안녕하세요 ! 부스트코스 서포터즈 'Booster' 최진영 입니다. 저의 부족함에도 불구하고 서포터즈로 위촉해주신 부스트코스 관계자 분들께 감사를 드리며, 첫 번째 (실은 두 번째) 포스팅을 하려고 합니다. 오늘은 Web 개발을 하다 보면 자주 들을 수 있는 프론트엔드와 백엔드에 대해서 배울 수 있는 강의를 들었습니다 ! 어떤 개발자들을 프론트엔드 개발자라고, 어떤 부분을 백엔드 개발이라고 말하는지 에 대해서 정확히 이해하고 넘어갈 수 있으면 좋겠습니다.
1. 웹 프로그래밍 기초
2) 웹 Front-End, 웹 Back-End 란?
웹개발을 하다보면, 또는 웹개발자들을 만나다 보면 프론트와 백이라는 단어를 자주 듣을 수 있습니다. 웹은 프론트와 백으로 나눠집니다. 우리는 브라우저에서 웹사이트를 돌아다니는데요, 브라우저를 바로 프론트엔드라고 말하고, 사용자에게 보이지 않는 부분을 백엔드라고 말합니다. 각각의 역할을 기술적인 관점에서 알아보도록 해요 :)
Web 'Front-End'의 이해
