크롬으로 HTML파일 작성해보기
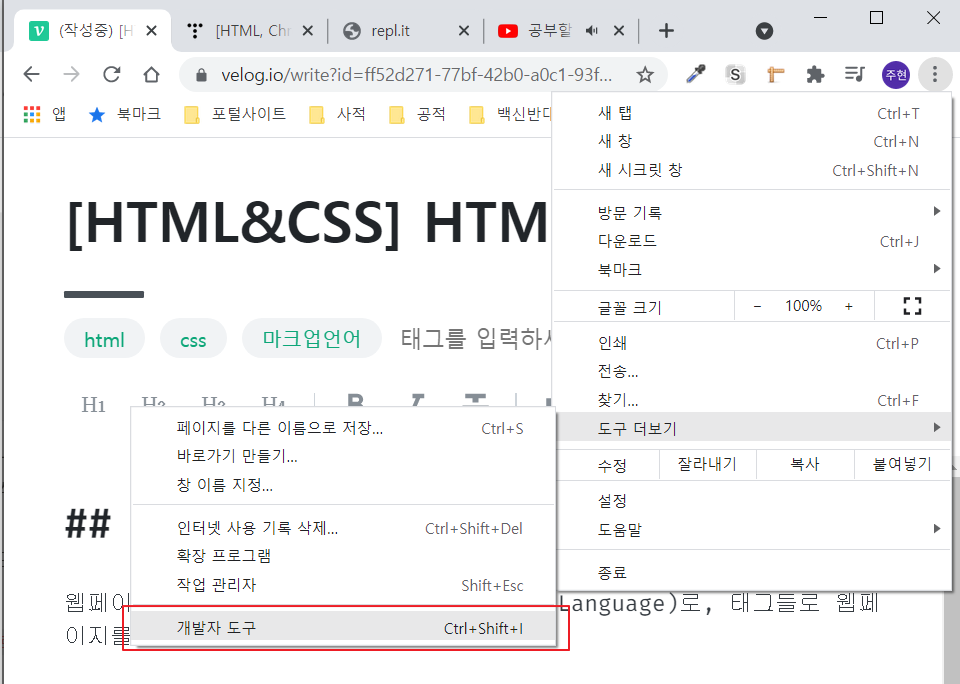
chrome ->맨왼쪽 위에 있는 세로동그라미 누르기 -> 설정 -> 개발자도구(F12)

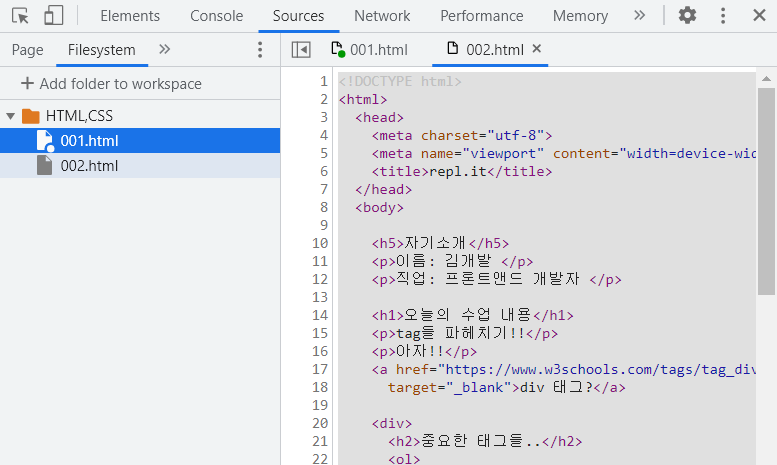
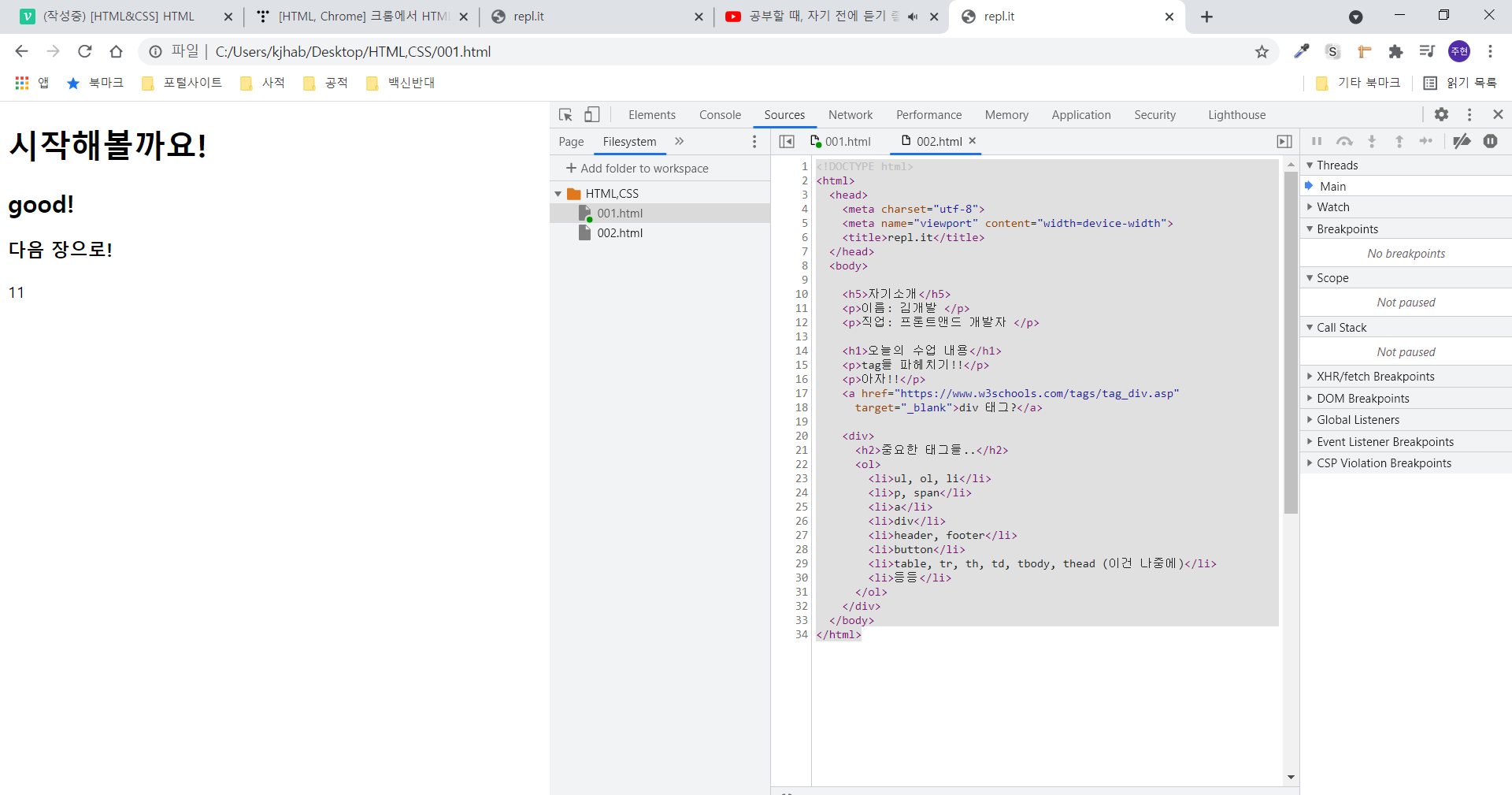
Source -> Filesystems -> 마우스왼쪽클릭하여 document 생성 -> html파일생성 (html확장자 표시)

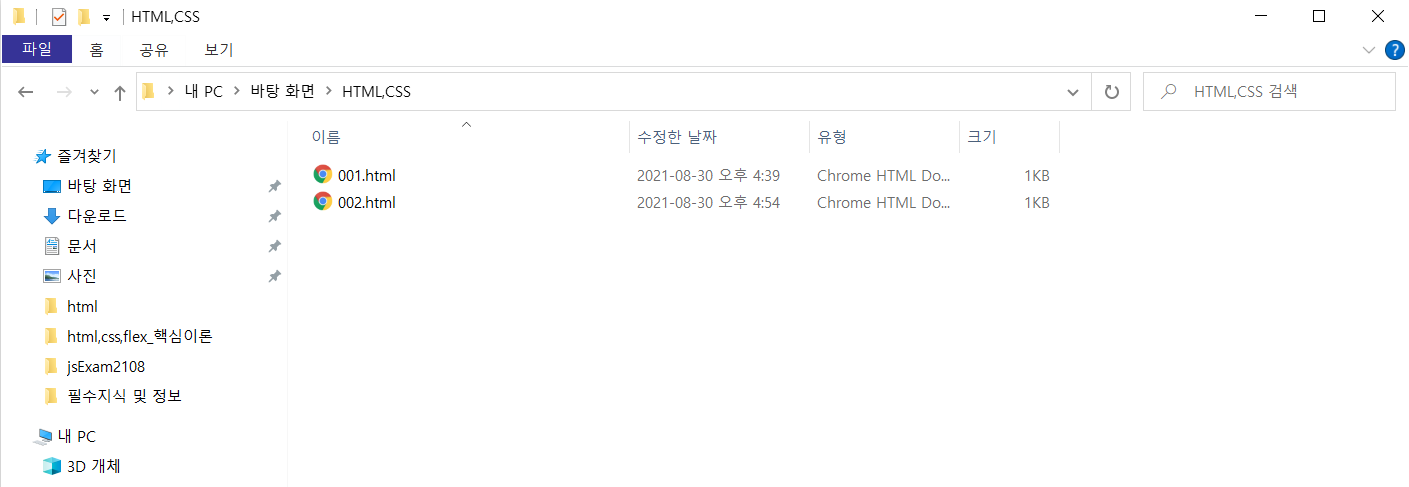
chrome에서 추가한 폴더 및 html파일 생성되었는지 확인한다.

