개요
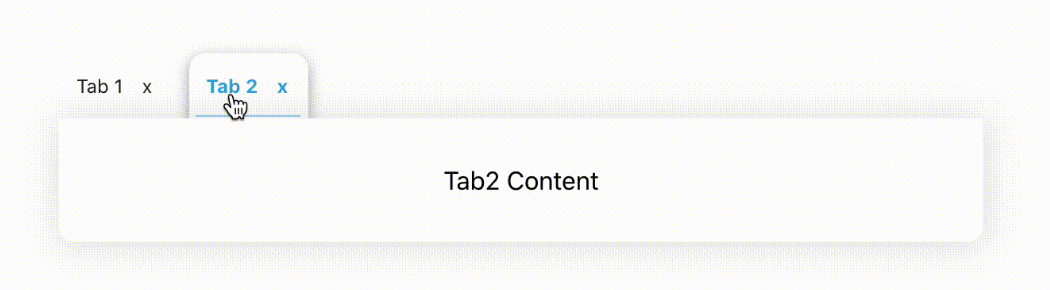
구현할 Tab 메뉴는 아래의 사진과 같이 상단에는 타이틀 하단에는 Tab 콘텐츠가 있는 구조로
각각의 Tab 타이틀을 클릭할 경우 그에 맞는 콘텐츠가 보이는 방식이다.
- 활성화 된 Tab 타이틀에는 'active' class를 추가하여 스타일을 추가
- 비 활성화 된 Tab 콘텐츠는 안 보이게 처리

코드 작성 및 설명
const useTabs = (props) => {
const {children, ~~~} = props; // 부모로 부터 받을 tab 내용
const [activeIndex, setActiveIndex]=useState(0); // 초기 인덱스 0
const tabClickHandler=(index)=>setActiveIndex(index); // tab 인덱스 설정 함수
// 해당 인덱스가 맞으면 active 클래스 부여
const tabContArr=[
{
tabTitle:(
<li className={activeIndex===0 ? "active" : ""} onClick={()=>tabClickHandler(0)}> 탭1 </li>
),
tabCont:(
<div> 탭1 내용 </div>
)
},
{
tabTitle:(
<li className={activeIndex===1 ? "active" : ""} onClick={()=>tabClickHandler(1)}> 탭2 </li>
),
tabCont:(
<div> 탭2 내용 </div>
)
}
];
return (
<div>
<ul className="tabs is-boxed">
{tabContArr.map((section, index)=>{
return section.tabTitle
})}
</ul>
<div>
{tabContArr[activeIndex].tabCont}
</div>
</div>
);
}