
Intro..
부캠 수료가 끝나고 이력서를 쓰긴 해야하는데 생각해보니
나 혼자 만든 프로젝트(?)가 1도 없던 것..!😱
여기저기 많이 떠돌고 있는 그 분의 투두는 context를 이용하였던데
아직은 개념이 부족하다고 생각해서 useContext 없이 구현해 보았다.
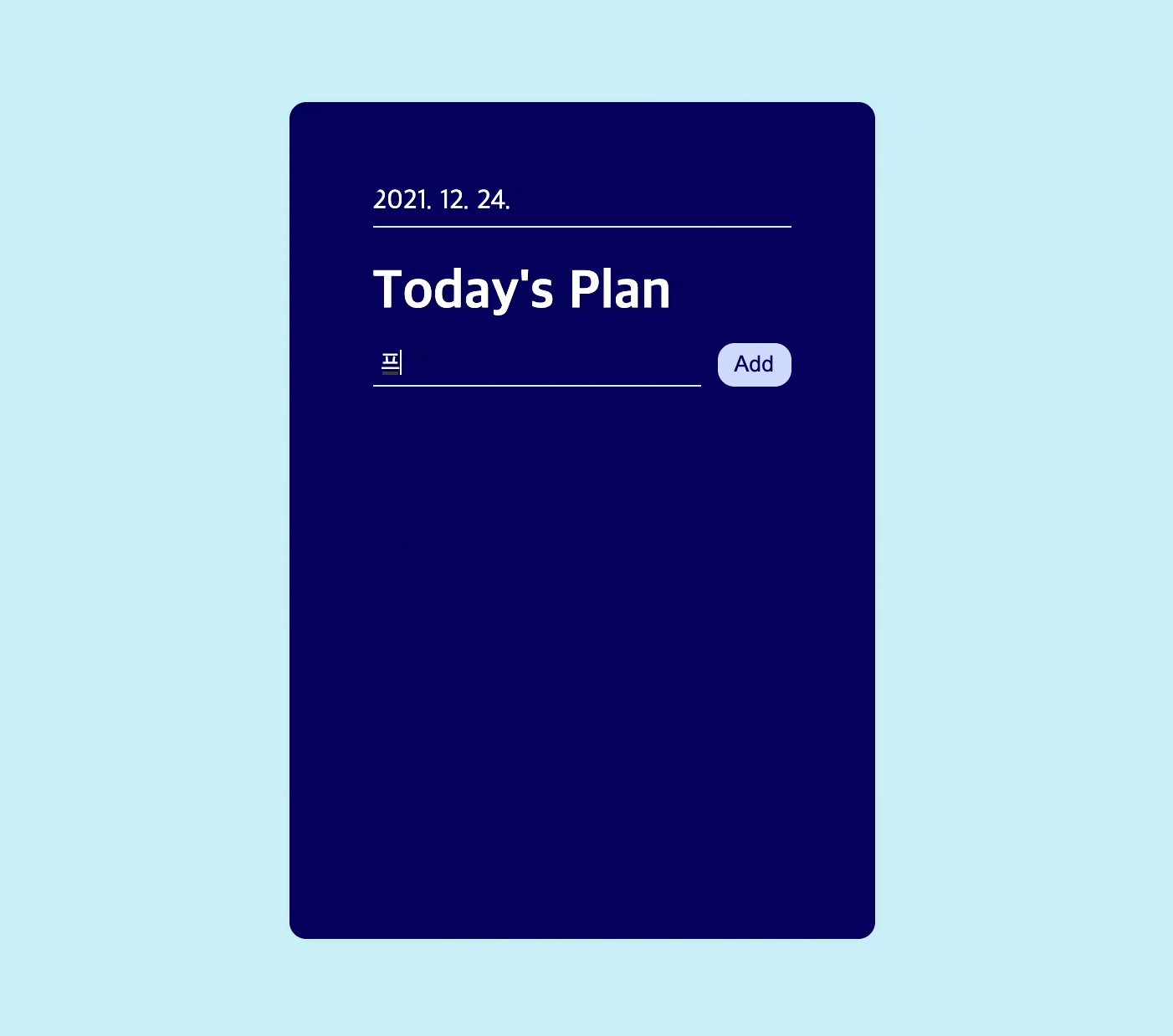