웹 프론트 엔드는 사용자에게 웹을 통해 다양한 콘텐츠를 제공하고, 사용자의 요청에 반응하여 동작하는것을 말합니다. 웹 페이지는 하나의 문서입니다. 여기에는 동영상이나 사진 등과 같은 컨텐츠를 포함 되어있는 웹을 볼 수 있어요. 이러한 컨텐츠를 웹에서는 리소스라고 해요.
사용자들이 웹을 보기만 하는 것이 아니라서, 웹은 사용자의 요청에 의해 동작도 해야 합니다. 마우스나 키보드로 클릭하고 움직이고, 최근에는 음성으로 텍스트를 전달하여 텍스트로 표현하는 등 웹 프론트엔드에서는 이런 것들을 잘 처리할 수 있어야 합니다.
Web 'Front-End'의 역할
웹 콘텐츠를 잘 보여주기 위해 구조를 만들어야 하는데, (신문이나 책과 같이) 그러기 위해서는적절한 배치와 일관된 디자인 등을 제공해야 하고, (시인성과 가독성) 사용자의 요청을 잘 반영해야 합니다. (소통하듯이 반응 자체가 부드럽게 빠르게 !) 이것이 프론트 엔드의 역할이고 이런 것들을 기술적으로 가능하게 하려면 'HTML(구조)', 'CSS(디자인)', 'Javascript(동적제어)' 등의 언어를 사용합니다.
