웹의 구성 요소
1. HTML (구조)
웹 페이지의 구조나 데이터 작성을 위한 마크업 언어.
문서가 보여주는 컨텐츠.
2. CSS (스타일)
HTML에서 만든 뼈대 구조에 디자인을 덧입히는 역할
웹 페이지에 관한 다양한 스타일을 정의
3. JavaScript (동작)
문서와 유저와의 상호작용 기능.
태그 및 CSS 선택자를 조정해 원하는 Action을 만들 수 있음
HTML
코드구성

<태그>웹 프로그래밍</태그>
태그
의미를 부여하고 문서의 기초를 만드는 element(요소)
ex) div, span, h1, g2, img, body, head, style ...
각각의 태그에는 고유의 attribute(속성)를 설정할 수 있다.
ex) id, class, src, style, href ...

CSS
Css 적용시키기
- style.css 파일 생성
- Html 파일 head에 style.css 연결
<head>
<meta charset="UTF-8">
<title>글의 제목</title>
<link rel="stylesheet" href="style.css">
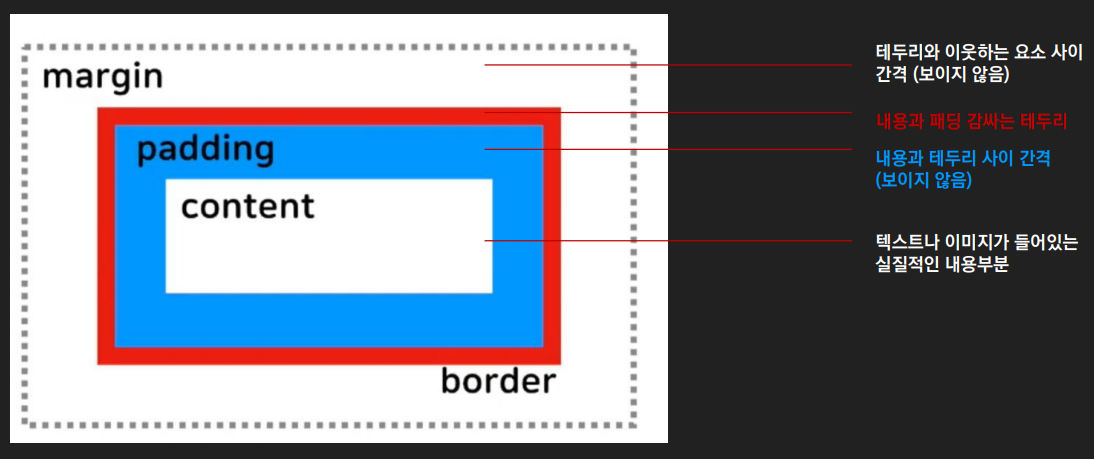
</head>CSS box model