1.구현해야하는 기능 가이드라인 잡기
1) 사이트 선정 및 목표
클론사이트 : 공차 (기본적인 레이아웃은 모바일 웹 + 오더 기능은 어플 클론)
우리 1팀은 어떤 사이트를 클론하는 것이 좋을까 회의를 꽤 오랫동안 진행했다.
1차 때와 다르게 프로젝트를 하고 싶다는 생각이 들어서 독특한 의견들이 많이 나왔었다.
여행사 예약 페이지, 주문 키오스크 등등 여러 얘기가 나왔었는데 그 중 확정된 것은
모바일 웹 사이즈의 공차 사이트였다. 해당 사이트를 선택한 이유는 아래와 같다.
- 우리팀이 다른 팀보다 프론트엔드 한명이 부족한 상황으로 UI 구현하는데 빠듯할 수 있다.
- 모바일 웹 사용자가 늘어남에 따라 모바일 웹 사이트를 기능 구현을 경험하는 것이 필요할 수 있다.
(모바일퍼스트의 시대)- 여러 프랜차이즈 카페 중에 공차는 옵션을 다양하게 추가하여 커스터마이징이 용이하다.
이는 스마트 오더의 장점인커스터마이징의 기능을 더 확실하게 보여줄 수 있을 것 같다.
상기의 이유로 우리는 공차 모바일 웹 사이트에 어플에 내재되어있는 스마트 오더 기능을 추가하여 기능을 구현하였다. 진행할 수록 해당 사이트를 클론하기 잘했다는 생각이 들었다.
중간 백엔드 담당자 한분이 프로젝트를 중단하게 되어서 우리는 다른팀보다 백엔드 1명, 프론트엔드 1명이 부족한 실정이었지만 부족한 부분은 다른 팀원들이 도와주고 서로 본인이 맡은 것 이상을 하려고 했다.
2) 해당 사이트 구현 기능 정리
- 회원가입/로그인 : 소셜 로그인 진행 (카톡,
네이버)- 공차 모바일웹 버전인데 앱에서 진행 가능한 스마트오더 기능 추가
- 웹 접속시에 현재 위치 파악하여 가까운 지점 확인 (오더 주문시 사용)
- 기존 모달창으로 구현되어있는 음료 페이지를 상세페이지로 컴포넌트화하여 품목관리 (무한스크롤)
- 기존 페이지에는 없지만 상세 음료페이지 리뷰 칸 생성
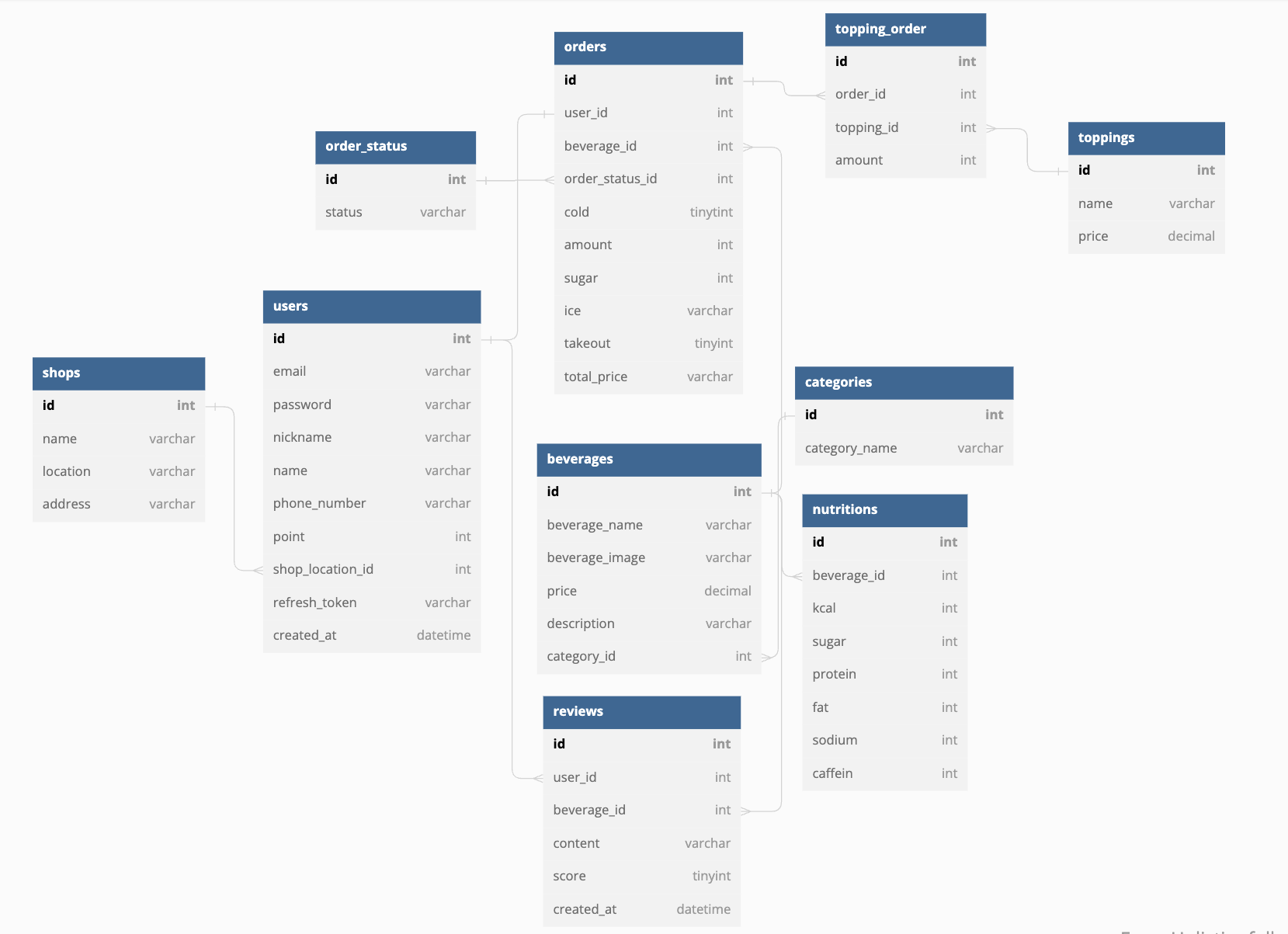
<구현 기능에 따른 다이어그램 (백엔드 작업)>

3) 사용 라이브러리 및 기능
Typescript- axios 통신
- styled-component
(여유가되면 socket.io로 양방향 구현)
4) 내가 구현하기로 한 기능
일단 이전 프로젝트에서 로그인, 회원가입 부분을 진행했기 때문에 다른 부분을 진행하고 싶었다.
이번에 진행한 부분은 거의 다 처음 진행하는 것으로 구현하는데 어려움이 많았지만 구현하기 위해 실패도 오랜시간 겪고 심도 있게 고민하려고 노력했다.
그렇게 해서 해결이 안되는 것들은 다른 팀원분들께 물어보면서 구현해 나갔다.
2. 담당기능 가이드라인 잡기
