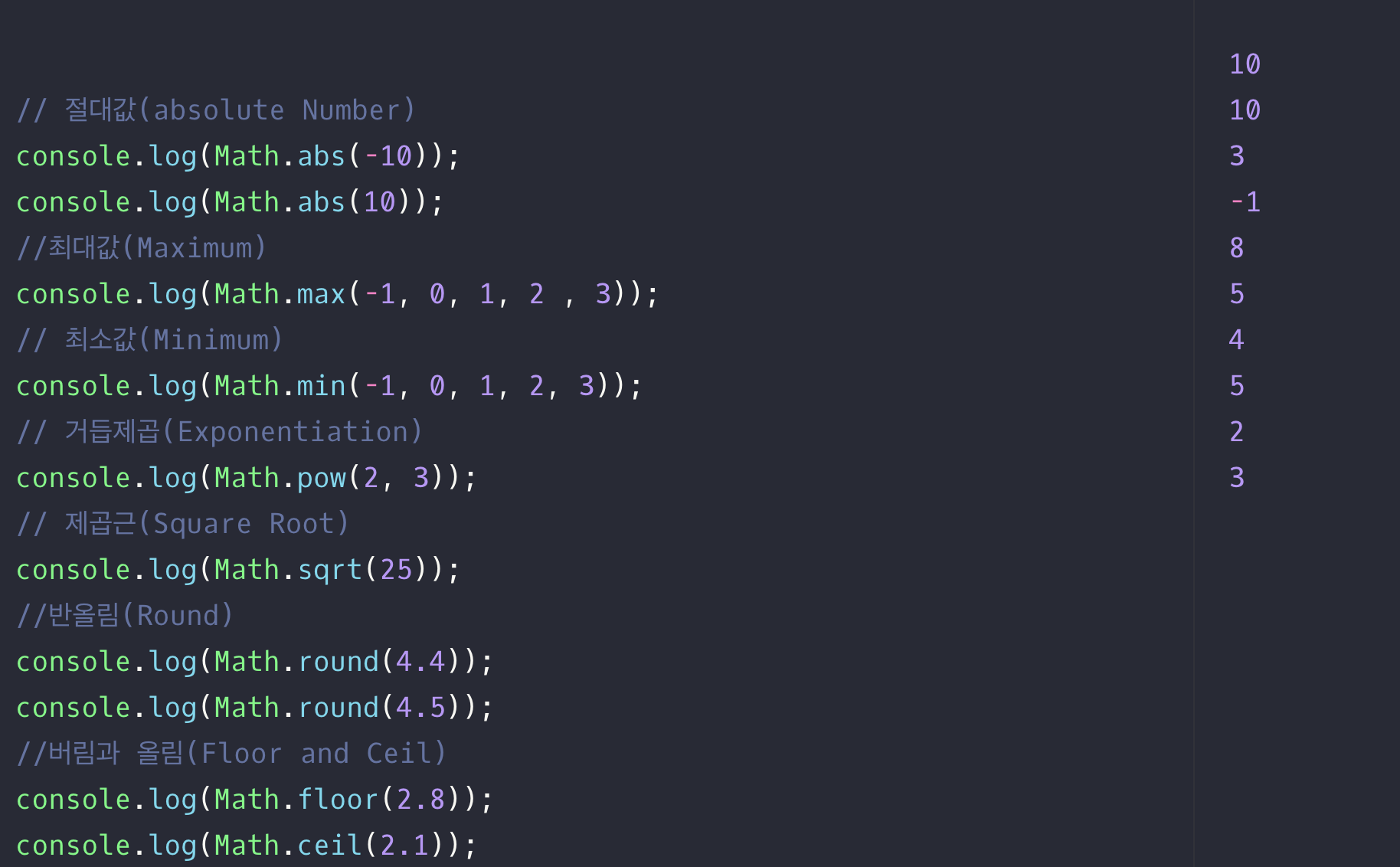
array

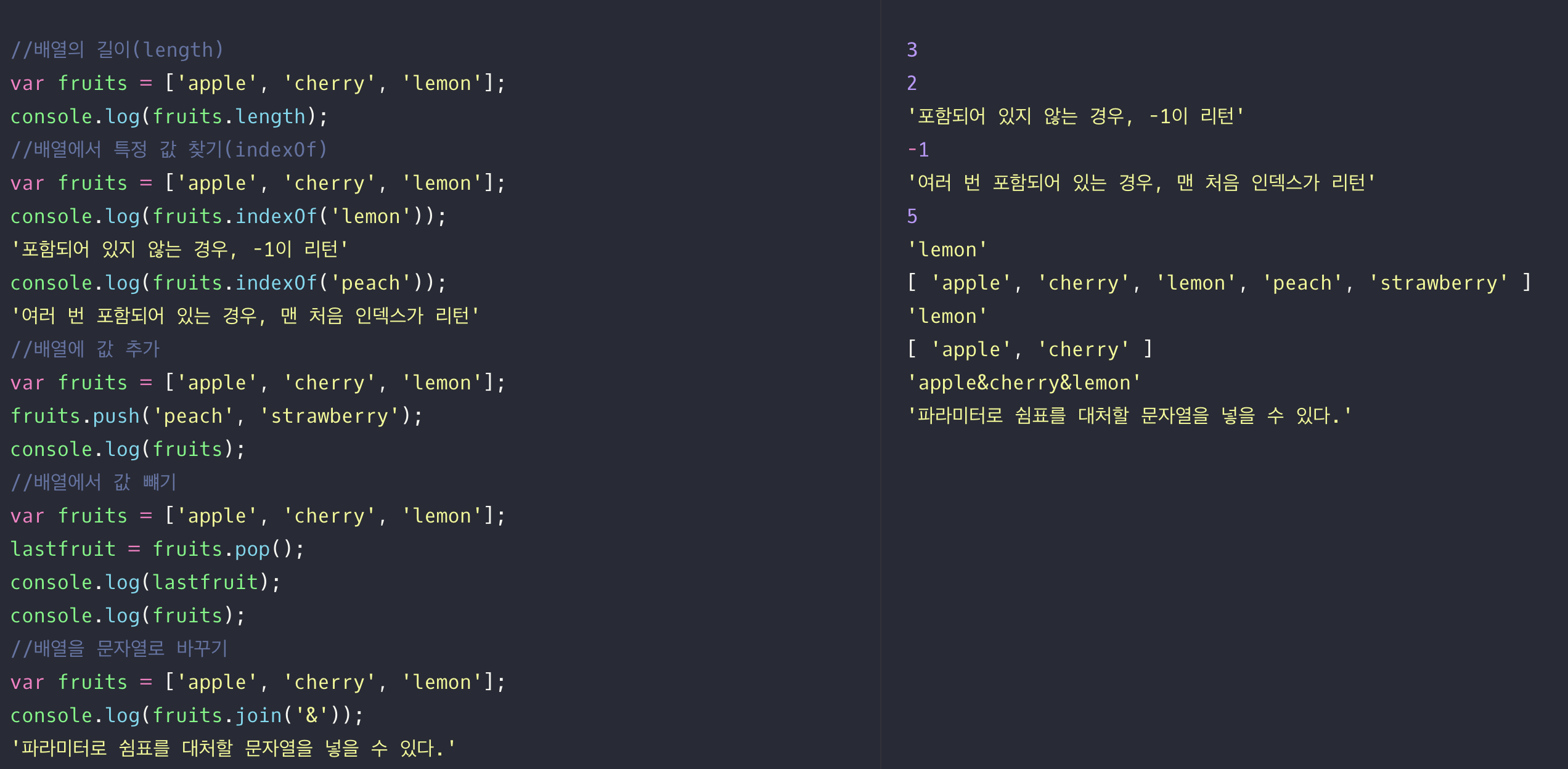
date

*getMonth()의 경우, 0부터 시작하기 때문에 주의해야한다.(즉, 0은 1월) 또 getDay()는 요일을 뜻하며, 일요일인 0부터 시작한다.