
<header>header</header>
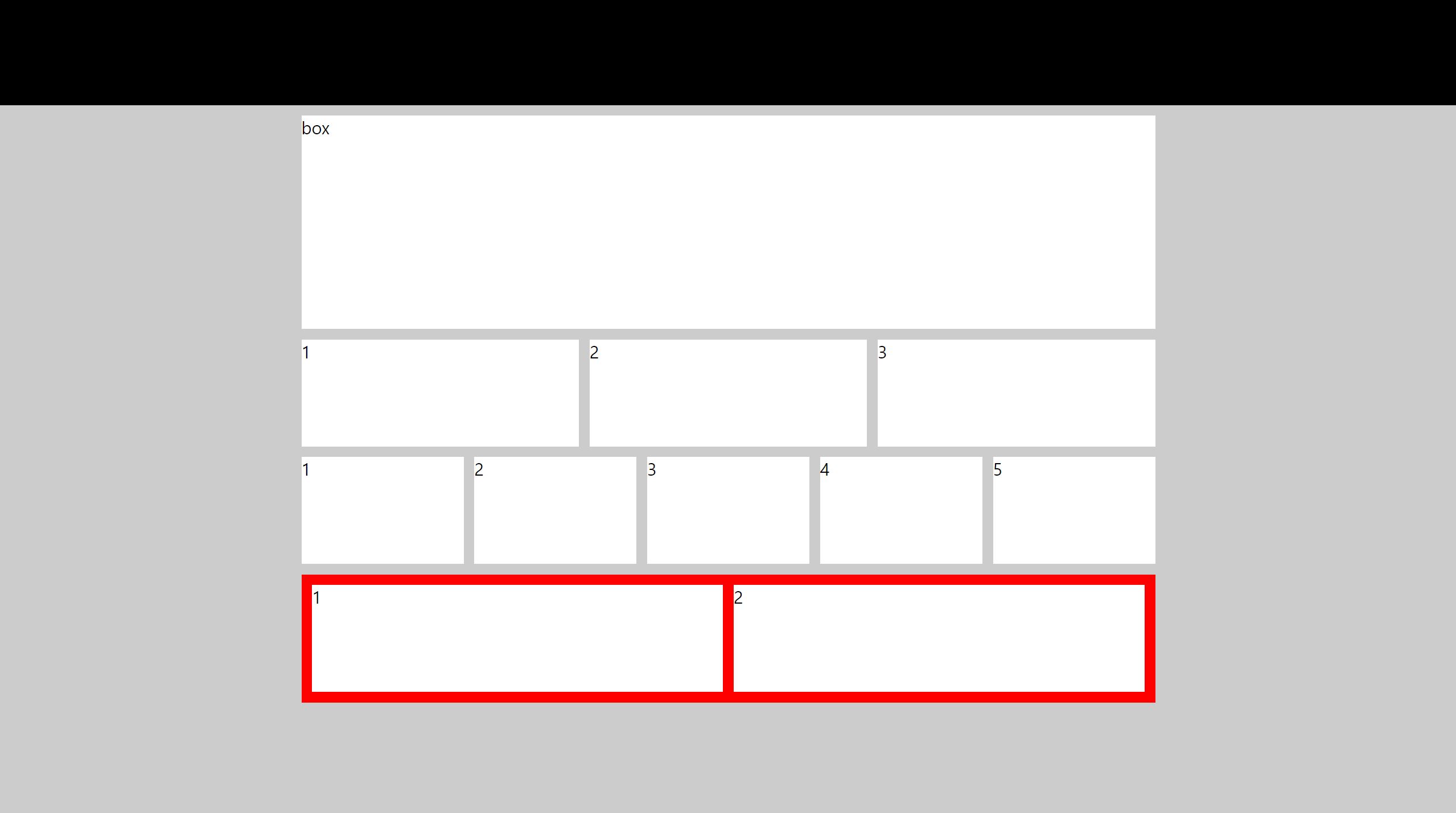
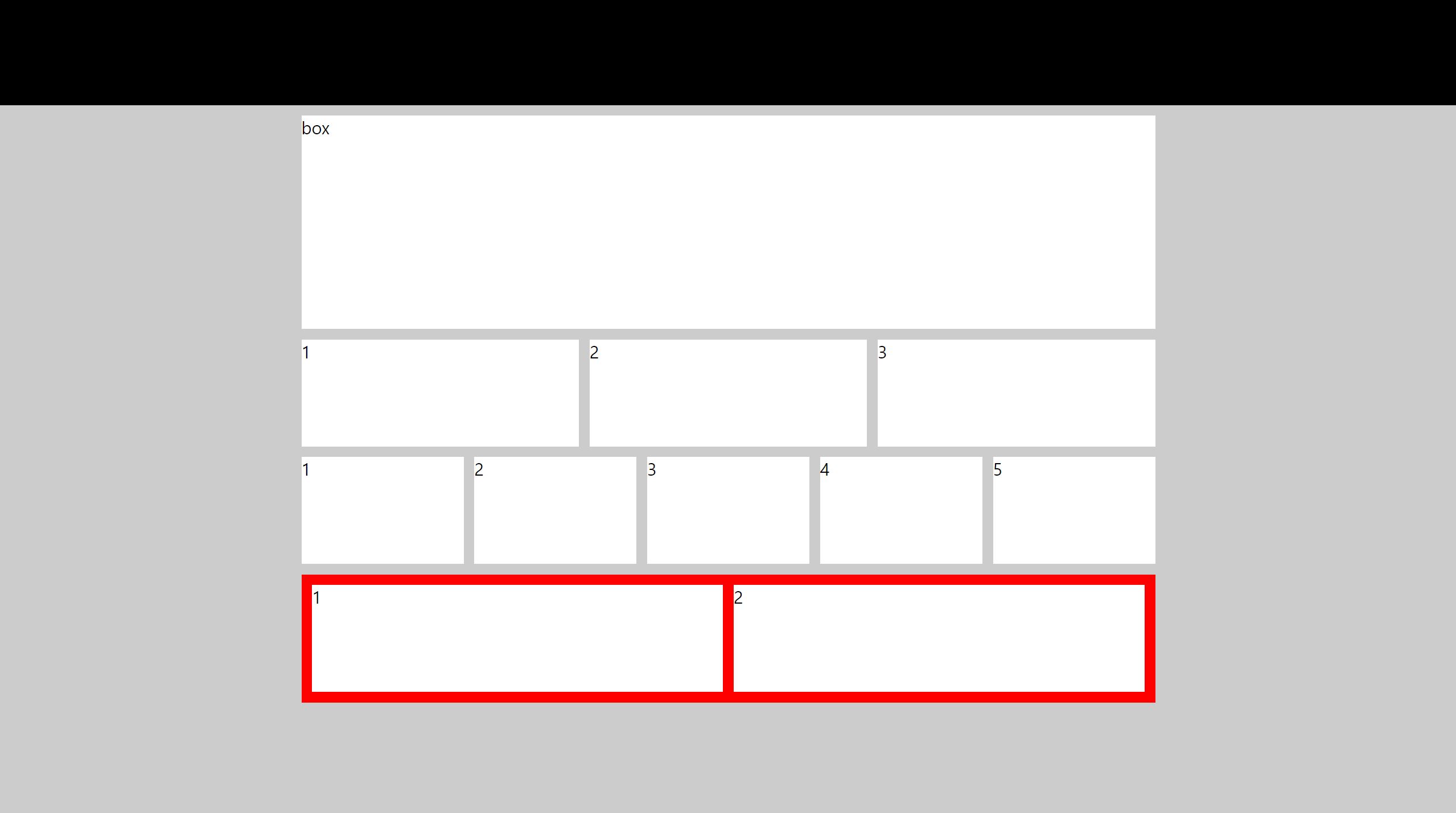
<main>
<div class="box1">box</div>
<div class="box2">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div class="box3">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
<div class="child">4</div>
<div class="child last">5</div>
<div class="clear"></div>
</div>
<div class="box4">
<div>1</div>
<div>2</div>
</div>
</main>
body {
background: #ccc;
}
header {
height: 100px;
background: #000;
}
main {
margin: 10px auto;
width: 800px;
}
main > div {
margin-bottom: 10px;
}
.box1 {
height: 200px;
background: #fff;
}
.box2 {
overflow: hidden;
}
.box2 div {
float: left;
margin-right: 10px;
width: calc((100% - 20px)/3);
height: 100px;
background: #fff;
}
.box2 div:last-child {
margin-right: 0;
}
.box3 .child {
float: left;
margin-right: 10px;
width: calc((100% - 40px)/5);
height: 100px;
background: #fff;
}
.box3 .child.last {
margin-right: 0;
}
.box3 .clear {
clear: both;
}
.box4 {
padding: 10px;
background: #f00;
}
.box4::after {
content: '';
display: block;
clear: both;
}
.box4 div {
float: left;
width: calc(50% - 5px);
height: 100px;
background: #fff;
}
.box4 div:last-child {
float: right;
}