import React from 'react'
export default function Event() {
const handleButtonClick =()=>{
console.log('handleButtonClick');
}
const handleClickCapture =()=>{
console.log('handleClickCapture');
}
const handleClickCapture2 =()=>{
console.log('handleClickCapture2');
}
const handleClickBubble = () =>{
console.log('handleClickBubble');
}
return (
<div onClickCapture={handleClickCapture}>
<div onClickCapture={handleClickCapture2} onClick={handleClickBubble}>
<button onClick={handleButtonClick}>Button</button>
</div>
</div>
)
}

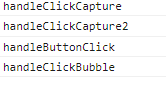
캡처링 : 부모태그에서 자식태그로 이벤트가 발생한다 마지막으로 부모에게 올라간 버블링 : handleClickBubble 이 생긴다