'이벤트'을 이용해서 html, css와 협력해보자.

event
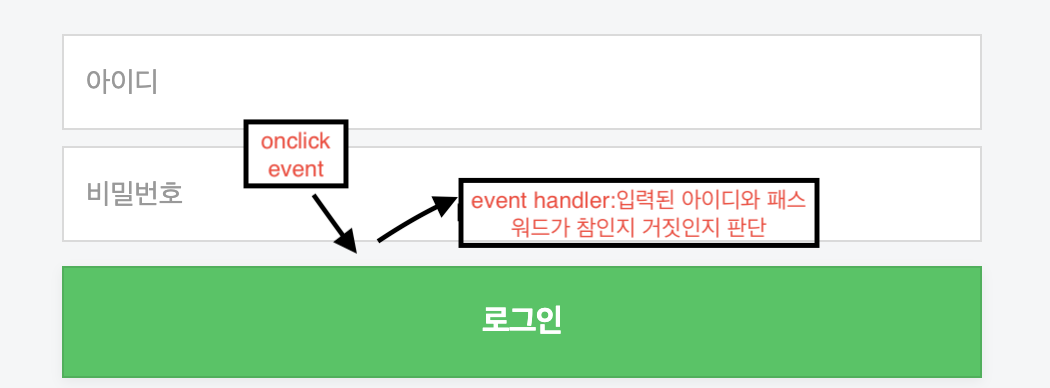
이벤트는 사용자의 어떠한 동작에 따라 기능이 실행되는 것을 의미한다. html요소에 특정 이벤트가 발생하면 js는 이러한 이벤트를 감지하여 반응할 수 있다. 이벤트는 이벤트 대상, 이벤트 종류, 이벤트가 발생했을 때 실행되는 함수로 구성되어 있다.
자주 사용하는 events
'onclick': 마우스를 클릭했을 경우
'ondbclick': 마우스를 더블클릭했을 경우
'onmousemove': 마우스 포인터가 html요소 위에서 움직일 경우
'onmouseout': 마우스 포인터가 html요소를 벗어났을 경우
'onmouseover': 마우스 포인터가 html요소 위에 놓여있을 경우
'onkeypress' : 키보드의 키를 누르고 있다가 손을 뗐을 경우
'onchange': input 요소의 값이 바뀌었을 경우
event handler속성을 이용한 예시
<script>
function clickSeoul() {
document.getElementById('photo').src = 'images/seoul.png';
}
// 연결할 함수이름(){
// 실행하고자 하는 코드;}
</script>
<body>
<a onclick="clickSeoul();">Seoul</a>
//<html요소 이벤트속성 = 함수이름>
</body>'Seoul'을 클릭하면 a요소의 onclick이벤트 속성에 연결된 clickSeoul()함수가 실행되고, 경로를 따라 서울이미지가 나타난다.