Pagination 이란?
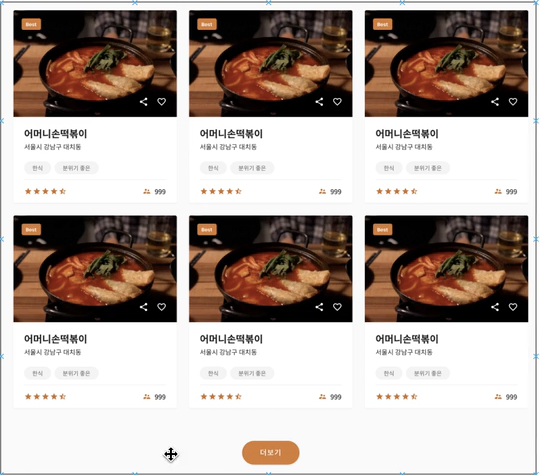
목록형 UI에서 데이터를 한 번에 가져오는 것이 아니라 필요한 만큼만 가져와야 할때 또는 보이는 만큼만 백앤드에게 요청하고 응답받아 사용하는 방식입니다.
게시판처럼 10페이지를 이동하는 방식뿐만 아니고 스크롤로 내렸을ㄷ 때 데이터를 받아 오는 것 또한 페이지 네이션에 해당된다.
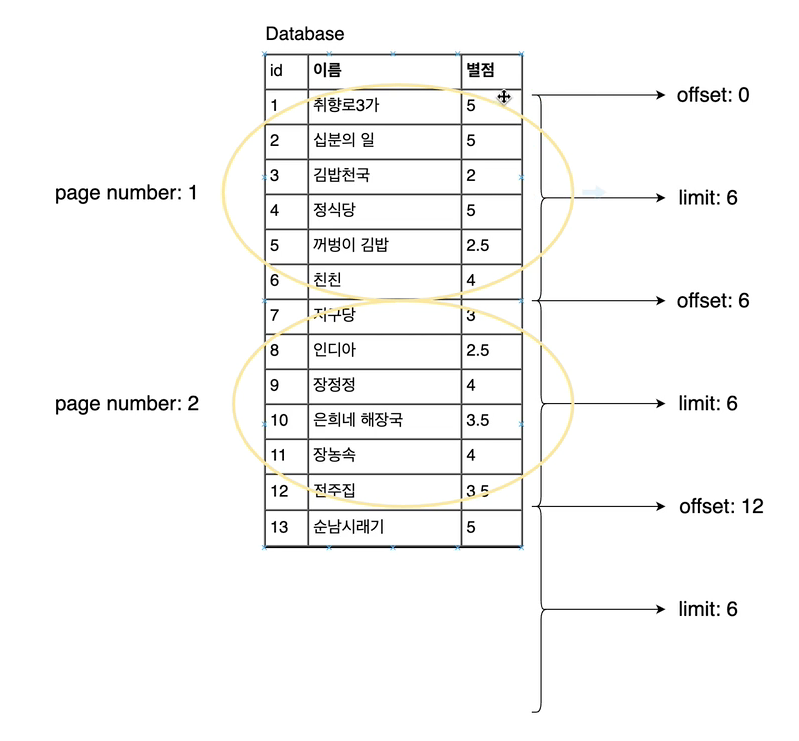
페이지네이션을 구현 하기 위해서는 api에 대해 백엔드와 미리 약속되어야하는데 주로 limit 과 offest이라는 parameter를 사용한다.
Frontend example

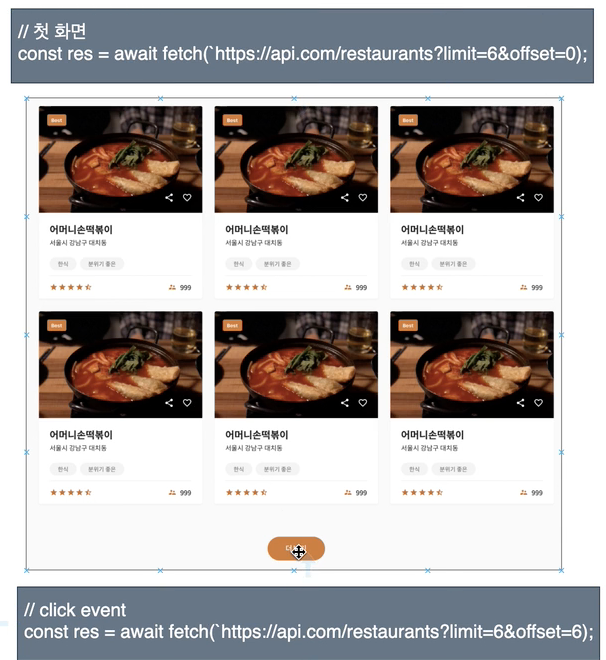
step1.
처음에 6개의 데이터만 가져온다
1-1. componentDidMount 에서 api호출
1-2. this.setState({list})
step2.
더보기 click event마다 추가 6개 가져오기
1-1. click handler에서 api호출
1-2. addedList= 기존 list+ 새로운 6개 합쳐서 this.setState({list:addedList})

limit 또는, page size: 한 페이지에 보여줄 데이터 수 (ex. 6 + 6 + 6)
offse: 데이터가 시작하는 위치(index) (ex. 6 ,12,18 )


ㄴ아니아니아니이만인마이;ㅁ나이;ㅁ날;ㅣㅏ 미아