위코드에서의 1차 프로젝트
위코드에서의 1차 프로젝트가 끝이 났다.
나중가면 생각도 안 나고 미화?가 된다고 하니 정리를 해보도록 하자
클론 프로젝트
- 프로젝트 기간 : 4/12 ~ 4/23
- 팀원 : 프론트 - 김남선, 김동현, 박단비
백엔드 - 문희원(PM), 홍태경
- 생활용품 커머스 공백 사이트 클론 -> 여백 사이트 제작
- 배포 url - http://white-space.cf (여름 이불만 주문 가능)
기술스택
Front-end - 김남선, 김동현, 박단비
- HTML/CSS ,JavaScript, REACT, SCSS
Back-end - 문희원, 홍태경
- Django, Python, PyJWT, Bcrypt, S3, gunicorn, Mysql
협업도구
- slack, git , trello
주요 구현사항
내가 한 부분은 Bold 처리를 하겠다
- 로그인 & 회원가입 (access_token을 이용한 유효성 검사)
- 토큰 유무에 따른 회원가입 유도 팝업
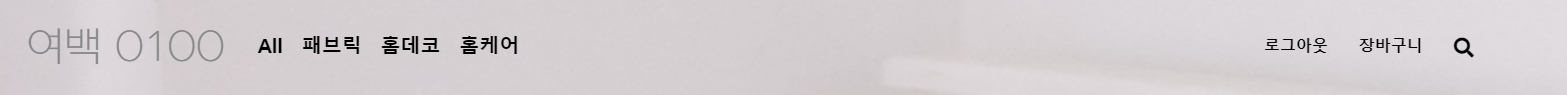
- Nav바 (로그인, 로그아웃), 캐로셀 팝업
- Footer UI
- 메인화면 - 슬라이드, top 버튼, Best 상품
(조건에 따른 new, soldout 버튼 등), 검색기능 - 카테고리 리스트 - 페이지네이션
- 상세페이지 - 상품 옵션 선택시 UI 변경 및 금액 변경 등
- 리뷰기능 - 구매시 리뷰 등록 가능, 리뷰 별점에 따른 리뷰 막대, 모달창으로 확인, 여러개의 이미지 등록 등
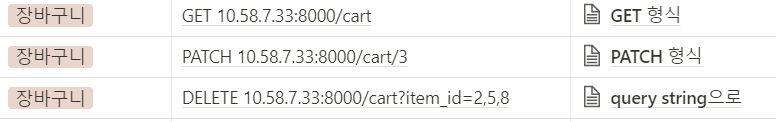
- 장바구니 - 장바구니 추가/삭제, 전체 비우기, 주문
- 주문화면 - 다음 지도 API로 주소 입력,
내가 구현한 부분
- 메인 Nav바 - 좌, 우측 메뉴를 컴포넌트로 나누어 좌측은 카테고리 정보를 백엔드에서 받아 ALL 카테고리를 추가하여 보여주고 우측은 token 유무에 따라 상수 객체를 다르게 해 보여주게 함
- Footer - UI제작, Text 부분을 컴포넌트 분리하여 재사용으로 금방 만들었던다.
- 장바구니 - table로 화면 구성, 수량 변경 및 입력, 전체 주문 - 전체 합계 계산하여 오더페이지에 정보 전달, 장바구니 비우기 등
(체크박스가 어렵다고 하여 추가구현으로 제외, 선택 삭제, 주문 등 - 발표 끝나고 추가) - 배포 - aws에 EC2 리눅스 인스턴스 생성하여, git clone, build 하여 실행시키고, 무료 도메인도 구해서 등록함.
첫시작
우리팀은 다른 팀 보다 적은 5명으로 시작하게 되었고 (백엔드 문희원 님의 실력이 출중했기 때문에 5명 팀이 생기면 희원님이 무조건 들어갈 거 같다는 예측이 맞았다) 우리 프론트에도 능력자인 남선님이 함께하게 되어 뭔가 큰일이 터질 것 같은 팀? 이었다.
협업
희원님이 PM 역할을 해주시기로 하여, 매일 회의록을 작성 해주셨고, 첫회의 때 작업 분배 및 Trello에 카드를 추가하여 일정에 따라 관리하게 되었다.
부담감
처음에 Nav 를 하고 나서(물론 계속 수정해야 했지만) Nav에 있던 팝업을 구현하기로 했는데 캐로셀이란 개념이 너무도 어려웠고, 모르는 Ref 이런 것들이 자료에 막 튀어나와서 계속 찾아보고 알아보려고 애쓰는 시간이 너무 길었다. (옆에선 무서운 속도로 무엇인가가 계속 벌어지고 있는데..) 우여곡절 끝에 괜찮은 자료를 찾아서 제대로 이해도 못한 채 적용해보고 넘어가긴 했지만 숙제로 남았다..
공유하고 싶은 코드
Nav바를 만들고 세션이 하나 있었다. 바로 컴포넌트 재사용!
그 수업을 듣고나니... 기껏 만들었지만 이걸 저렇게 하면 더 좋다고 하니 차마 그냥 넘어갈 수가 없었다...

그래서 저 왼쪽 메뉴와 우측 메뉴를 컴포넌트 하나로 통일시키기로 결정하고 작업에 착수 했다.
작업하다보니 왼쪽 메뉴는 카테고리 정보를 백엔드에서 받아와서 뿌려줘야 했고, ALL이란 카테고리는 존재하지 않아, 배열에 따로 추가도 해주어야 했다.
우측은 상수로 객체 정보를 만들어서 전달해주면 되겠다 싶었다.