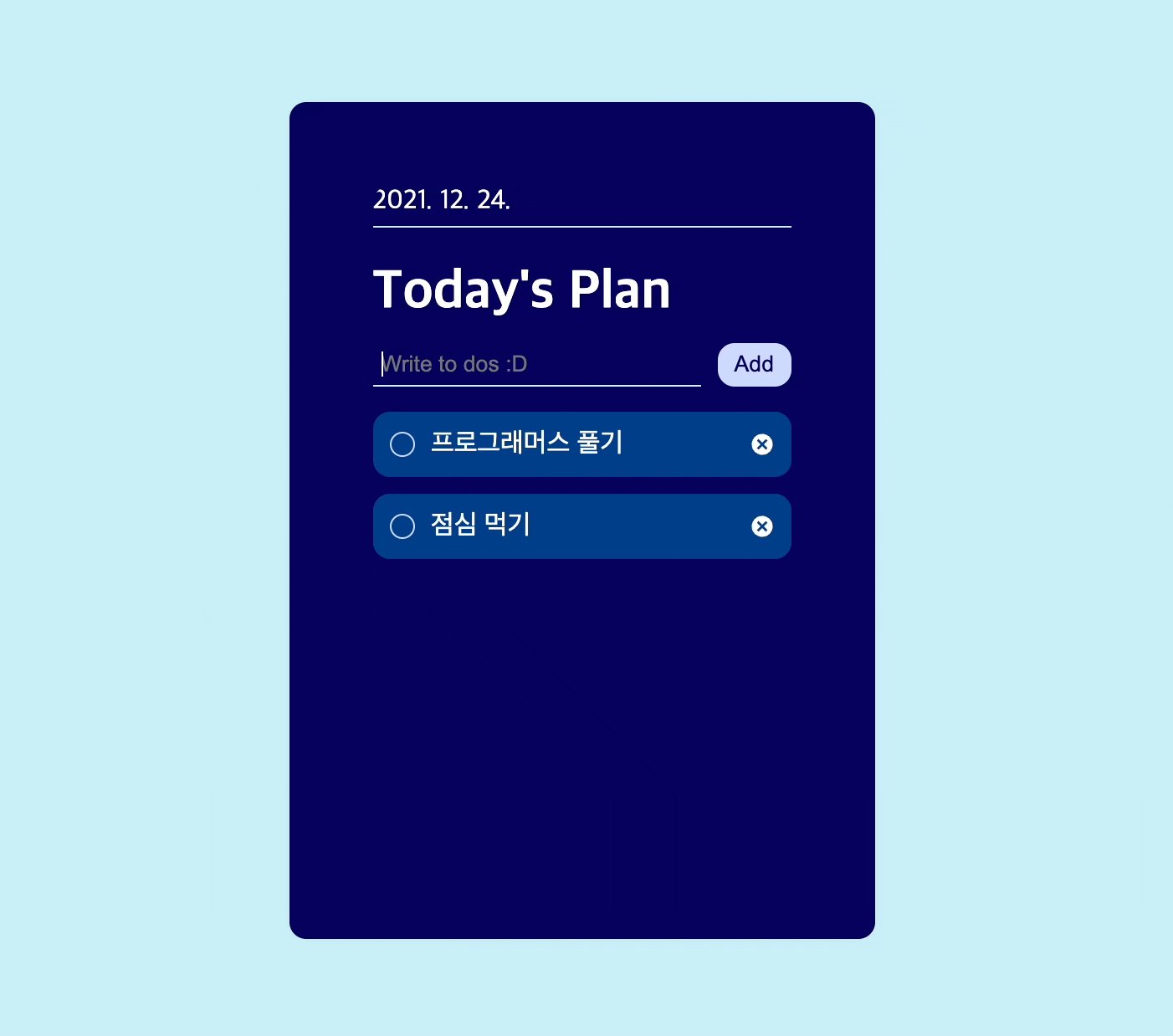
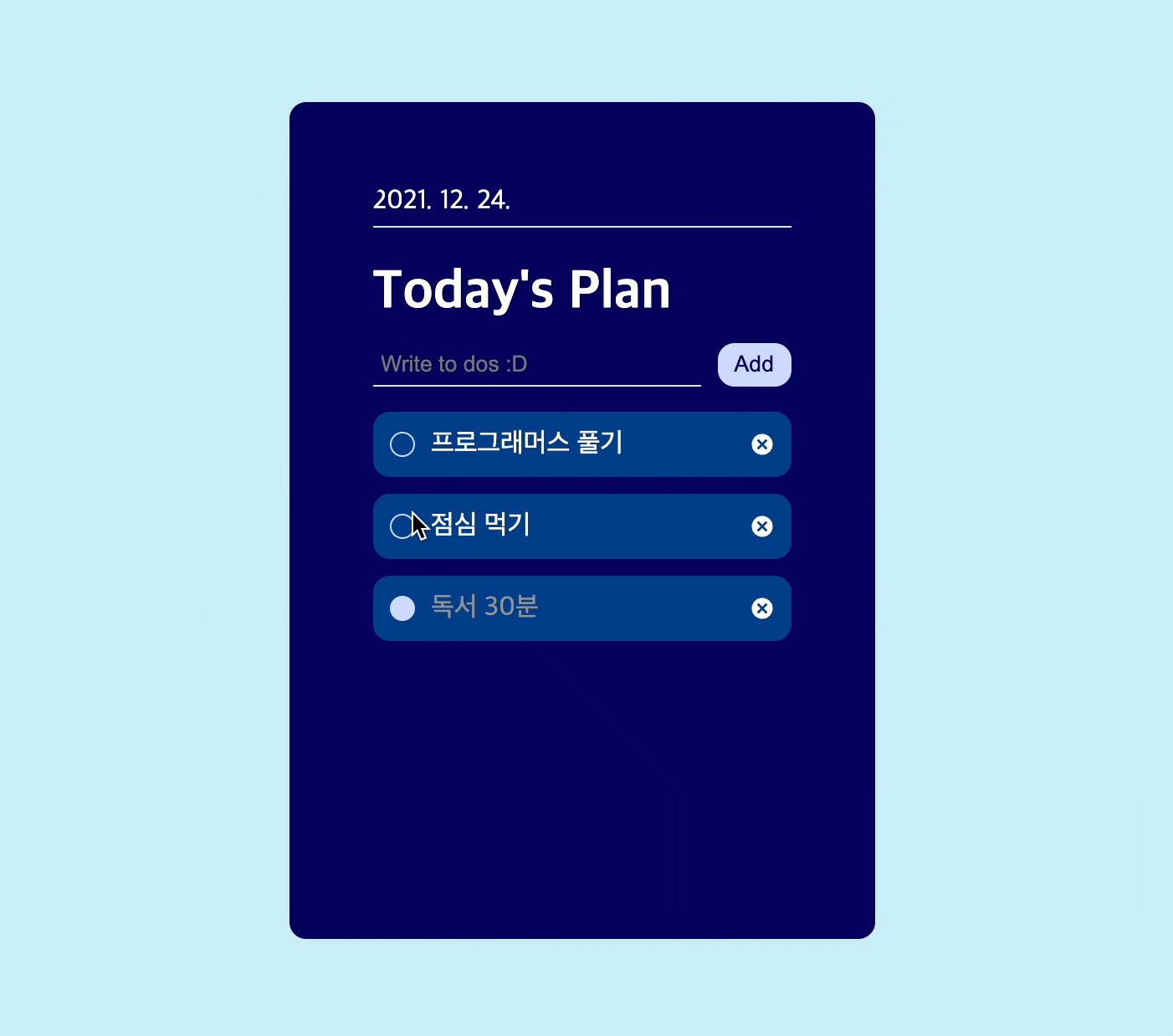
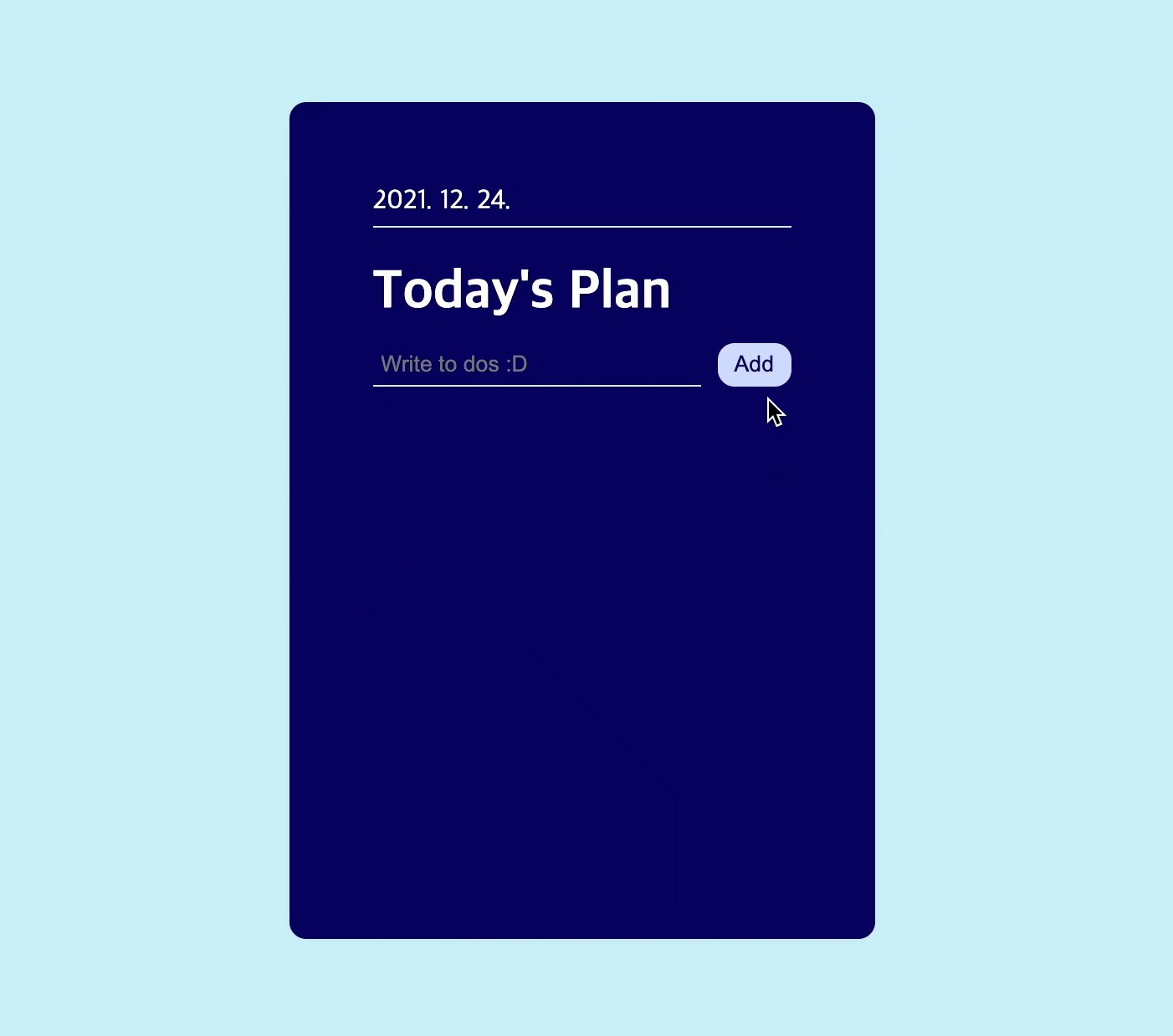
나름의 디자인도 해보고 나름 뿌듯 ✨
🍳 Skills


🥚 Components
메인 페이지 / input form / listitem 으로 3가지로 분류