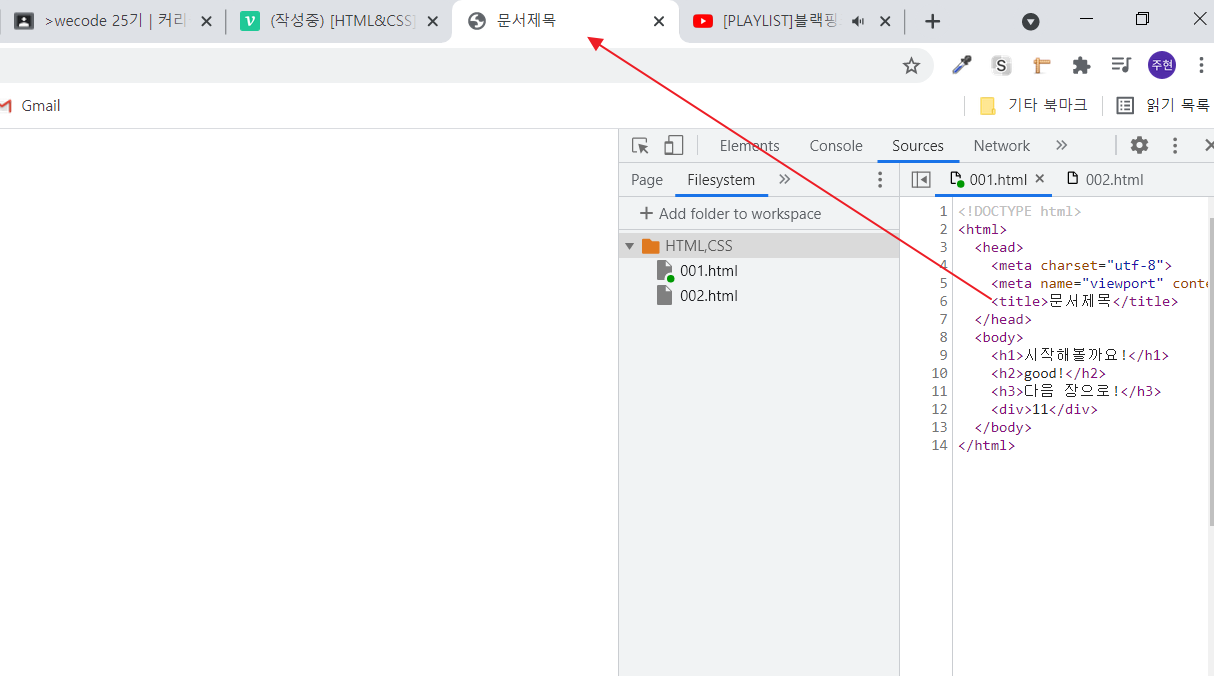
001.html파일을 chrome탭에 끌어서 가져다놓으면 작성한대로 화면에 출력된다.

HTML(HyperText MarkUp Language)
웹페이지를 만들기 위한 마크업언어(MarkUp Language)로, 태그들로 웹페이지를 생성합니다. (html문서의 골격)
element(요소)
p태그,a태그,h1태그 등등... 내용을 포함한 시작태그와 종료태그까지의 구조를 요소라고 한다.
<!-- h1시작태그부터 종료태그까지를 엘리먼트라고함 -->
<p>안녕하세요</p>
