
상황
최근에 혼자서 사이드 프로젝트를 진행하면서 메인 화면이 완성되어, React Navigator을 넣어서 여러 화면을 적용할 때가 되어서 설치를 시작하였다.
React Native가 얼마전에 업데이트 된 v0.64.0으로 설치 되었는데, 오류를 살펴보니, 0.64.0으로 업데이트 된 버전은, v0.63.4과는 다르게, React 17+ 버전을 가지고 있었다.
react navigator를 npm으로 설치시 다양한 오류가 발생하게 되었다
Found: react@17.0.1
npm ERR! node_modules/react
npm ERR! react@"17.0.1" from the root project
npm ERR! peer react@"" from @react-navigation/stack@5.14.3
npm ERR! node_modules/@react-navigation/stack
npm ERR! @react-navigation/stack@"" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer react@"^16.0" from @react-native-community/masked-view@0.1.10
npm ERR! node_modules/@react-native-community/masked-view
npm ERR! peer @react-native-community/masked-view@">= 0.1.0" from @react-navigation/stack@5.14.3
npm ERR! node_modules/@react-navigation/stack
npm ERR! @react-navigation/stack@"*" from the root project첫번째로 react native stack navigator을 설치하려고 할 때 저 오류가 떴다.

해결방법
-
https://github.com/react-navigation/react-navigation/issues/9426#issuecomment-801571612 참고하세요!
-
yarn으로 설치한다(강력 추천!)
-
react navigator v6로 전환하기 위해서 공식 사이트에 설명이 써져 있다 이를 참고해서 해결한다(이 방법으로는 해결 안 해봤습니다ㅜㅜ)
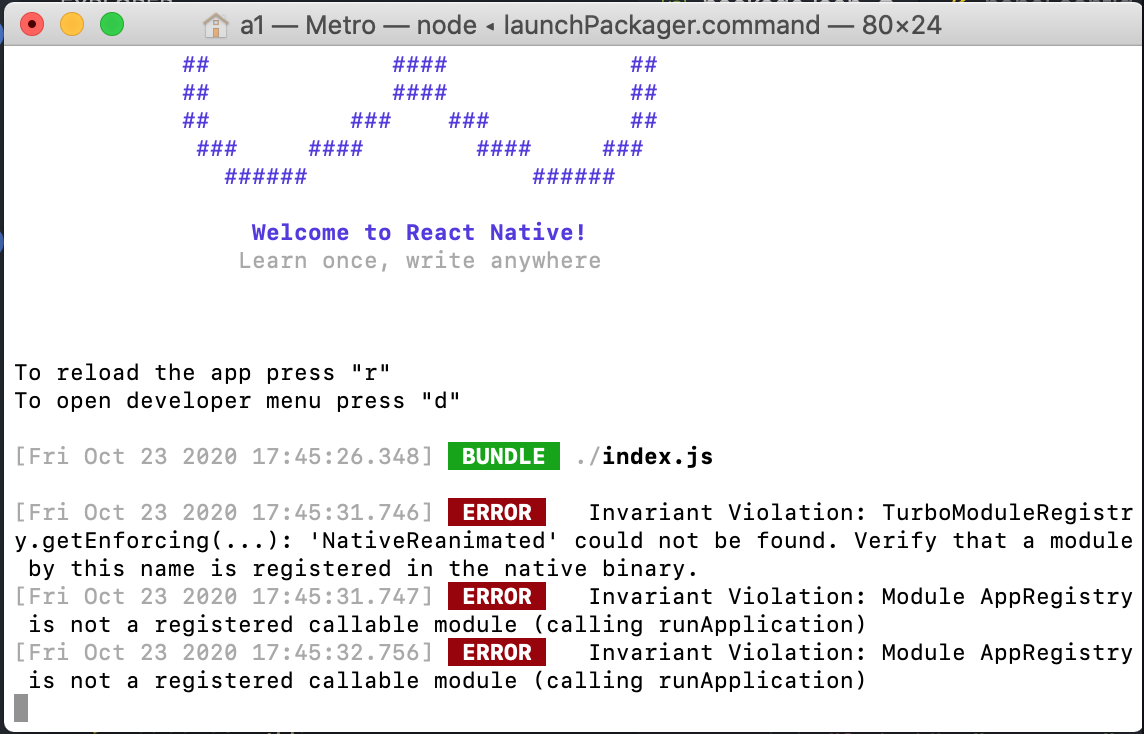
이후 설치후에, 또 다른 오류가 발생해 곤란한 상황이 발생했다
이와 완전히 똑같은 에러가 뜨게 되어서, 해결방법을 여러가지 찾아 시도해보았다.
첫번째로 해본 방법은 react-reanimated를 2.0.0에서 1.9.9로 다운그레이드! 했는데 이런 오류가 발생했다
Error: Unable to resolve module ./reanimated2 from /Users/junhyeokpark/calculator2/calculator2/node_modules/react-native-reanimated/src/Animated.js:- 두번째로 해본 방법은 https://docs.swmansion.com/react-native-reanimated/ 공식 사이트 들어가서 정독해보니,
예제 : git clone git@github.com:software-mansion-labs/reanimated-2-playground.git
를 그대로 다운 받아서 프로젝트에 필요한 코드만 복붙 후에, react-navigator, react-stack-navigator, react-drawer-navigator 설치하니 원하는대로 앱이 작동했다!!
결론
- yarn으로 오류나는 패키지 설치!
- reanimated 관련 오류는 위의 예제 사이트 clone후 필요한 코드 복붙하기