1) 메인페이지 및 footer (슬라이드 포함)
- 메인페이지 첫 화면에
슬라이드구현 (슬라이드는 일정 시간이 지나면 자동으로 넘김) - 그 밑에 매장 검색 input자리가 있음. 해당 위치에서 매장 검색 키워드를 입력후 검색 버튼을 누르면 매장 검색 메뉴로 이동하여 해당 키워드 포함된 매장리스트 조회 (
컴포넌트 전달) - 그 밑에 이미지 나열, 해당 이미지 클릭시 내용에 맞는 페이지로 이동
- 맨 하단에 풋터 구현
2) 매장 검색 기능 및 매장 클릭시 모달창 생성하여 상세 정보 및 지도 정보 확인
- 상단에 시/도 선택 select box가 있고 먼저 해당 시/도를 선택한 다음 input창에 매장 이름 키워드를 검색하면 검색 결과에 매장 리스트 조회됨. (
필터링) - 매장 클릭시 상세페이지 나옴. 상단에는 지도 그 밑에 매장 이름과 주소가 뜸
- 매장 지도는 네이버나 카카오
지도 API이용하여 삽입
3) 상세 음료 페이지 내 리뷰 기능 구현
- 기존 어플 및 웹 사이트에는 없는 기능임
- 간단하게 한줄평으로 리뷰 생성
- 별점 기능을 추가하여 별 하나당 1점으로 점수도 같이 뜸.
- 리뷰 생성, 삭제 기능 구현
4) 기타 sub메뉴 UI 구현
- 일차의 약속 페이지 (동영상 삽입)
- 주문방법 페이지 (단순 이미지)
- 가맹점 문의 (단순 이미지)
3. 프로젝트 진행 과정
1) daily meeting
- 1일 2회 진행
오전 미팅은 서로 진행상황 공유 및 진행사항에 따른 앞으로의 계획 수립.
중간에 백엔드 담당자 한명이 나가면서 이에 따라탄력적으로 계획을 수립할 필요성이 생김.
때문에 오전 미팅에는 지금 진행하고 있는 부분은 어디인지, 언제까지 끝낼 수 있는지,
이후 어떤 작업을 할 것인지 서로 공유하여일정 확인에 의의를 둠.
오후 미팅도 비슷하게 이루어짐. 오류가 발생한 부분이나 해결이 안되어 공유하고 싶은 부분이 있으면
머리를 맞대고 방법을 모색함.
회의가 끝나면 공유사항, 논의사항을회의록으로 작성하여 확인할 수 있게 했다.
2) 칸반보드 활용
구현하고 있는 기능에 대한 스케쥴 관리는 1차 프로젝트와 마찬가지로 kanban board를 이용했다.
1차때 보다 더 세분화하여 기재하려고 노렸했고, 일정을 기재하여 프로젝트 진행 속도를 확인해갔다.
3) 개별학습 계획 작성 및 zep, slack을 이용한 커뮤니케이션
그날 그날 개별학습계획을 한줄씩 작성하여 오늘 끝내야 할일, 내일 진행해야할 일을 확인해
누락이 없도록 칸반보드와 crosscheck했다.
또한 zep, slack을 이용하여 바로바로 커뮤니케이션하여 프로젝트 진행에 속도를 높혔다.