이 3가지가 웹 프론트의 역할을 달성시켜줍니다 !
직접 웹을 탐험해봐요 !
크롬 개발자 도구를 이용해보겠습니다.

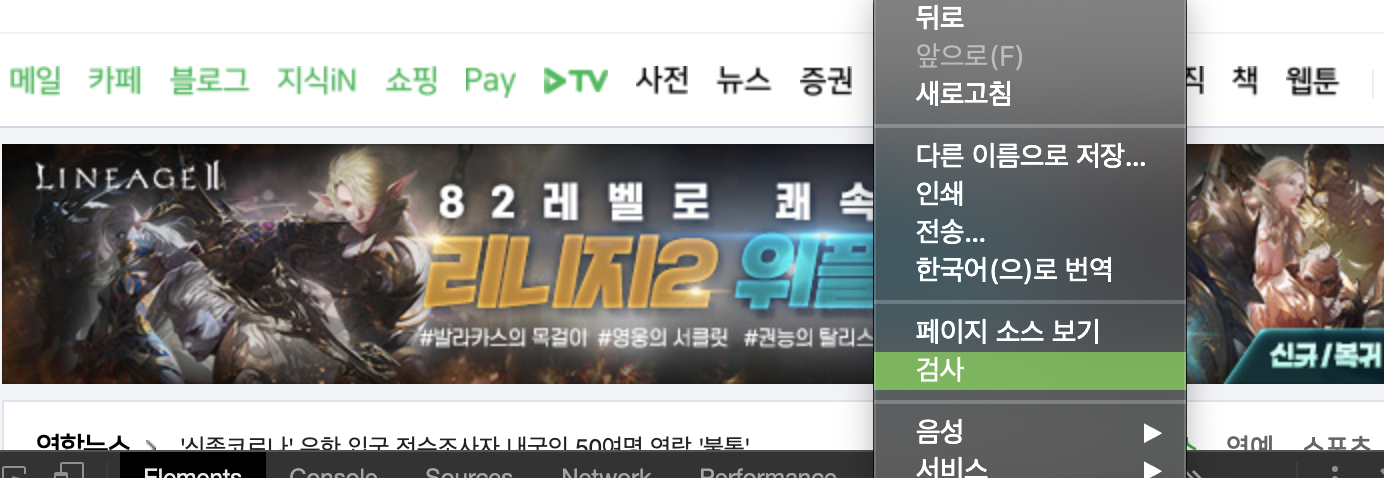
웹 브라우저를 연 다음, 오른쪽 마우스 클릭을 한 뒤 검사를 눌러주면, (Mac 기준)

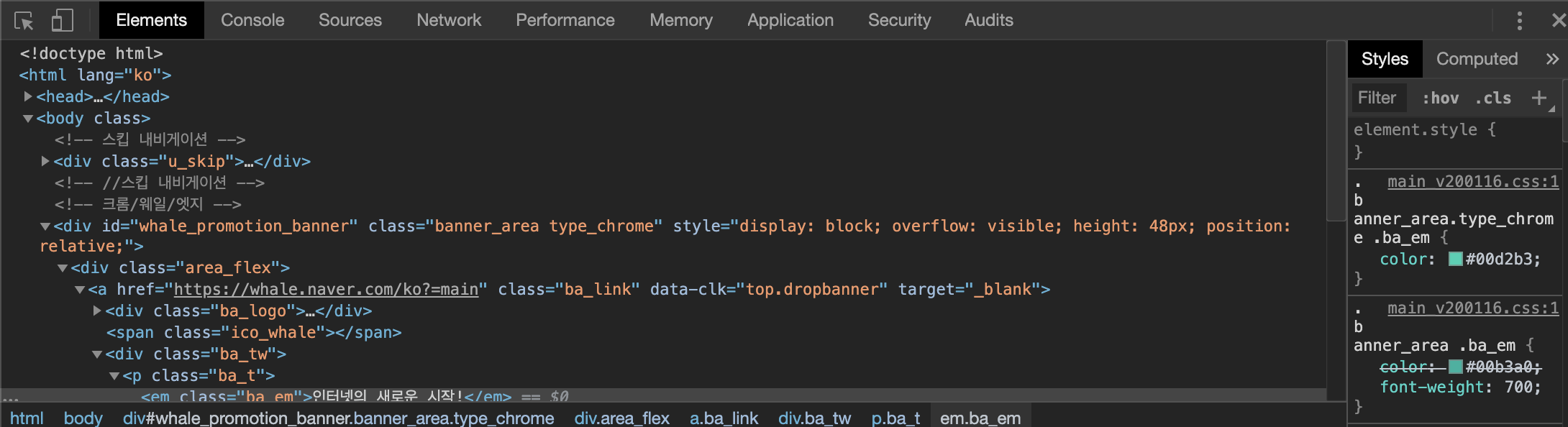
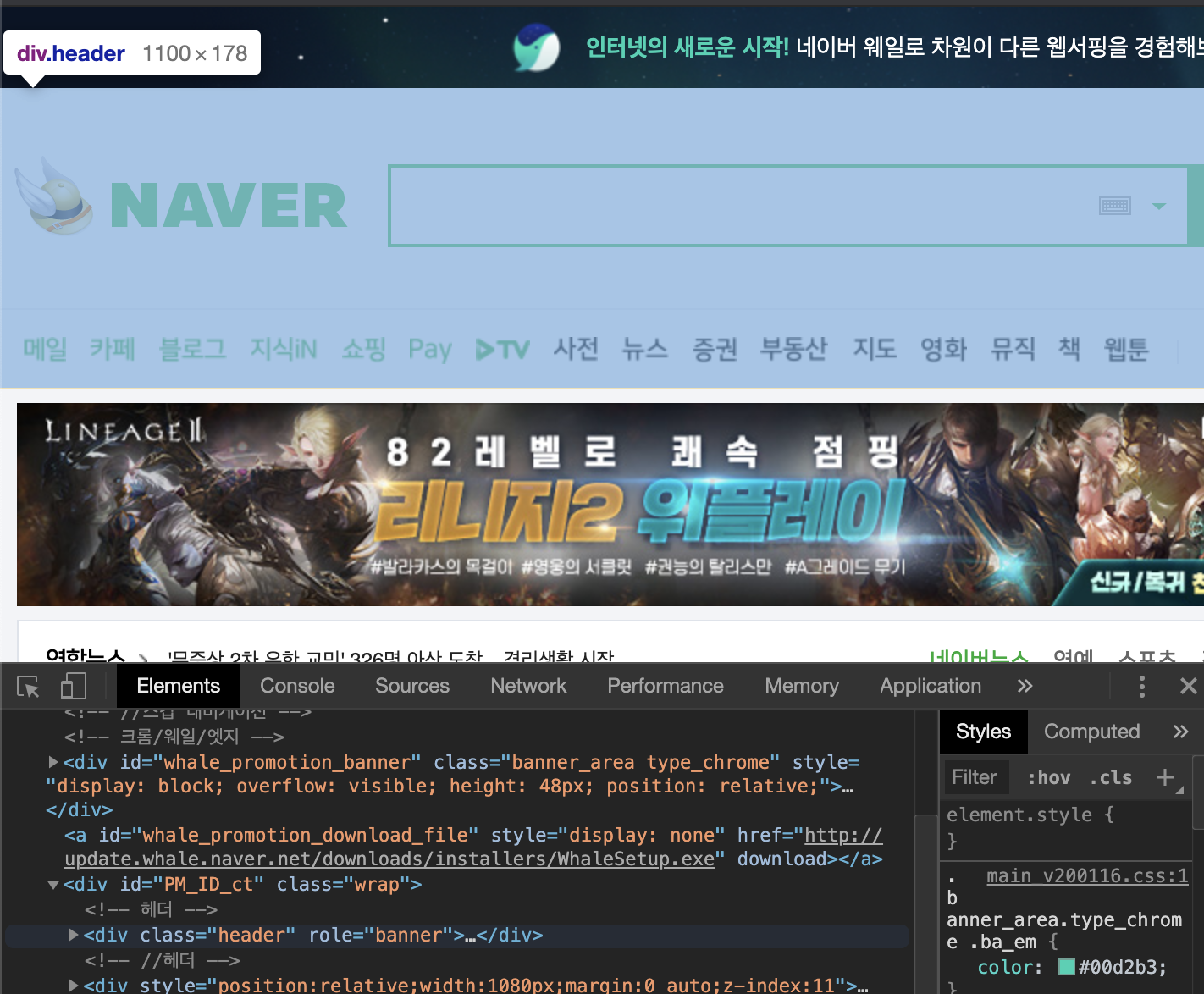
보시는 것과 같은 개발자 도구를 만나실 수 있습니다. element 패널에 HTML 코드가 보이네요,
굉장히 복잡해보이네요 ! 정말 다양한 내용을 담고 있습니다.

엘리멘트의 특정 태그를 포인팅하면 그에 해당하는 요소를 볼 수 있습니다. (파란색으로 블럭처리된 부분), 계층적으로 표현이 되어 있네요. 이러한 것처럼 HTML은 구조를 계층적으로 표현을 하고 있습니다 !

