1. 이번 시간에 배운 것들
-
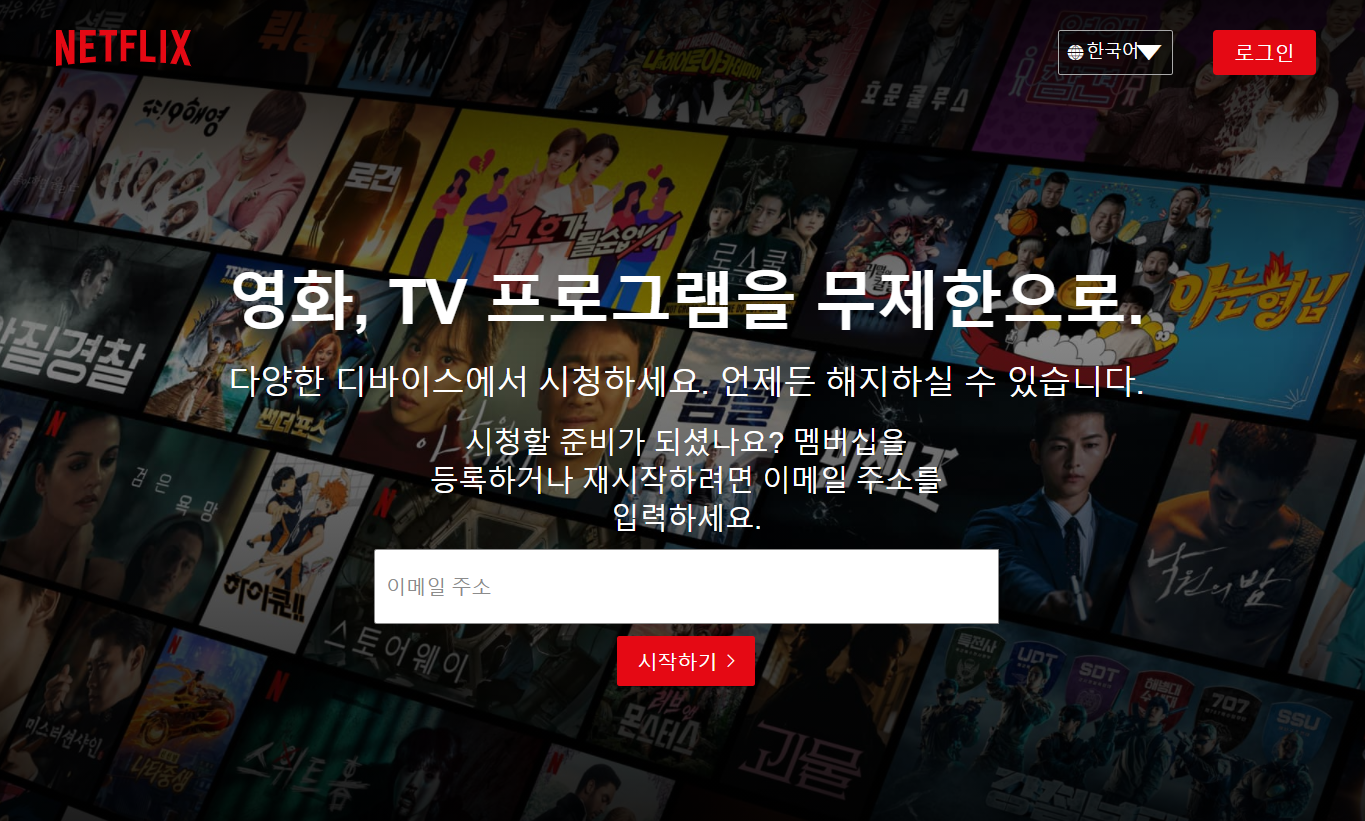
넷플릭스 홈페이지 분석하기
홈페이지의 생소한 단어들을 많이 배웠다!!:)hero-card : 카드형 배너
-
header-wrapper 만들기
가장 윗부분
<div class="header">
<div class="nfLogo">
<svg viewBox="0 0 111 30" class="svg-icon svg-icon-netflix-logo" focusable="false">
<g id="netflix-logo">
<path
d="M105.06233,14.2806261 L110.999156,30 C109.249227,29.7497422 107.500234,29.4366857 105.718437,29.1554972 L102.37
id="Fill-14">
</path>
</g>
</svg>
</div>
<div class="right-menu">
<div id="lang-selector-wrapper">
<select class="lang-selector">
<option class="lang" value="ko">한국어</option>
<option class="lang" value="en">English</option>
</select>
</div>
<a class="authLinks lang" href="https://www.netflix.com/kr/login">로그인</a>
</div>
</div>
- 스토리 카드 생성하기
넷플릭스 홈페이지는 our-story-cards 카드로 클래스를 주었다.
