지난 포스팅에서는 개발을 위한 환경 설정을 완료하였다.
이 포스팅에서는 API 사용 권한을 얻는 것 부터 기본적인 지도 이미지를 띄워볼 예정이다.
카카오 지도 API 가져오기
먼저 다음 페이지에 접속해 회원가입을 진행한다.
https://developers.kakao.com/
회원가입을 완료한 후, 아래 페이지가 나오면 지도/로컬 탭으로 접속한다.
(바로가기 : https://developers.kakao.com/product/map )

접속한 후 맨 밑 페이지로 내려 'API 사용하기'의 '시작하기' 로 접속해
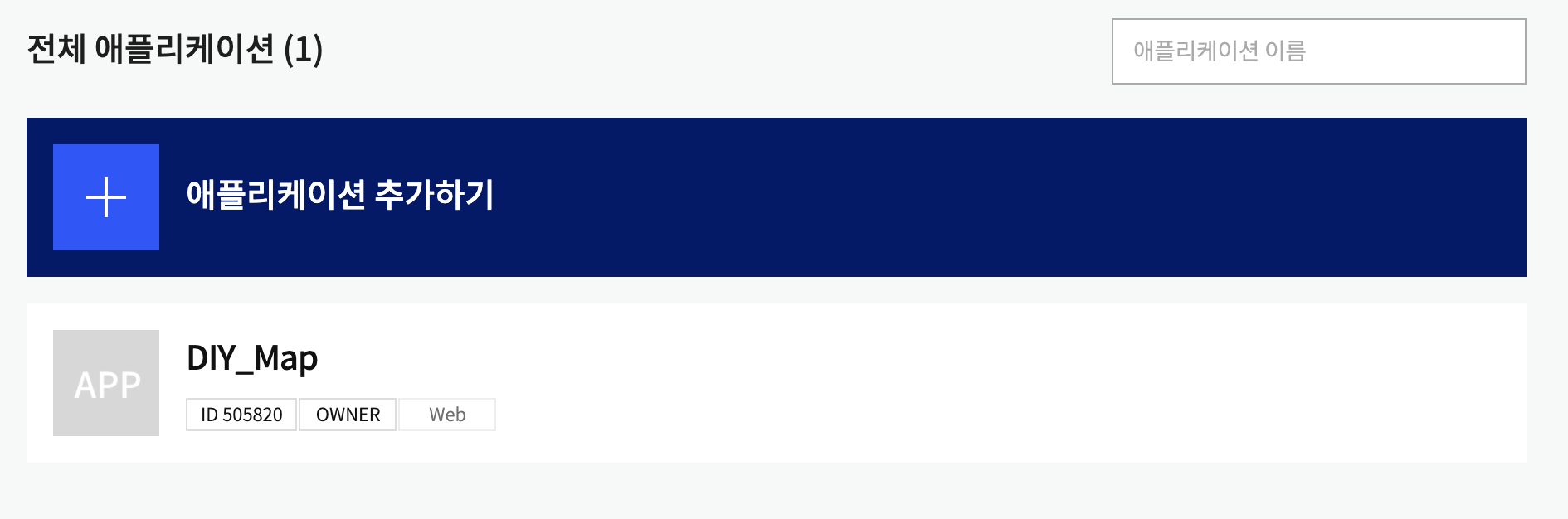
'새 애플리케이션 추가' 를 누른다.