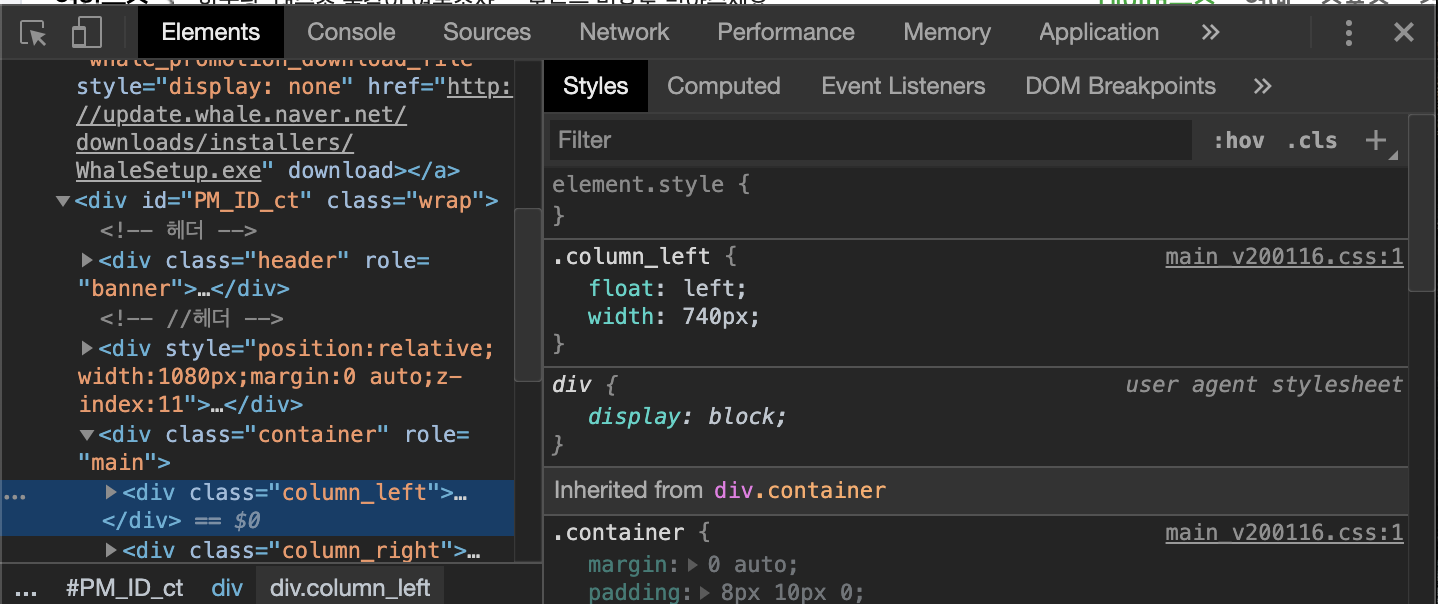
보시는 것과 같이 style 패널을 보시면 css 코드들을 만날 수 있습니다.

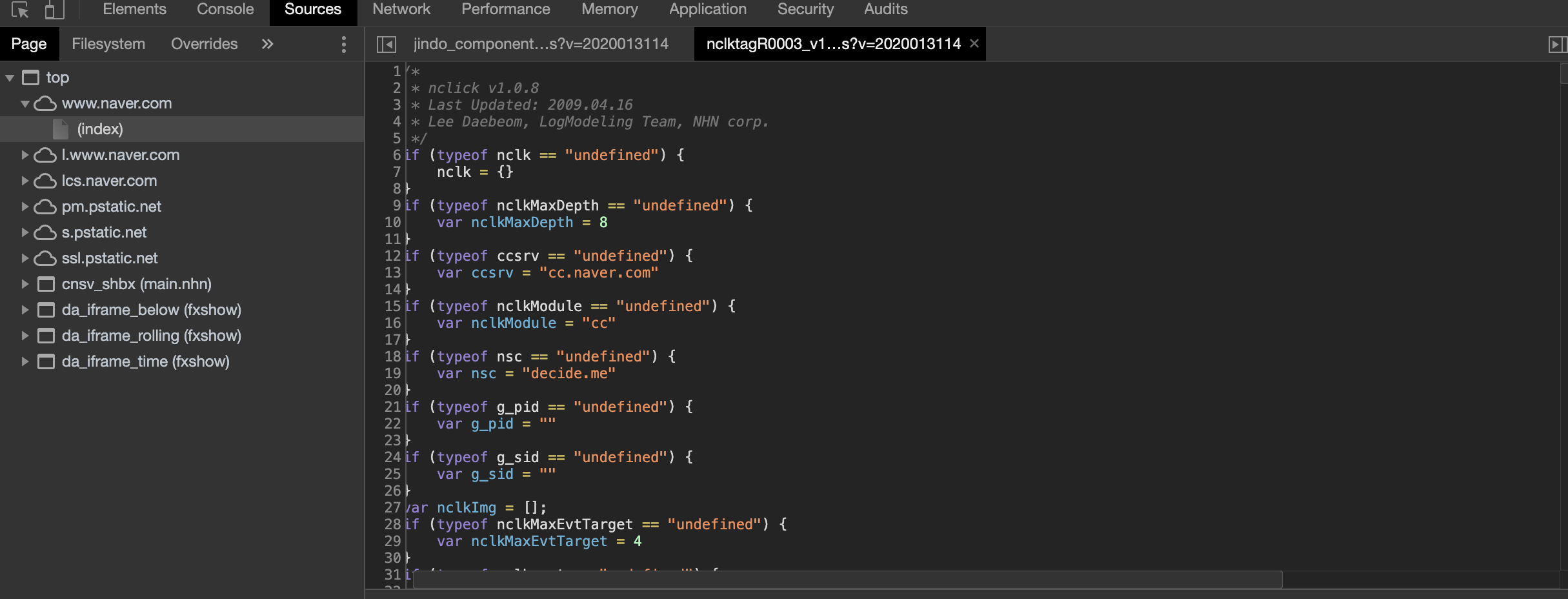
이것은 자바스크립트의 코드입니다. 보기만 해도 복잡한데요, 자바스크립트의 코드들은 동적인 것들을 담당하고 있기 때문에 그만큼 소스 코드 역시, 복잡한 인터랙티브한 요소들을 많이 담고 있습니다.
Web 'Back-End'의 이해
백엔드는 정보를 처리하고 저장하며, 요청에 따라 정보를 내려주는 역할을 합니다. 예를 들어 쇼핑몰이라고 하면, 상품 정보를 가지고 있고, 주문을 받아서 저장하고, 사용자가 관심있어 하는 상품을 골라주는 역할이 Back-End의 역할이라고 할 수 있습니다.
프론트엔드가 프로그램의 앞 쪽, 즉 클라이언트의 입장에서 개발이 진행이 된다면, 백엔드는 프로그램의 뒷부분 쪽, 즉 서버 입장에서의 개발이 진행됩니다.