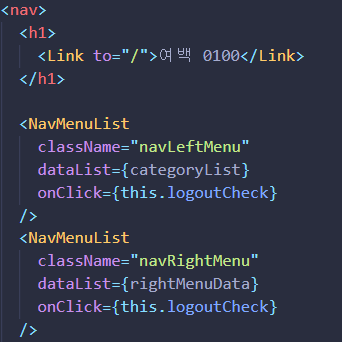
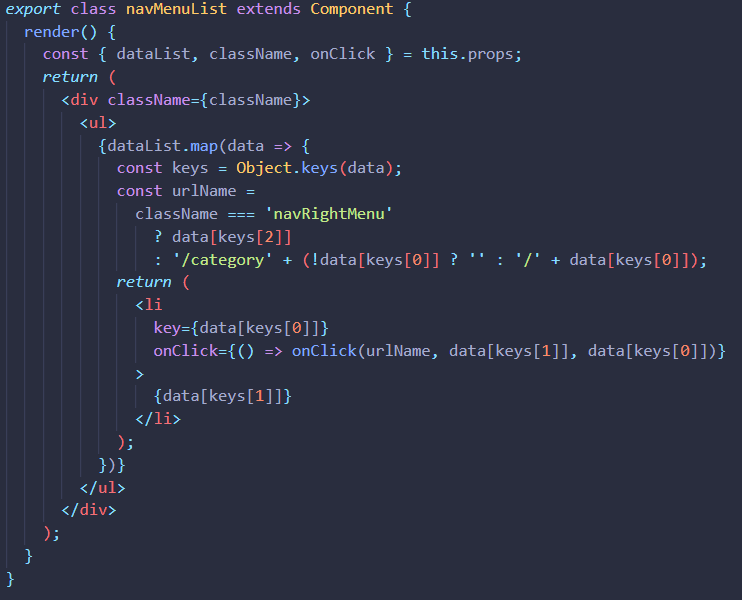
그리하여 NavMenuList 컴포넌트를 만들었고 그 내부 로직은 나조차도 다시 보면 헷갈리는 구조가 되었는데..

바로 이런식으로 길이는 딱히 긴 편은 아니지만, map을 다른 정보를 받아오는 구조에서 어떻게 같이 쓰지...?????? 하고 고민을 많이 하게 만들었던 코드였다.
검색해서 Object.keys 라는 것이 있고, 키 값을 받아올 수가 있어서 이거다 싶기도 했다가 아니 키값이 서로 이름이 다른데 이게 의미가 있나? 대체 어떻게 해야 되지 하다가 불현듯이 저렇게 키값을 배열로 받아온다면 순서대로 처리할 수 있겠구나 싶어서 나온 코드다 (과연 효율적인가에 있어서 고민이 되긴 하지만, 고민도 많이 했고, 저렇게 해서 되는 걸 보고나니 뭔가 애착이 간다.)
좋았던 점
- 처음 회의를 통해 프론트에서 맡을 페이지/ 기술을 나눌 때 전체적인 페이지를 한 번 살펴보고 총 9개정도의 파트로 나누어 난이도별로 구분해 비교적 공평하게 나누게 되었다.
- 백엔드 희원님이 어떻게 정보를 전달해줄지 그림과 같이 잘 정리, 공유해줘서 나는 형식에 맞춰서 잘 전달만 하면 되었다.


- 다들 열심히 해서 우여곡절이 있었지만 최종 발표때까지 회원가입 - 로그인 - 장바구니 - 주문 - 로그아웃이라는 사이클을 완료할 수 있었다.
아쉬운 점
- 나는 뭔가에 꽂히면 못 넘어가거나 주변이 안 보이는 느낌이라 주변은 별로 신경 못 썼던 것 같다.
- 내가 하기로 한 것을 제대로 못 끝낼지도 모른다는 불안감 같은 것이 있어서 최종적으로 소스를 합칠 때나 부수적인 일들에, 너무 내것만 한 것은 아닌가 싶었다.
- 발표때나 이럴때 어필을 제대로 안 하니 나름 열심히 한 기능을 훑고 지나가는 것 같아서 (아니 저걸 저렇게 넘어간다고?) 가 되었다. ㅋ
- 같은 조였던 태경님이 마지막쯤에 나가게되어, 아쉬웠다 열심히 하셨지만 희원님과 함께하면서 부담이 많이 되셨던 것 같다 (자꾸 본인이 부족하다고 하셨던 것이 마음에 걸린다, 나도 공감이 되는 부분이라 더 그랬던가 싶다)
마지막으로
나는 그다지 살가운 성격은 아니기 때문에, 좀 부담이 되었을만도 한데 같이 잘 해준 팀원들이 고맙다
그리고 단비님과 옆자리 였는데 서로 막혔을 때 스~을쩍 다가가서 이건 이렇게 저건 저렇다고 설명하다가 (내가 이해 하기도 전에?) 아 그렇게 하면 되겠다!? 하면서 깨달아버리는 ㅋㅋ 경우가 서로 한두번 정도 있어서 재미있었다
그리고 남선님도 막힌 것을 물어봤을 때, 이렇게 하면 되지 않냐고 자문역까지 해줘서 고마웠다 ㅎㅎ
희원님도 백엔드 역할 너무 잘 해줘서 고맙고 , 태경님도 고생하시면서 열심히 해주셔서 다들 고마웠다! 다들 잘 되기를!!
물론 열심히 시달리고 야근?하면서 자문해주신 멘토님들도 너무 감사했습니다. 이제 2차 프로젝트가 시작인데 다시 열심히 해봐야겠다!
다들 홧팅

동현님 너무 고생하셨어요 같이 팀할 수 있어서 좋았습니다😊!!!