MAC 과 WINDOW의 차이오류 Vue3- export 'default' was not found(import as 'exportComponent)in @babel/runtime-corejs3/core-js
0
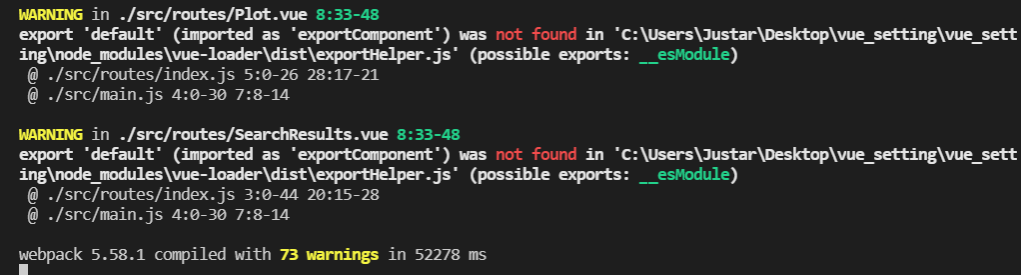
오류내용
맥에서 개발 환경셋팅을 하고,
같은 파일을 그대로 clone해와서 window환경에서 셋팅을 하니 이러한 오류가 발생하였다.
도통 무슨 오류인지 모르겠고, 경로문제인 것 같으나 제대로 잘 깔려 있어서 더 헷갈렸다...
파일이름도 바꾸어 보고, npm i로 지웠다 깔았다 몇번이고 한지 모르겠다....


오류해결과정
멘토님들의 도움을 받아 해결 할 수 있었다.
멘토님들은 정말 쉽게 바로 해결해주셨다.....
문제
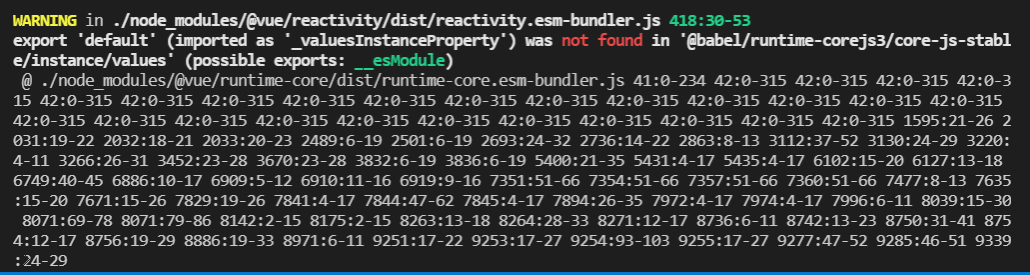
@babel/runtime-corejs3/core-js에서 문제가 생기는 것 이었다.
webpack.config.js 파일안
babel-loader 부분을 살펴 보자.
module:{
rules:[
{
test:/\.js$/,
exclude: /node_modules/,
use:'babel-loader'
},
{
test:/\.vue$/,
use:'vue-loader'
},
{
test:/\.s?css$/,
use:[
'vue-style-loader',
'css-loader',
'postcss-loader',
'sass-loader'
]
}
]
},여기서
{
test: /\.js$/,
exclude: /node_modules/(?!axios)/,
use: 'babel-loader',
},babel-loader부분에서 \ 또는 '/' 의 차이문제였다.
맥과 윈도우에서 이를 해석하는 방법이 다른데,
이는 윈도우에선 경로를 \ 로 사용해서 제대로 경로인식이 되지 않았다....
그래서 저부분을 아예 지우거나,
{
test: /\.js$/,
exclude: /node_modules[\\/](?!axios)/,
use: 'babel-loader',
},이런식으로 [\\/] 를 '/' 대신 추가해주면 window에서도 잘 경로 인식이 되어 해결된다!
후기
에러는 정말 사람을 미치게한다
팀원들과 너무 고통받은 시간을 생각하면, 너무 허무하게 해결되었고 화가 잔뜩 쌓이지만 오류해결 과정에서 팀원과의 사이가 조금더 가까워지고(?)
성장하는 계기가 될 수 있었다. 이 에러를 겪기전에는 os차이가 별로 없다고 생각하였는데, os별로 이렇게 크고작은 이슈가 있다는 것을 깨달으면서...-끝