프론트를 다른 말로 클라이언트 사이드(Client side)라고 말한다면, 백 엔드는 서버 사이드(Server side)라고 말할 수 있습니다 !
'Back-End'개발자가 알아야 할 것들
백엔드 개발자는 문제를 해결 할 수 있어야 합니다. 클라이언트의 요청을 잘 처리하기 위해서 백엔드 개발자는 이러한 것들이 필요합니다 !
- 한 가지의 능숙한 프로그래밍 언어 (JAVA, Python, PHP, Javascript 등)
- 웹의 동작 원리
- 알고리즘, 자료구조 등 Computer science 지식
- 운영체제, 네트워크 등에 대한 이해
- 프레임 워크에 대한 이해 (ex: Spring)
- DBMS에 대한 이해와 사용 방법 (ex: MySQL, Oracle등)
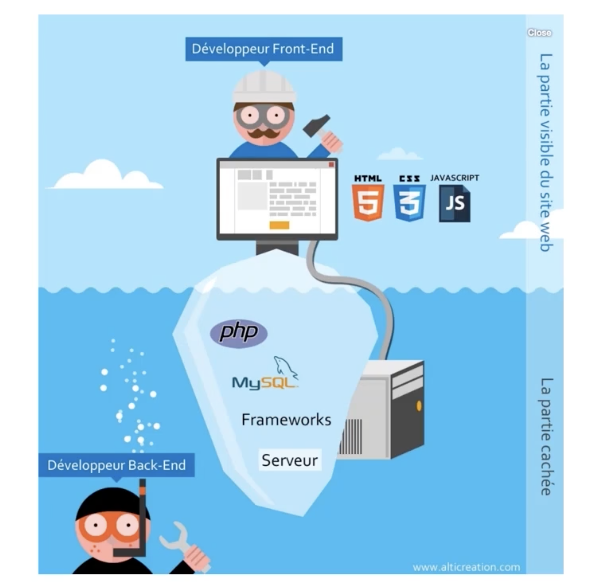
그림으로 한방에 정리 !

[참고자료]
웹 프론트엔드 역할을 아주아주 쉽게 볼 수 있어요.
http://html-css-js.com
여기까지 프론트 엔드가 무엇인지 백엔드가 무엇인지에 대해서 자세히 살펴보았습니다 감사합니다 :)
