Pre-rendering
NextJs의 경우 기본적으로 모든 페이지는 pre-render 하게 배치하는 특징을 가지고 있다.
NextJs가 기본적으로 프리 렌더링을 사용하는 이유는 기존에 만들어 놓음으로써 클라이언트의 요청에서 신속하게 대응할 수 있으며, 이는 곳 퍼포먼스의 향상으로 이어지게 된다.
그리고 NextJs를 사용하는 큰 이유라고 볼 수 있는 SEO의 향상이 있다.

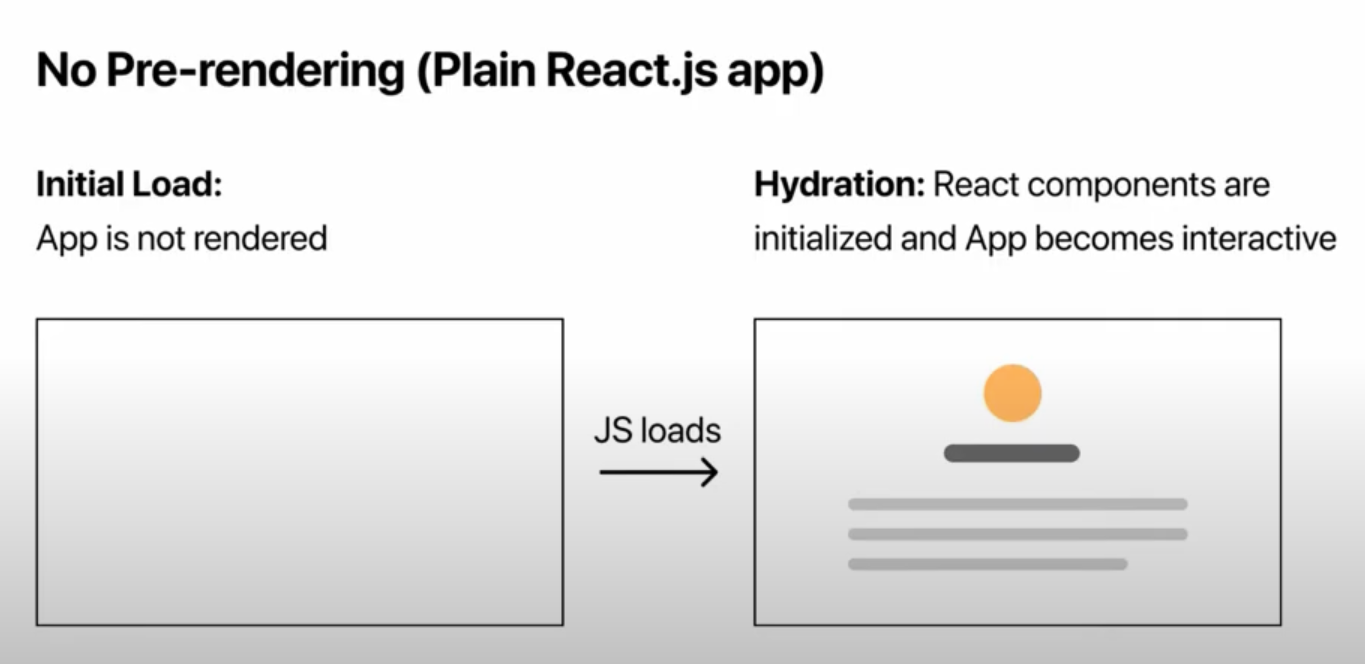
먼저 Js가 로드 되기 전에는 아무것도 나오지 않고 서버로부터 JS 파일을 받고 적용한 순간 원하던 웹 페이지가 도출 된다.
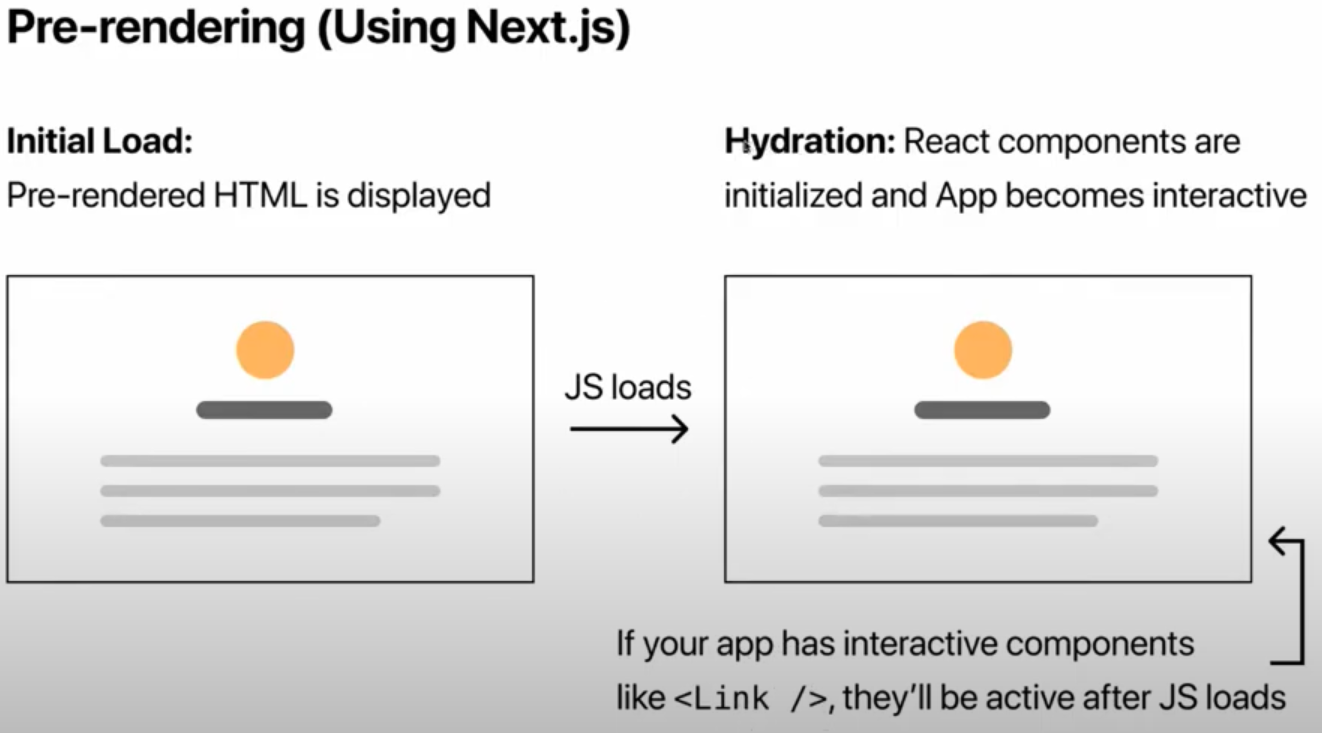
그러나 프리렌더링이 적용이 되어 있다면, 로드한 순간에 이미 기본적으로 만들어진 HTML 파일이 아래와 같이 보이게 되고, 이후 Js 가 로드 된 후 부터 컴포넌트 들이 작동하게 된다. 이러한 과정을
Hydration 이라고 한다.

