배움을 재밌게, 탈잉! https://taling.me/
1. 피드백
1. swiper의 navigation
-
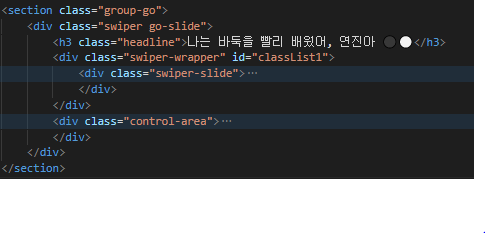
swiper / swiper-wrapper / swiper-slide 단계에서 pagination이나 navigation은 swiper-wrapper와 동급으로 두기

-
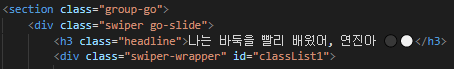
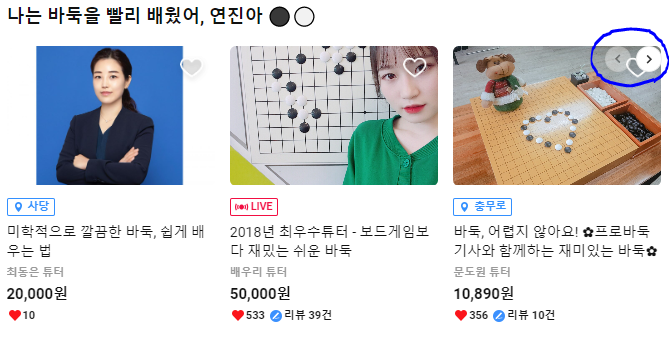
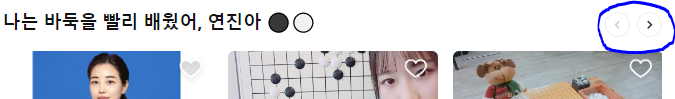
문제점 : swiper의 navigation button이 h3에 가려 위에 보이지 않음.


-
해결방안 : h3를 swiper 안으로 이동


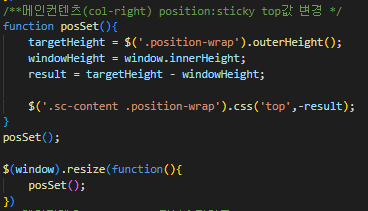
2. main의 오른쪽 영역 position: sticky;를 이용
-
문제점 : top: -830px; 수치는 화면이 작아지거나 커질 경우, 유동적이지 못함

-
해결방안 : top의 값을 script로 변경시켜주기

* .innerHeight() : 요소의 padding을 포함한 높이 * .outerHeight() : 요소의 border, padding 포함한 높이 * .resize() : 윈도우 크기가 바뀔 때 어떤 작업을 할 수 있게 함 - 모바일 / 데스크탑에 따라 다른 이벤트 동작 등이 필요한 경우 - 반응형웹 구현시 CSS를 사용하지 않고 스크립트를 사용하는 경우
2. 개선방안
3. 추가 Point
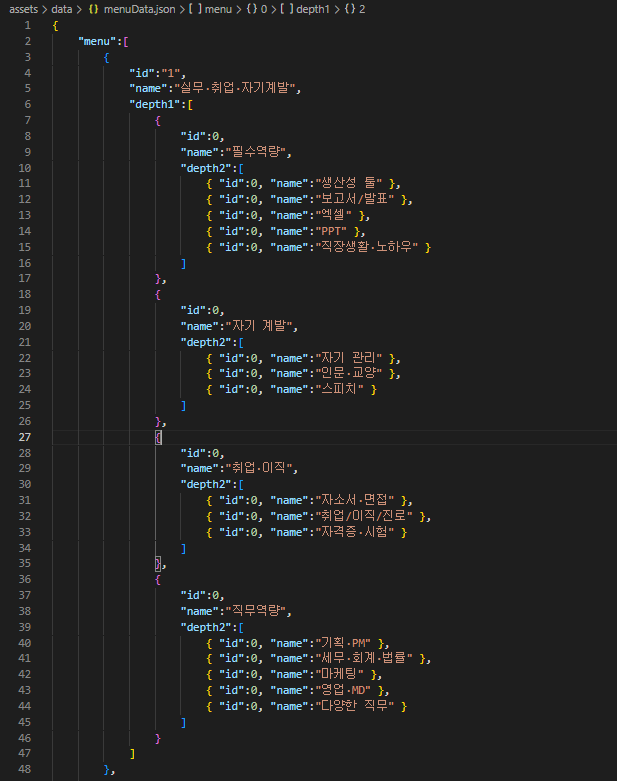
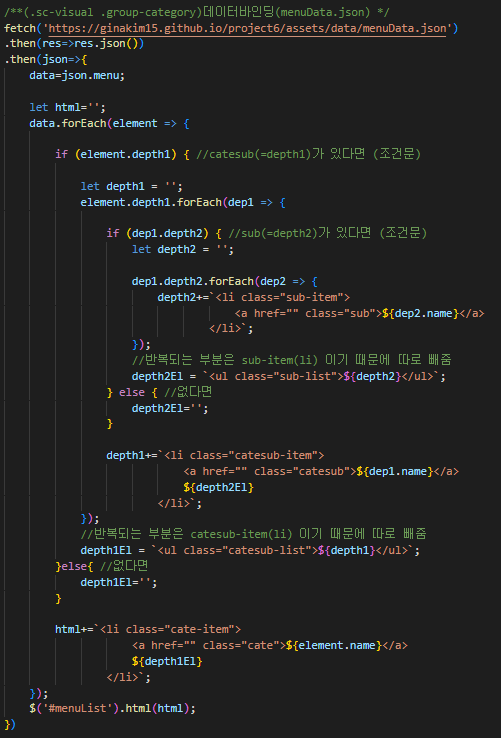
1. 카테고리 - 데이터 바인딩(json)