<h1>시작!</h1>반면에 <hr>,<img> 와 같이 시작과 동시에 종료되는 태그도 존재한다.
왜냐하면 태그와 태그 사이에 내용 부분이 필요 없기 때문이다.
HTML의 기본구조
html태그 - 웹문서의 시작을 알리는 태그
<!DOCTYPE> : HTML5버전을 사용한다는 의미로 html이 시작됐는지 인지하고 요소를 그릴 준비가 되었다는 의미
<!DOCTYPE>
<html>
<!--문서정보 head태그 -->
<head>
</head>
<!-- 화면에 보일내용 body태그 -->
<body>
</body>
</html>head태그 - 브라우저에게 정보를 주는 태그
웹 브라우저 화면에 보이지는 않지만 웹브라우저가 알아야 할 정보들은 모두 head부분에 입력한다.
title태그 - 문서제목
<title>문서제목</title> : 브라우저 탭에 보이는 페이지 이름이다.

meta태그 - 문자인코딩 및 문서키워드, 요약정보
<meta charset="utf-8"> : 한글,일본어,중국어가 포함된 페이지를 위해 문자 인코딩을 추가하겠다는 의미
<meta name="viewport" content="width=device-width"> : 디바이스와 웹페이지의 가로,세로 비율이 같다는 의미, 모바일에서도 웹사이트가 이쁘게 보인다
body태그 - 실제 브라우저에 표시될 내용
레이아웃대로 배치되듯이 화면에 보여질 각종 태그들이 위치한다.