정적 생성

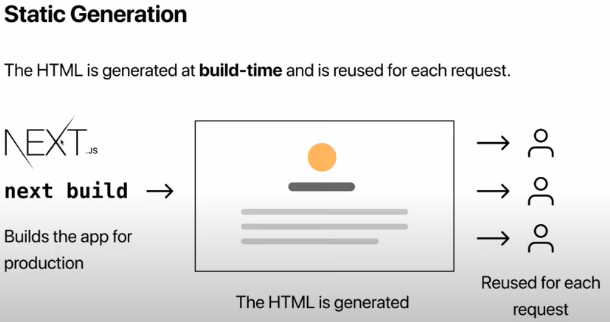
정적 생성은 빌드 시에 HTML 파일을 생성하는 사전랜더링 방식이다. 그리고 이렇게 생성된 파일을 요청하는 유저들에게 제공한다.
페이지를 만들어두고 CDN을 통해
재사용하기 때문에 대부분의 케이스에서 정적생성이 빠르고 좋다.
- 마케팅페이지
- 블로그 게시물
- 제품 목록
- 도움말,문서
SSR

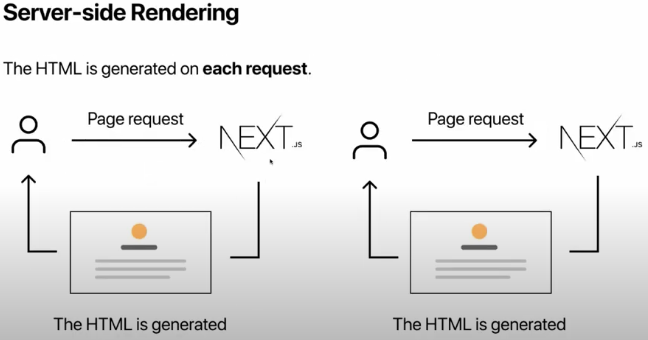
반대로 SSR은 사용자의 요청에 맞게 그때그때 만들어 렌더링을 진행하게 된다.
항상 최신 상태를 유지해야 하는 경우에 사용하게 된다.

