html,css를 이용해서 나만의 자기소개웹페이지를 만들어보자.
(1주차 사전과제)
1주차 사전과제로 자기소개웹페이지를 만들어보는 미션을 받았다.
홈화면에 기본적인 소개를 하고, 내가 좋아하는 주제들(강아지,여행,뜨개질)로 관련된 글과 사진을 디스플레이하는 컨셉을 잡았다.
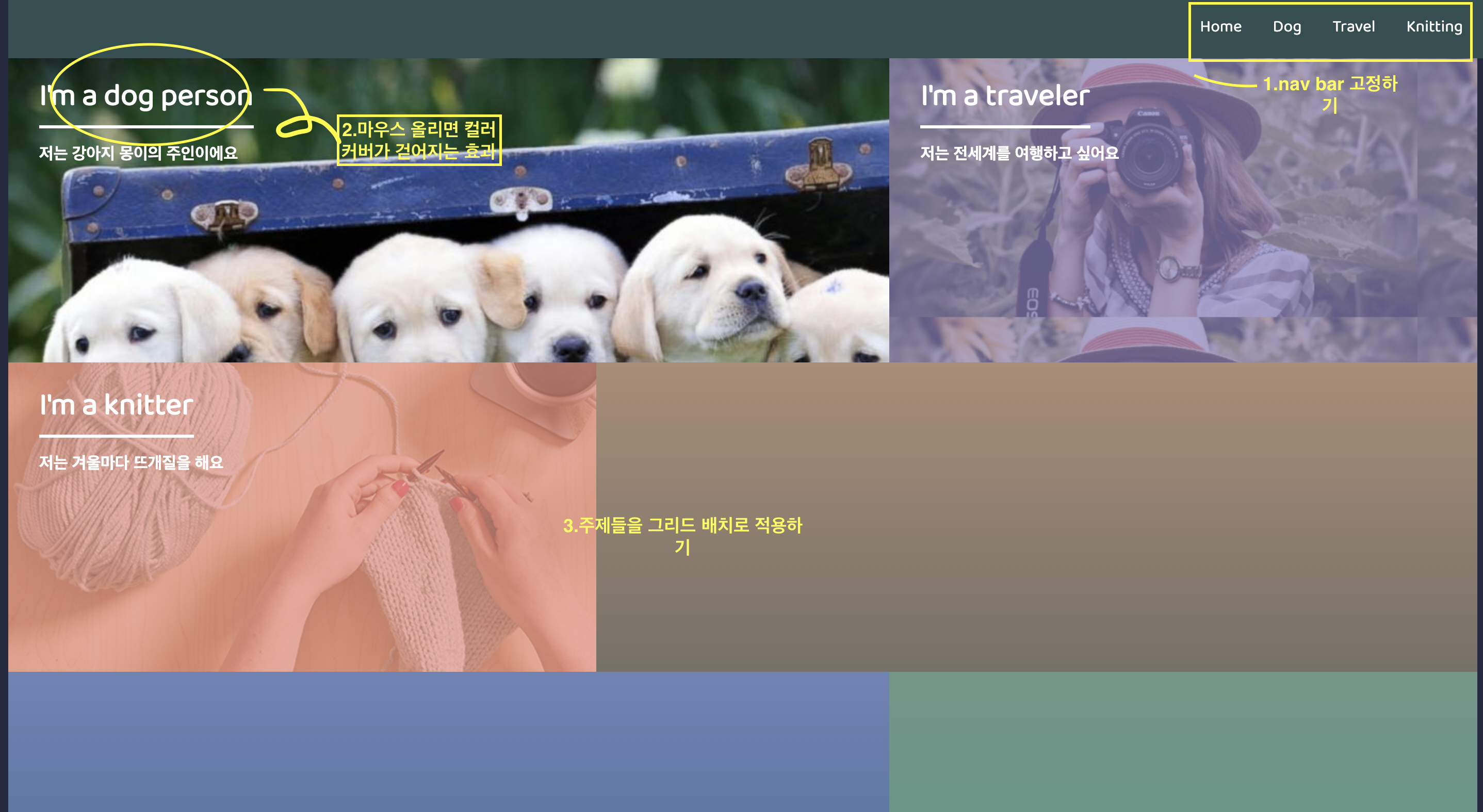
자기소개웹페이지

home화면
1.nav bar
상단에 세로형태의 nav bar를 만들고 싶어서 display: flex, flex-direction: row-reverse를 적용시켰다. row-reverse를 사용했기때문에 원래와 반대 순서인 knitting-travel-dog-home로 작성해야했다.
스크롤을 아래로 내려도 nav bar를 접근하기 쉽게 하기위해서 position: fixed 적용시켰다.
글씨 사이에 적당한 간격을 주기 위헤서 padding을 각각 15px씩 주었지만, 'knitting'오른쪽 부분에는 총합인 30px이 적용될 수 없어서 nav-item:first-child 선택자를 사용해 패딩을 주었다.
만들고 보니, nav bar가 사진의 화면의 뒤로 위치하는게 마음에 안들어서 z-index를 이용해 앞으로 뺴주었다.
2.이미지 투명커버
다른 사이트들을 참고하다가 사진 위에 투명하게 덮혀진 뚜껑(?)효과를 보고 너무 따라하고 싶었다.똑같지는 않지만 나는 background: backlinear-gradient를 이용했다. 두 개 이상의 색이 직선을 따라 점진적으로 변화하는 이미지를 생성하는 효과를 낸다. hover를 이미지로 설정해 원하는 효과를 얻을 수 있었다.
#item1 {
background:linear-gradient(0deg, rgba(111, 195, 223, 0.7), rgba(111, 195, 223, 0.7)), url('imagesfor1st/6dogs.jpg');
}
#item1:hover {
background: url('imagesfor1st/6dogs.jpg');
}
3.전체틀 그리드 레이아웃
처음에는 float:left를 적용했는데 문제점이 발생해서 다른 방법을 찾다가 flex를 발견했다. flex가 많이 사용하기도 하고, 적용하기도 편한 것 같다.한줄에 아이템을 두개씩 넣을 수 있도록 flex-box들을 한 줄에 넣을지 다음 줄로 보낼지 정해주는 flex-wrap을 사용했다.
메뉴화면
내가 좋아하는 강아지, 여행, 뜨개질로 화면을 구성해보았다. 홈에 적용했던 효과들과 비슷해서 따로 작성할 건 없을 것 같다. 홈화면은 flex를 쓴 것과 달리, float을 군데군데 썼다. float을 쓰면 나중에 쓴 글들이 같이 따라와서 내가 원하는 레이아웃 모양이 나오지 않았다. 이때는 clear를 사용하자.
.gallery_item {
float: left;
margin-left: 15px;
margin-right: 15px;
margin-top: 30px;
margin-right: 30xp;
opacity: 0.7;
}
#footer {
clear: left;
padding-top: 30px;
}생각보다 오래 걸려서 진땀을 흘렸다. 만들면서 힘들었지만, 다 완성하고나니 아쉬운 점도 보이고, 나름 만족한 부분도 있었다. 점점 발전해나가길 바라며...

훌륭합니다 !