- html에서의 양식을 지우고, script에서 반복문과 데이터값을 이용하여 지워진 html 태그를 입력하게 함

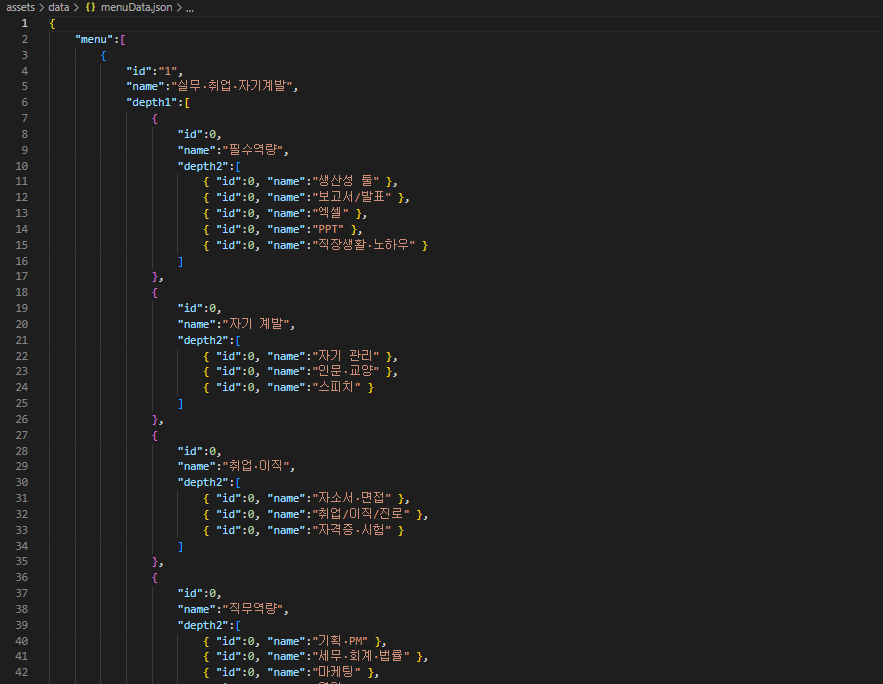
-데이터 (json)