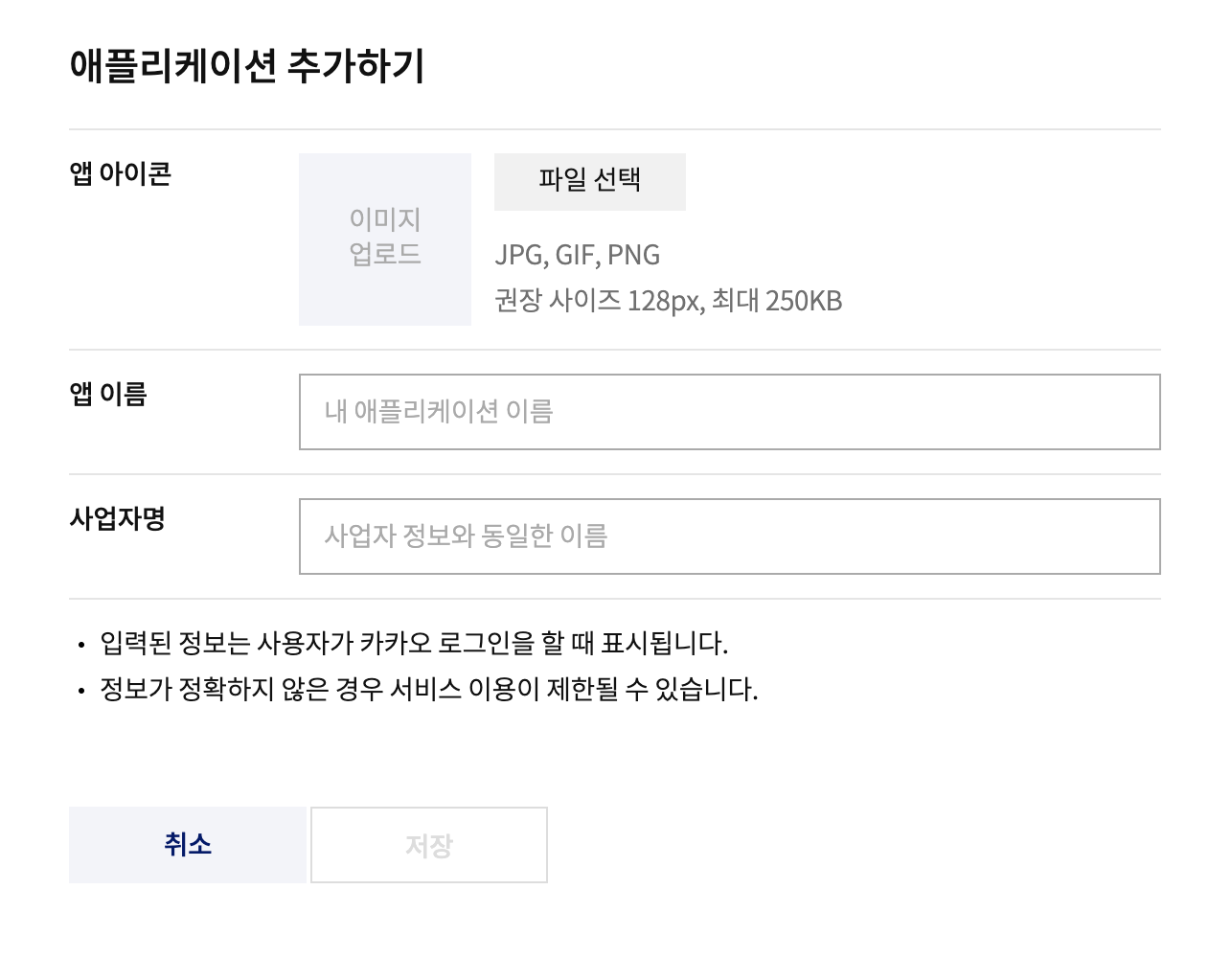
그 후 제작할 앱 아이콘 설정, 앱 이름 설정, 사업자명 설정을 한 후 저장을 누른다.
- 앱 아이콘 : 앱의 정체성을 나타낸 이미지
- 앱 이름 : 제작할 애플리케이션 이름 (ex. DIY Map)
- 사업자명 : 표시할 사업자(회사) 이름 (ex. Sullivan Project)
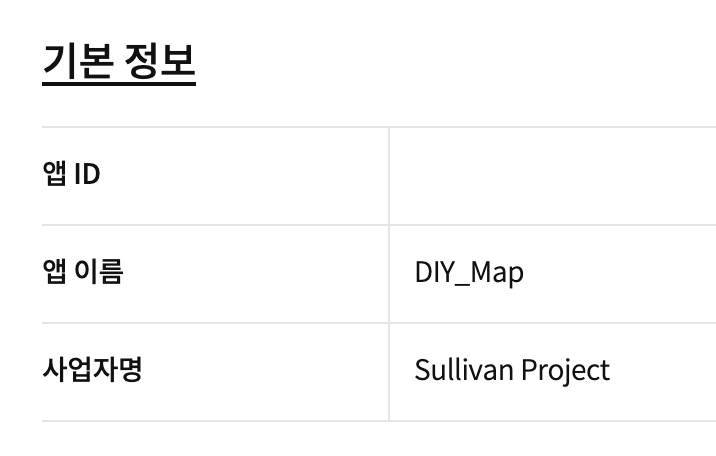
저장을 완료 하면 새로 만든 애플리케이션 정보가 추가된다.

