
[ webhacking.kr 사이트의 문제에 대한 풀이입니다. ]
이번 문제는 유일한 5점 문제이다. 이번껀 뭔가를 배우려하기 보다는 그냥 즐기면서 넘어가자.
[ 풀이 ]
문제 선택 페이지에서 15번 문제를 클릭하면....

거절당한다...ㅋㅋㅋ
문전박대 당하니 기분이 약간 묘한데 어쨌든...
처음에는 단순히 클라이언트 사이드 오류인줄 알고 다른 웹브라우저로도 접속을 시도해보았지만, 모두 Access_Denied가 뜨는 것을 보고 문제임을 알게 되었다.
{ Solution } 크롬 디버거 설정 사용
우선 다시 문제 페이지로 돌아오자.

이 화면에서 우리는 아래의 커멘드를 따라갈 것이다.
F12 => F1 => Debugger => Disable Javascript
(debugger을 찾기 힘들다면 Preferences page의 뒤쪽에 있으니 참고하자)
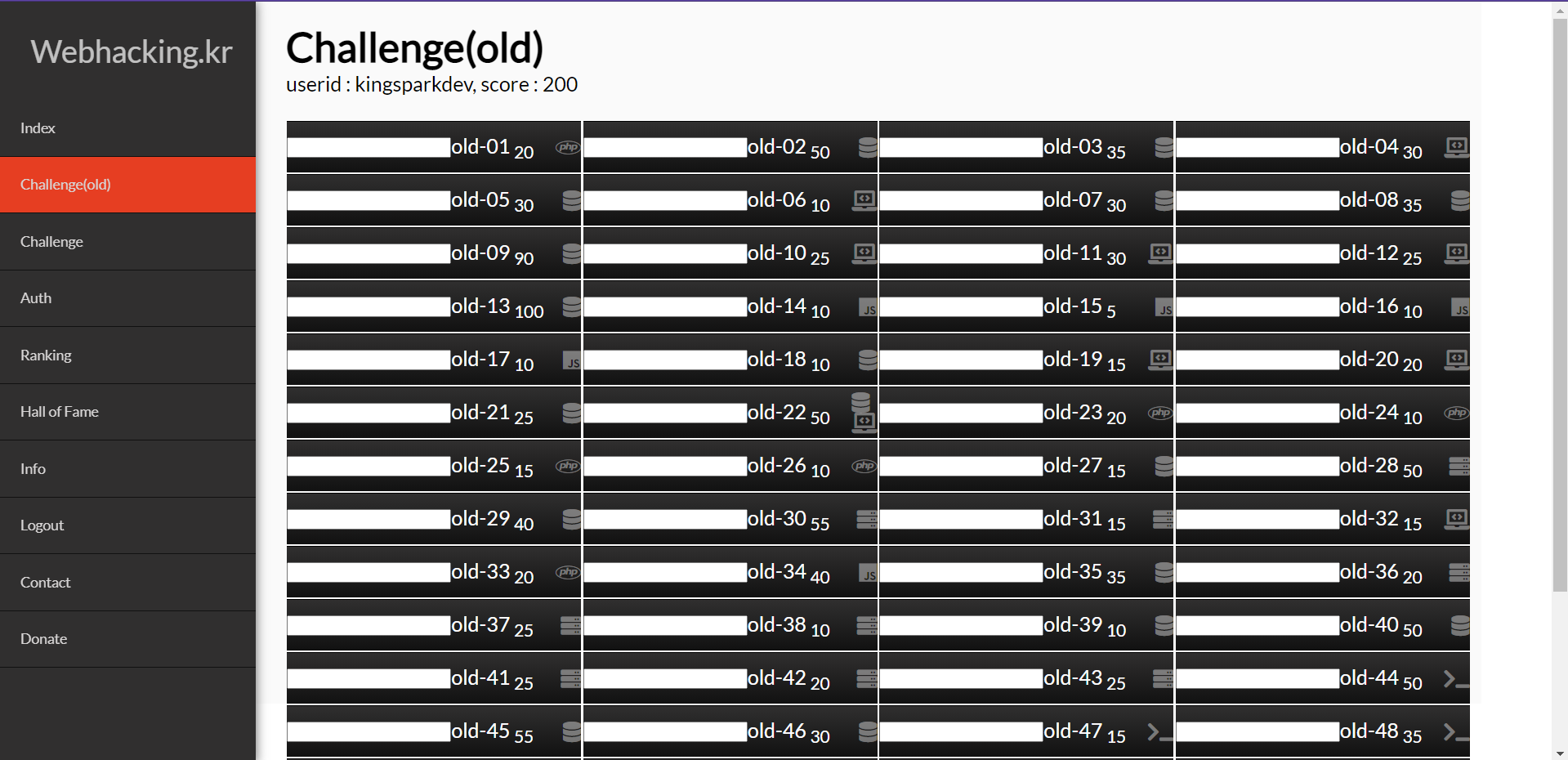
해당 체크박스를 체크하고 개발자도구를 닫지 않고, F5 를 눌러 페이지를 새로고침 해주면 자바스크립트가 작동하지 않으면서 페이지가 이상하게 변해있음을 알 수 있다.

대충 이렇게 변하는데, 이제 15번 문제를 클릭하자.
평소와는 다르게 현재 탭에서 그대로 열림을 알 수 있다.
(js 미작동으로 인해 페이지 새탭에서 여는게 안되는것으로 보인다.)
페이지에 들어가면 백지만 보일 것이다.
이제 개발자 도구로 html 파일을 보자.
<html>
<head>
<title>Challenge 15</title>
</head>
<body>
<script>
alert("Access_Denied");
location.href='/';
document.write("<a href=?getFlag>[Get Flag]</a>");
</script>
</body>아래와 같은 스크립트로 이루어진 페이지이다.
alert 와 location.href='/'; 는 Access_Denied 와 페이지 강제 이동을 하는 스크립트이고, 그 아랫줄에 document.write 부분에 <a> 태그를 이용해 링크를 걸어둔 것이 보인다.
만약에 스크립트가 작동해서 클릭을 하면 ?getFlag 주소로 이동시켜준다.
이제 주소창에 ?getFlag를 맨 뒤에 붙여넣자.
문제가 풀렸다!
마무리하며...
이번 문제는 상당히 황당하기도 하며 Disable JS를 이용한 상당히 재미있는 문제이었다. 다음 글은 이어서 16번 문제에 대한 풀이를 작성하겠다.