<body>
<h1>시간이란...</h1>
<p>내일 죽을 것처럼 오늘을 살고 <br>
영원히 살것처럼 내일을 꿈꾸어라</p>
</body>body안의 태그 및 속성
<hn></hn> : 제목표시하기
<p></p> : 단락만들기
<span></span> : 줄바꿈 없이 영역 묶기
<mark></mark> : 형광펜 효과 내기
<br></br> : 줄 바꾸기
<hr> : 수평줄 넣기
<a></a> : 주소를 불러올때 사용
<!--target="_blank"속성은 링크를 새창에서 여는 기능을 한다.-->
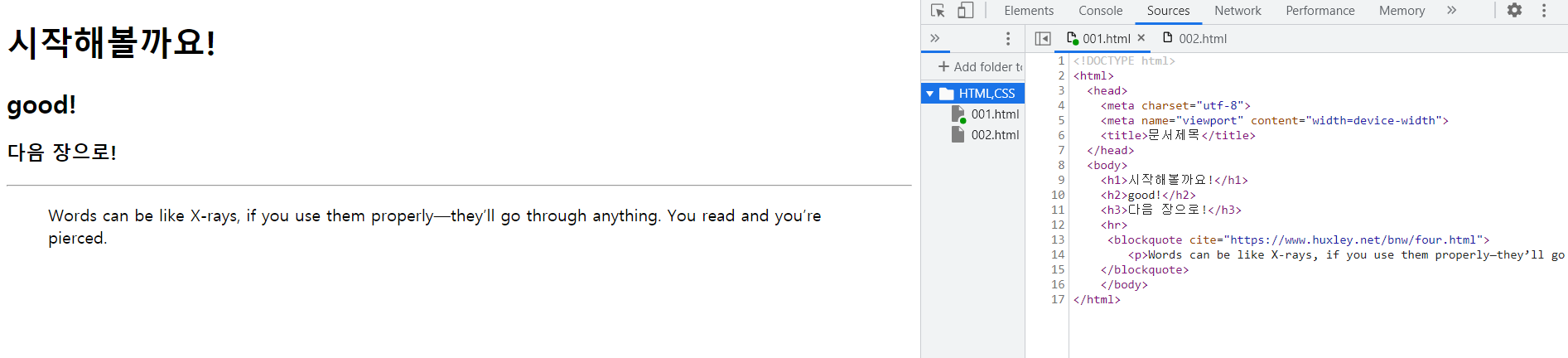
<a href="https://www.w3schools.com/tags/tag_div.asp" target="_blank">a 태그?</a><blockquote></blockquote> : 다른 블로그나 사이트의 글을 인용하여 인용문 넣기

<strong></strong>: 글자를 굵게 표시하기 (경고나 주의사항처럼 중요한 내용이어서 강조할때 사용)
<b></b> : 글자를 굵게 표시하기 (문서의 키워드처럼 단순히 굵게
표시하고 싶을때 사용)
<ul>,<li>,<ol> : 목록을 만드는 태그로 <ul>은 순서가 없는 <ol>은 순서가 있는 목록을 만든다.
Span,P 태그간의 차이
- p태그는 주로 긴 문단을 통으로 넣을때가 많으며 span태그와 달리 줄바꿈이 된다.
- span태그는 p태그와 달리 줄바꿈이 되지 않는다. (한줄로 이어져나오는 요소를 inline-element라고 함)
<p>내가 훔쳐둔 사과 누가 다 먹었어</p>
<p>내가 먹었네</p>
<span>이름 : 김주현</span>
<span>직업 : 백엔드 개발자</span>
<h1></h1>
<h2></h2>
<a></a>HTML Attributes
<!--a : 태그이름 , href : 속성이름, "https://wecode.com" : 속성값 -->
<a href="https://wecode.com">위코드로 이동</a>id 속성 - 각 태그에 이름을 주는 속성
id속성은 대상을 식별할 수 있는 고유의 값이어야 한다. 따라서 웹페이지에 해당 id이름은 오직 하나만 가질 수 있다. (중복X)
<div id="profile"></div>class 속성 - 각 태그에 이름을 주는 속성
class는 id와 다르게 여러 태그에 중복된 이름을 줄 수 있다. (중복O)
<div class="content-wrap"></div>
<p class="content-wrap" ></p>참고사이트 :
https://heropy.blog/2019/05/26/html-elements/
https://velog.io/@choiiis/HTMLCSS-HTML-%ED%83%9C%EA%B7%B8%EC%99%80-%EC%86%8D%EC%84%B1-%EC%A0%95%EB%A6%AC