<div class="story-card hero-card">
<div class="story-card-background"></div>
<div class="story-card-text">
<h1 class="title lang">영화, TV 프로그램을 무제한으로.</h1>
<h2 class="subtitle lang">다양한 디바이스에서 시청하세요. 언제든 해지하실 수 있습니다.</h2>
<form class="cta-form" action="https://www.netflix.com/signup/registration?locale=ko-KR">
<h3 class="cta-form-title lang">시청할 준비가 되셨나요? 멤버십을 등록하거나 재시작하려면 이메일 주소를 입력하세요.</h3>
<div class="story-card-cta">
<div class="input-responsive">
<div class="input-placement">
<input class="email-input" id="email-input" type="email">
<label class="placeLabel lang" for="email-input">이메일 주소</label>
</div>
<div class="inputError lang">이메일 주소를 입력해 주세요.</div>
</div>
<button class="lang" type="submit">시작하기<i class="fal fa-chevron-right"></i></button>
</div>
</form>
</div>
</div>- watchOnTV영역, downloadAndWatch, watchOnDevice 만들기
- 자주묻는 질문과 footer 만들기
<div class="story-card faq-card">
<div class="story-card-text">
<h1 class="story-card-title lang">자주 묻는 질문</h1>
<ul class="faq-list">
<li class="faq-list-item">
[스파르타코딩클럽] 넷플릭스 클론코딩 - 정영훈 나도튜터 42
<button class="faq-question lang">넷플릭스란 무엇인가요?
<i class="fal fa-plus"></i>
</button>
<div class="faq-answer closed">
<span class="lang">넷플릭스는 각종 수상 경력에 빛나는 TV 프로그램, 영화, 애니메이션, 다큐멘터리 등 다양한 콘텐츠를 인터넷 연결이 가능한 수
서비스입니다. <br><br>저렴한 월 요금으로 일체의 광고 없이 원하는 시간에 원하는 만큼 즐길 수 있습니다. 무궁무진한 콘텐츠가 준비되어 있으며 매
제공됩니다.</span>
</div>
</li>
<li class="faq-list-item">
<button class="faq-question lang">넷플릭스 요금은 얼마인가요?
<i class="fal fa-plus"></i>
</button>
<div class="faq-answer closed">
<span class="lang">스마트폰, 태블릿, 스마트 TV, 노트북, 스트리밍 디바이스 등 다양한 디바이스에서 월정액 요금 하나로 넷플릭스를 시청하세요
14,500원까지 다양합니다. 추가 비용이나 약정이 없습니다.</span>
</div>
</li>
<li class="faq-list-item">
<button class="faq-question lang">어디에서 시청할 수 있나요?
<i class="fal fa-plus"></i>
</button>
<div class="faq-answer closed">
<span class="lang">다양한 디바이스에서 언제 어디서나 시청할 수 있습니다. 넷플릭스 계정으로 로그인하면 PC에서 netflix.com을 통해 바로 시
넷플릭스 앱을 지원하는 디바이스(스마트 TV, 스마트폰, 태블릿, 스트리밍 미디어 플레이어, 게임 콘솔 등)에서도 언제든지 시청할 수 있습니다. <br
Windows 10용 앱에서는 좋아하는 프로그램을 저장할 수도 있습니다. 저장 기능을 이용해 이동 중이나 인터넷에 연결할 수 없는 곳에서도 시청하세요
함께니까요.</span>
</div>
</li>
<li class="faq-list-item">
<button class="faq-question lang">멤버십을 해지하려면 어떻게 하나요?
<i class="fal fa-plus"></i>
</button>
<div class="faq-answer closed">
<span class="lang">넷플릭스는 부담 없이 간편합니다. 성가신 계약도, 약정도 없으니까요. 멤버십 해지도 온라인에서 클릭 두 번이면 완료할 수 있
시작하거나 종료하세요.</span>
</div>
</li>
<li class="faq-list-item">
<button class="faq-question lang">넷플릭스에서 어떤 콘텐츠를 시청할 수 있나요?
<i class="fal fa-plus"></i>
</button>
<div class="faq-answer closed">
<span class="lang">넷플릭스는 장편 영화, 다큐멘터리, TV 프로그램, 애니메이션, 각종 상을 수상한 넷플릭스 오리지널 등 수많은 콘텐츠를 확보하
원하는 만큼 시청하세요.</span>
</div>
</li>
</ul>
<form class="cta-form" action="https://www.netflix.com/signup/registration?locale=ko-KR">
<h3 class="cta-form-title lang">시청할 준비가 되셨나요? 멤버십을 등록하거나 재시작하려면 이메일 주소를 입력하세요.</h3>
<div class="story-card-cta">
<div class="input-responsive">
<div class="input-placement">
<input class="email-input" id="email-input_faq" type="email">
<label class="placeLabel lang" for="email-input_faq">이메일 주소</label>
</div>
<div class="inputError lang">이메일 주소를 입력해 주세요.</div>
</div>
<button class="lang" type="submit">시작하기<i class="fal fa-chevron-right lang"></i></button>
</div>
</form>
</div>
<새로배운점>
파비콘 : 아래 스크린 샷에서 보는 것처럼 웹페이지 왼쪽 위에 제목 왼쪽에 있는 조그마한 아이콘을 파비콘(favicon)이라고 부릅니다!
- 자바스크립트 코딩
- 다국어 처리
-공통 이벤트 처리(이메일, faq, 쿠키설정)
2. 좋았던 점&아쉬웠던 점
<좋았던점>
넷플릭스의 홈페이지 구조를 분석하여 어떤 태그와 클래스로 쓰였는지 이해가 되었고 기초적인 웹페이지 베이스 구조를 만드는 방법을 체계적으로 알 수 있었다.
일단... 내가 넷플릭스를 페이지를 만들었다는점!!!!
<아쉬웠던점>
코드를 많이 복붙하게 되서 생소하지만 시간많이 남으면 처음부터 끝까지 공부해봤으면 이해도 더 잘될 것이다.
3. 추가로 더 알아볼 것!
자바스크립트 문법과 반응형 웹페이지 공부하기
완성