
ESLint 라고 하는 도구는 코드 스타일이나 포맷 등을 잡아준다.. 나는 airnbn 클론을 하기 때문에 코드 스타일은 airnbn 것을 적용했다. 추가적으로 google, facebook도 있었던 거 같다.
ESlint설치 후 내가 따를 스타일의 설치도 추가적으로 필요했다. ex) eslint-config-airbnb
모든 설치와 설정을 끝내고 다시 실행을 하게되면
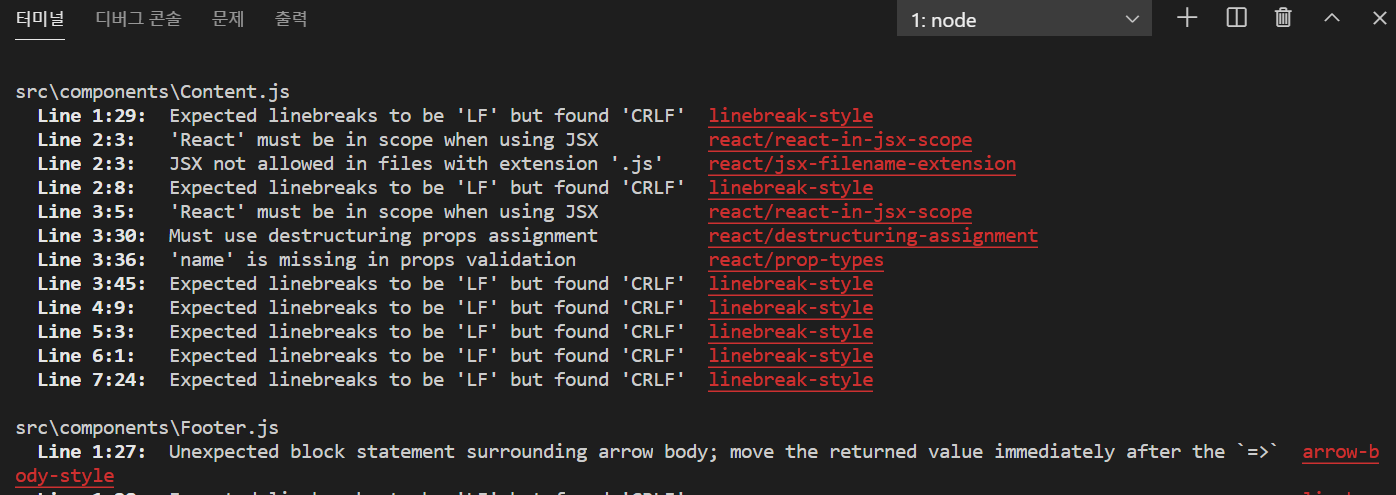
이전엔 없었던 오류들이 다다다갇ㄱ 나타난다..두둥


이 모든 오류들이 eslint 실행 후에 발생한 오류들이다.
와우,, 실행 이전에는 깔끔했던 터미널이 이젠 오류로 가득차졌다,,,!
linkebreak-style, react-in-jsx-scope, react/prop-type 등등,, 정말 엄격하구나,,,😭
에러량이 너무 많기에 가장 눈에 많이 뛰는 걸 뽑아서 해결해봤다.
linkbreak-style: 줄의 끝을 CRLF가 아니라 LF로 변경해야한다는 오류다.
이 오류를 간단하게 회피하는 방법을 선택했다.
.eslintrc.js 파일에서 규칙을 정하는 rules 속성이있다. 거기에다 발생한 오류명과 처리단계를 작성한다.
단계를 0으로 설정하고나니 linkbreak-style과 관련한 오류가 모두 뜨지않게 되었다!
(단계에는 0, 1, 2가 있는데 0은 off를 의미하며
이 규칙을 무시하겠다는 것이고 1은 warn으로 경고창만 띄우는 것 2는 error를 발생시키며 프로그램을 종료하게 된다. )
quotes: 경고글에서 알 수 있듯이, "말고 '를 사용하라는 말이다.
이미 내 코드는 prettier에 의해 " 로 정복되어있는 상태여서 일일이 고치기지는 못하겠다...ㅎ
arrow-body-style: 애로우 함수 사용 시, return 키워드 및 중괄호를 사용하지 말고 바로 값을 반환하도록 선언해라는 말이다.
const Logo = () => {
return (
<a className="navbar-brand">
<img src={picSrc}></img>
</a>
);
};
return 키워드 및 중괄호를 없애주면 된다.
const Logo = () => (
<a className="navbar-brand">
<img src={picSrc}></img>
</a>
);
외에도 react/no-unknown-property는 class => className 변경
react/react-in-jsx-scope는 jsx코드가 사용되는 곳에 import or require react
eslint가 친절하게 에러사항에 대해 설명을 해주기 때문에 해결하는데 그리 어렵지 않을거라 예상한다 ! 😊
담부턴 eslint설정부터하고 코드 작성을 해야겠다,, 중간에 해버리니 ㅋㅋㅋㅋ원,,,ㅠㅠ
암튼 사용하고나서 정말 갈수록 일관성없게 작성을 하는 나 같은 사람한테 정말 안성맞춤이라는 생각이들고
특히 협업할 때 정말 유용할 도구다. 👏
eslint 공식 사이트에 발생하는 에러와 사례들이 잘 나와있으니 참고하면 좋을 듯 하다 :)
https://eslint.org/docs/rules/
