✌vue는 이벤트를 어떻게 사용할까!?
뷰는 이벤트를 사용할때 태그 옆에 옵션을 주는 것 처럼 사용할 수 있다.
✌vue v-on or @click
<!-- v-on방법 -->
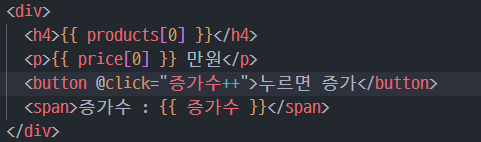
<button v-on:click="이벤트작성"> 누르면 증가</button>
<span>증가한수 : {{ 증가한수[0] }}</span>
<!-- @onclick방법 -->
<button @click="이벤트작성"> 누르면 증가</button>
<span>증가한수 : {{ 증가한수[0] }}</span>
✌함수사용법
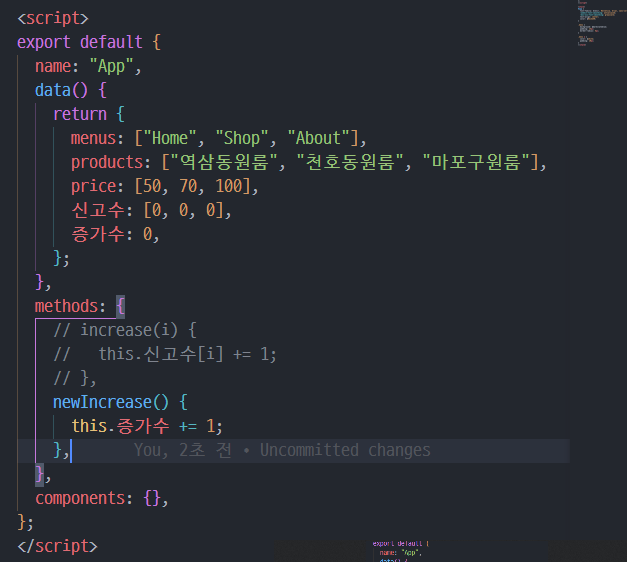
함수는 script 내의 export default안에 methods라는 옵션안에 작성해주면된다.

✌정리
리액트나 자바스크립트보다 훨씬 쉬운 이벤트 활용에 놀랏다.
그리고 다양한 이벤트를 정리해봐야겠다고 생각한다. 꼭 정리하자

