✌v-if란?
우리가 태그를 보여줘야 하는 경우가 있고, 아닌 경우가 있을거다. 그럴 때 v-if를 사용한다.
✌사용법

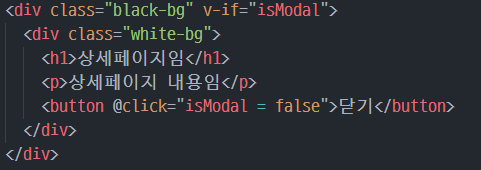
간단한 모달 창을 만들었다. Modal 창은 평상시에 닫혀 있다가, 필요할 때 보여야 한다.
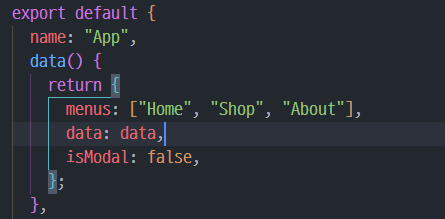
항상 보이면 문제가 있다. 모달 창 최상위 <div>에 v-if옵션이 존재하는 것을 확인 할수 있다. isModal은 export안에 data에 false로 값을 설정해주었다.
아래 화면 참조

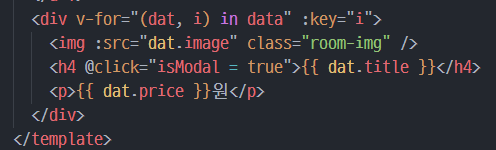
추가적으로 저 값을 변경 해주는 클릭 이벤트로는 타이틀 옆에 설정해주도록 하였다.

이제 저 isModal값이 true로 변경되면 모달창이 열리고, false면 modal창이 보이지 않게 되었다.
✌소감
vue는 state변경이나 태그의 반복이나 if문에 따른 숨김 처리가 굉장히 편리한거 같다.