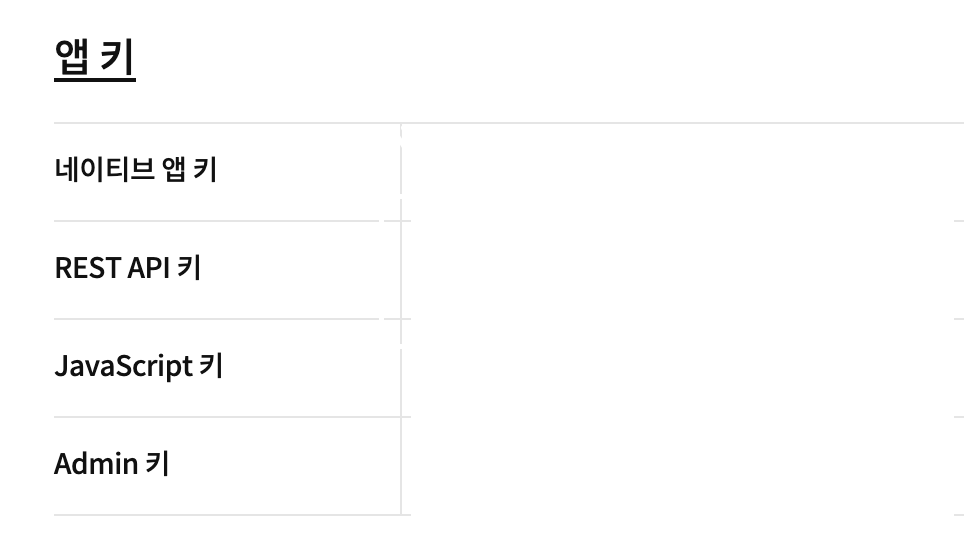
새로 만든 애플리케이션 (위 사진에선 DIY_Map) 을 클릭 하면 아래의 정보들이 뜬다.
(키는 앱 마다 다 다르므로 자신의 키만 확인하면 된다.)
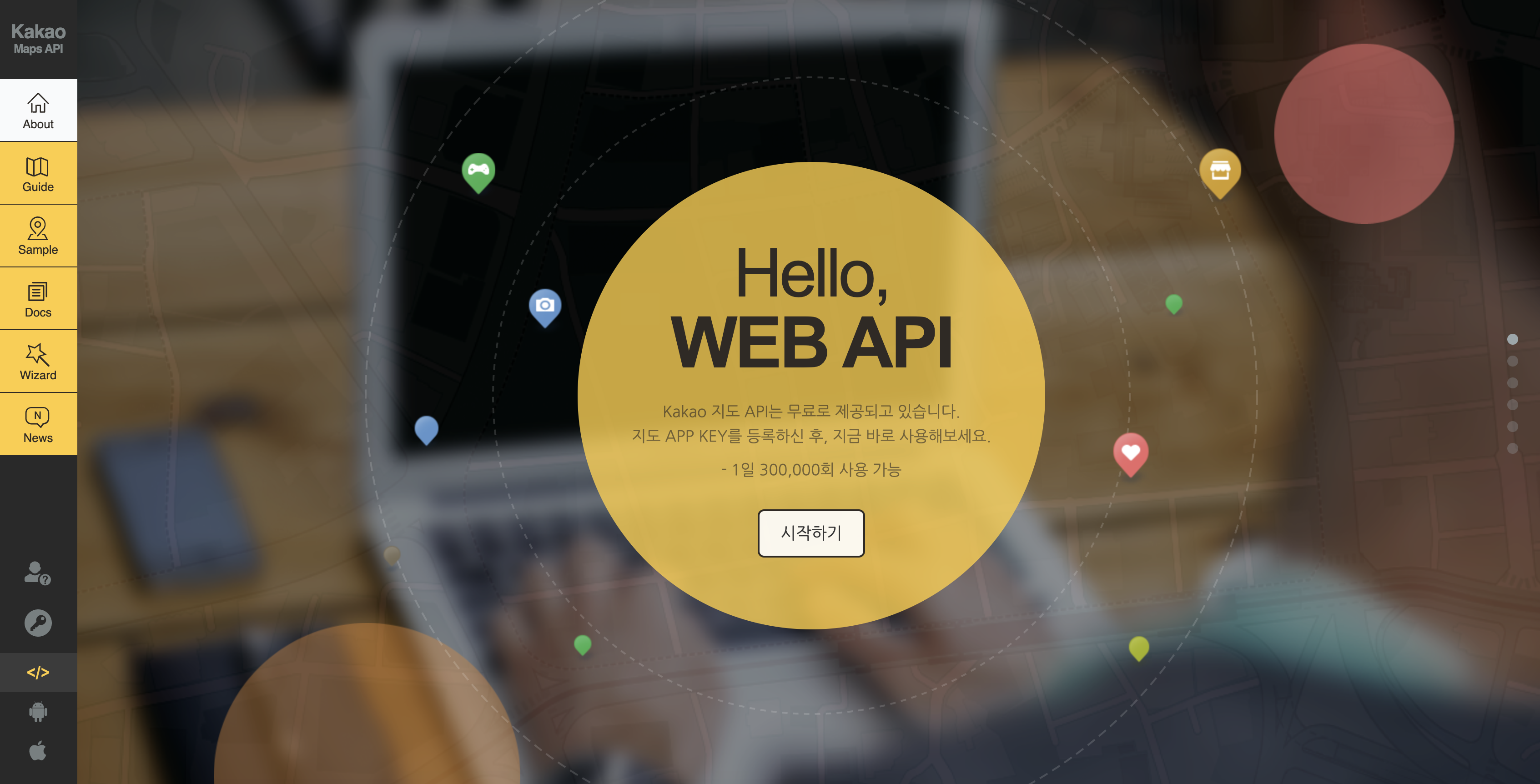
기본 정보를 확인했으면 아래 주소에 접속한다.
