CSS Selector
- css selector: html의 요소를 tag, id, class, html 태그속성등을 통해 쉽게 찾아주는 방법
- 이것이 트리구조로 되어있는 것이 DOM 트리이다.
DOM 트리
: css selector가 트리구조로 되어있는 것
DOM 트리에는 태그 네임, class나 id와 같은 어떤 속성들을 이용할 수 있다.
그리고 부모와 자식관계가 있어 트리를 어떤 속성과 태그이름을 통해 찾아가는 방법이다.
element에 style을 지정하기 위해서, 3가지 기본 선택자를 사용할 수 있다.
- tag
- id
- class
tag
- tag로 지정하기
- tag로 지정할때는 밑의 span과 같은 태그이름을 쓰면 된다.
- 모든 span태그에 적용이된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>World !</title>
<style>
span{
color: red;
}
</style>
</head>
<body>
<span>HELLO World!</span>
</body>
</html>id
- id로 지정하기
#id이름으로 지정가능하다.- 해당 id값을 가진 모든 태그들에 적용이 된다.
- 하지만 id는 document, 즉 html페이지에 하나만 쓰는 것이 좋다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>World !</title>
<style>
#spantag{
color: red;
}
</style>
</head>
<body>
<span id="spantag">HELLO World!</span>
</body>
</html>class
- class로 지정하기
.class이름으로 지정가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>World !</title>
<style>
.spanClass{
color: red;
}
</style>
</head>
<body>
<span class="spanClass">HELLO World!</span>
</body>
</html>다양한 활용
id,class요소 선택자와 함께 활용
.,#으로 해서 좀 더 구체적으로 표시를 해줄 수 있다.
#myid { color : red; }
span#myspan { color : green; }
div.myclassname { color: red; }그룹 선택
,를 기준으로 여러개를 지정할 수 있다.
h1, span, div { color : red; }
h1, span, div#id { color : red }
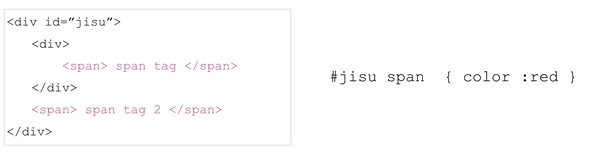
h1.span, div.classname { color : red }하위요소 (공백)

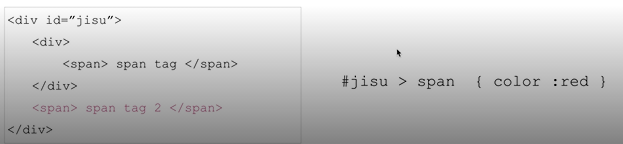
자식 선택 (>)

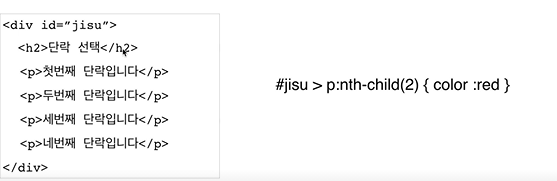
n번째 자식요소를 선택 (nth-child)

- 이때
첫번째 단락입니다.에 red색상이 적용된다.
pseudo-class인 nth-child와 nth-of-type의 차이는 무엇일까?
=> p:nth-child(n)은 종류에 상관없이 n번쩨, 즉 모든 자식 element중 n번째를 의미하고,
p:nth-of-type(n)은 p중 n번째, 즉 특정 자식중 n번째를 의미한다.
CSS 기본 style 변경
font 색상변경
- color: red;
- color : rgba(255,0,0,0.5);
- color : #ff0000; //#f00으로 줄여서 표기도 가능하다.
font-size변경
- font-size : 16px; //픽셀단위
- font-size : 1em; //기본 16px을 기준으로 배수단위
배경색
- background-color : #f00;
- background-image,position,repeat등의 속성이 있다.
- background : #0000ff(".../gif") no repeat center top; //한줄로도 정의가 가능하다.
글씨체/글꼴
- font-family : "Gulim"
- font-family : monospace;