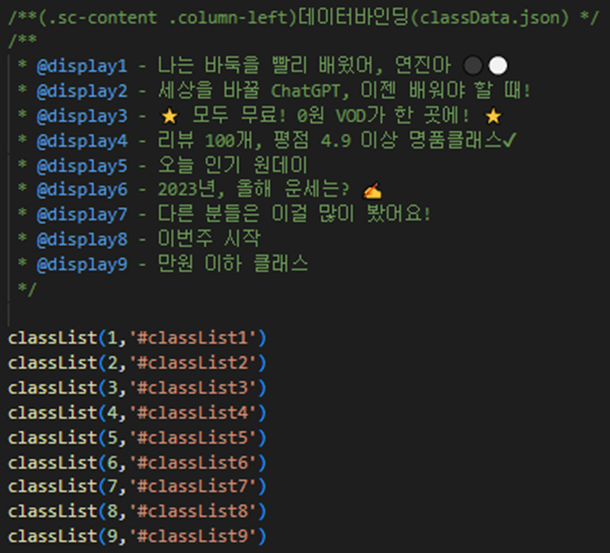
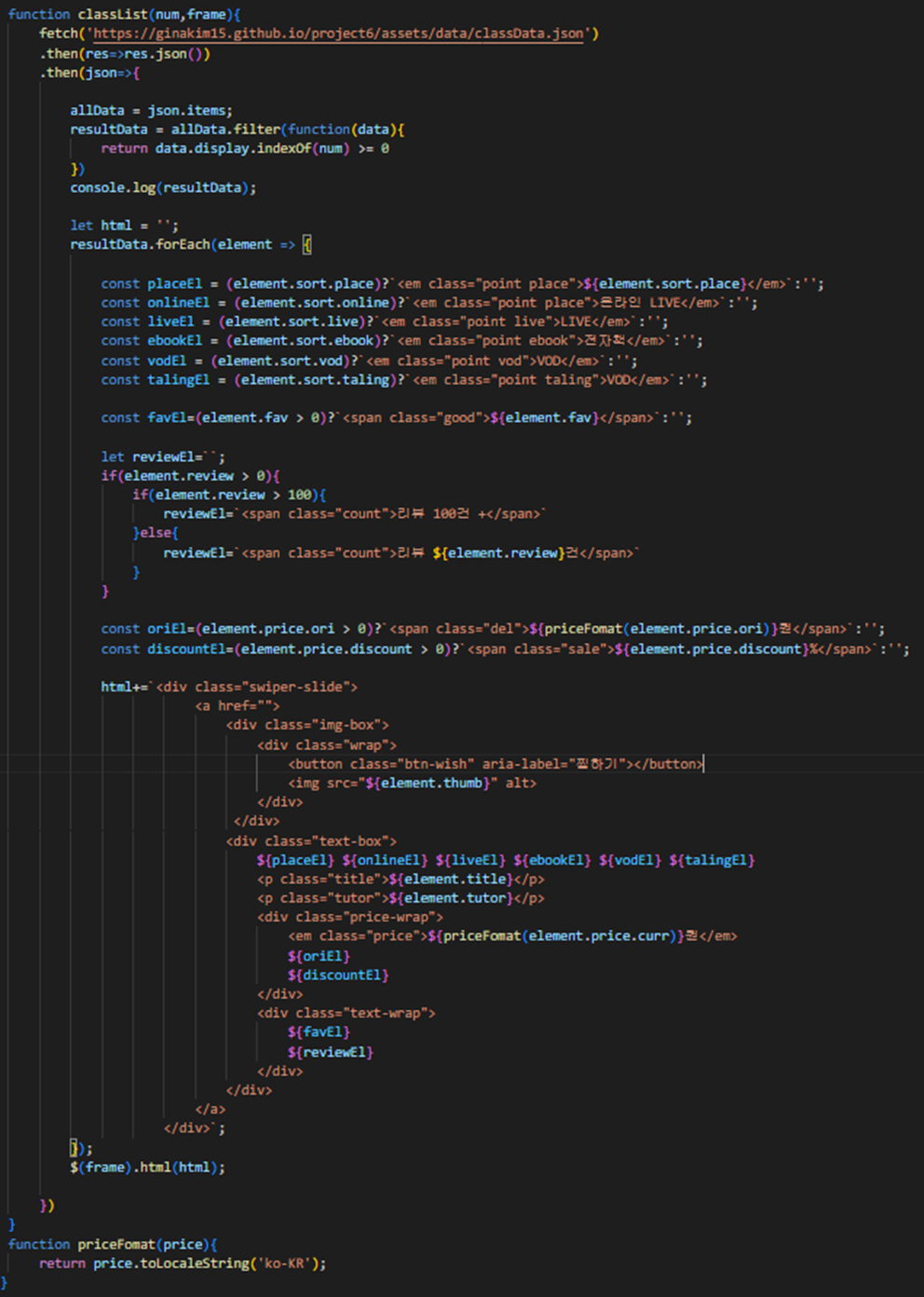
2. swiper - 데이터 바인딩(json)

-
html에서의 양식을 지우고, script에서 반복문과 데이터값을 이용하여 지워진 html 태그를 입력하게 함


-
데이터 (json)