
Semantic Web
시맨틱(Semantic)은 ‘의미론적인’이라는 뜻으로, 현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 파일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다.
[네이버 지식백과] Semantic Web - 시맨틱 웹 (지형 공간정보체계 용어사전, 2016. 1. 3., 이강원, 손호웅)
Semantic HTML?
웹 페이지를 구축할 때 우리는 의미 없는 HTML과 의미 있는 HTML을 함께 사용한다. 의미론적 태그는 태그 내부 내용에 대한 정보를 제공한다. <div> 와 <span>요소는 해당 태그 내부에 있는 내용에 대한 맥락을 제공하지 않기 때문에 Semantic HTML이 아니다.
예를 들어 머리글 포함하기 위해 <div>를 사용하는 대신 <header>를 사용함으로써 태그 내부에 어떤 정보가 있는지 문맥을 제공한다.
왜 Semantic Tag를 사용하여야 하는가?
-
접근성 : 시맨틱 Tag를 사용하면 모바일 장치와 장애가 있는 사람들도 웹페이지에 접근할 수 있다. 이는 스크린 리더와 브라우저가 코드를 더 잘 해석할 수 있기 때문이다.
-
SEO : 검색 엔진 최적화를 개선한다. 더 나은 SEO를 통해 검색 엔진은 웹사이트의 콘텐츠를 더 잘 식별하고 가장 중요한 콘텐츠에 적절하게 가중치를 부여할 수 있다.
-
가독성 : 시맨틱 HTML은 다른 웹 개발자가 웹사이트의 가독성을 높여준다.
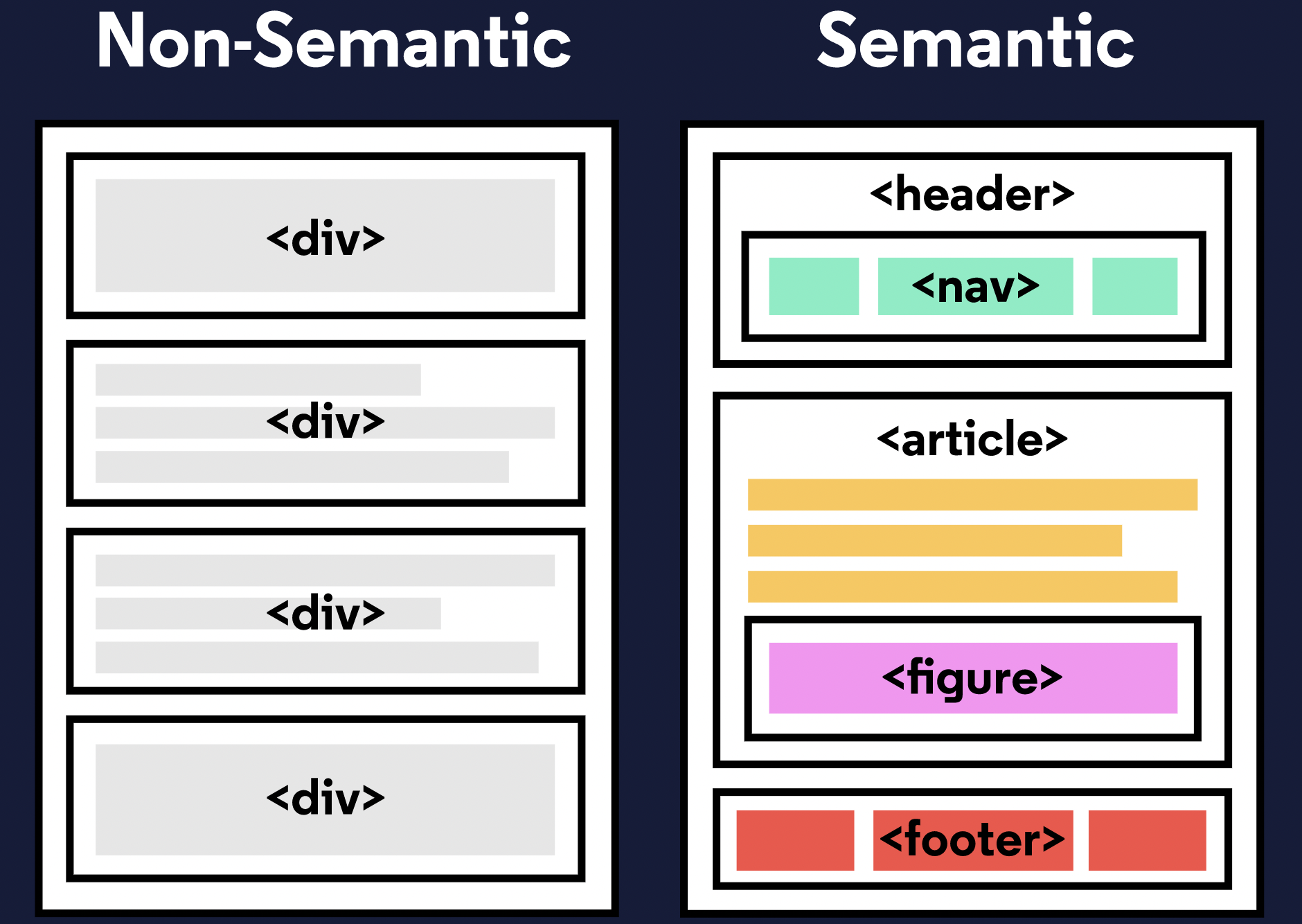
무의미한 태그와 의미론적 태그

한 눈에 글의 문맥과 내용을 파악할 수 있다.
Semantic Tag 종류
<header>,<nav>,<main>,<footer>: 웹 페이지의 기본 구조.<section>: 장, 제목 또는 동일한 주제를 가진 문서의 다른 영역과 같은 문서의 요소를 정의한다.<article>: 기사, 블로그, 댓글 등과 같이 그 자체로 의미가 있는 콘텐츠를 보유한다.<aside>: 주요 내용과 관련된 정보를 포함하지만 지배적인 정보를 이해하는 데 필요한 정보는 아닙니다.<figure>: 모든 유형의 미디어를 캡슐화합니다.<figcaption>:<figure>안에서 미디어를 설명하는 데 사용된다.<video>,<embed>및<audio>: 미디어 파일