위 화면 왼쪽에 보면 몇몇 탭들이 있다.
- Guide : 사용 가이드
- Sample : 예제 소개
- Docs : API 사용법 소개
- Wizard : 코드 자동 생성 마법사
- News : 공지사항
등으로 이루어져있다.
Sample에 나와있는 예제 중 하나인 "지도 생성하기"로 기본 지도를 띄워보자.
VS Code를 실행하고 File > Open > 프로젝트폴더이름 을 눌러 프로젝트를 열고
'views/index.ejs' 파일을 수정한다.
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<!-- 지도를 표시할 div 입니다 -->
<div id="map" style="width:100%;height:380px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은api키"></script>
<script>
const mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
const map = new kakao.maps.Map(mapContainer, mapOption);
</script>
</body>
</html>위 코드로 수정한 후 터미널에
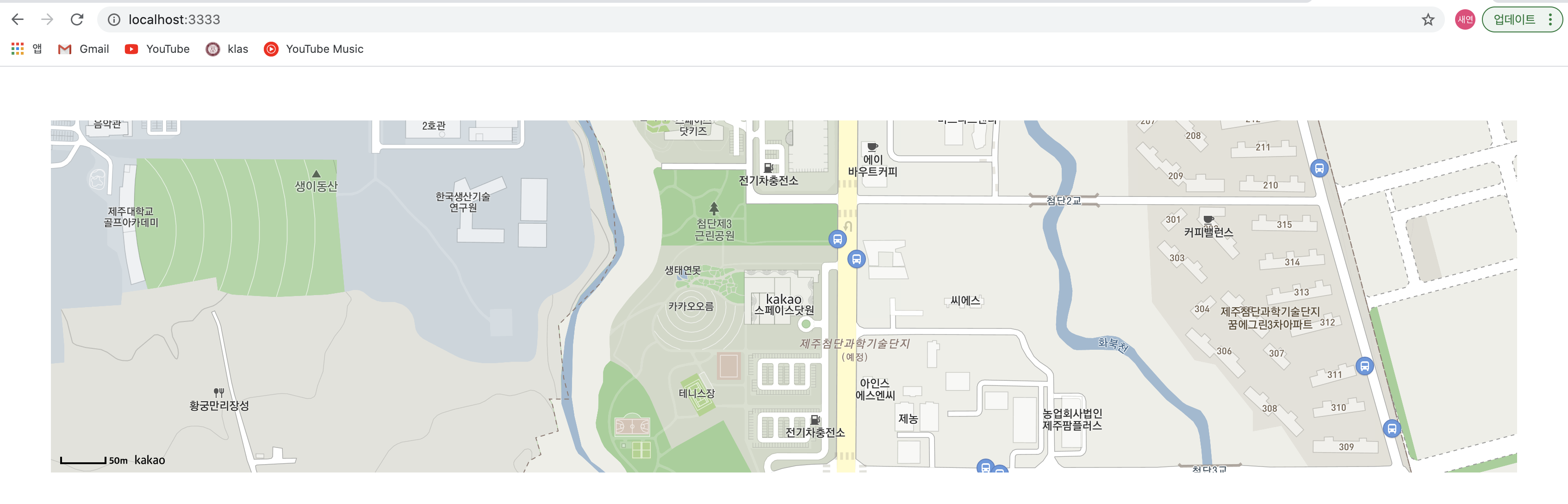
npm start를 실행하고 http://localhost:포트번호 에 접속하면 정상적인 지도가 출력된다.
(포트 번호는 bin/www 파일에서 확인 가능)







좋은 포스트 감사드립니다