🍴 functions
-
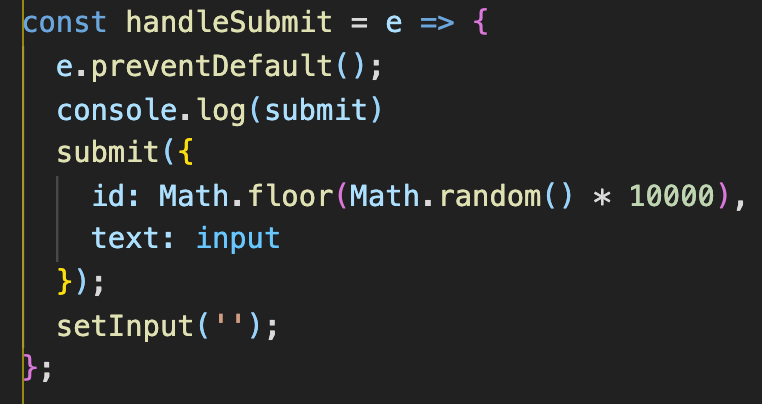
to-do 올리기 : 간단한 작업이라 컴포넌트를 거의 안나누고 하려다 보니 form의 새로고침 방지, to-do를 받아서 state에 합치는 것, input 비우기 등을 동시에 하기 어려웠다. 다른분들이 한 것도 그렇고 컴포넌트를 분리해서 함수를 작성했다.
id도 초기 설정값을 두고 useRef로 추가하는 것도 봤는데 자꾸 중복되고 초기to-do값이 떠 있어서 맘에 안들었다.
그래서 랜덤으로 id 설정 ㅎㅎㅎ

-
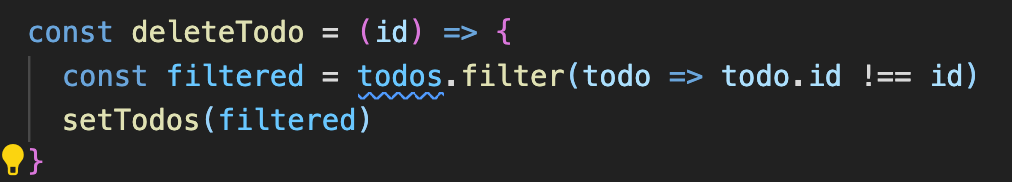
to-do 삭제 : 삭제는 filter로 id 일치 비교를 하여 구현하였다.

-
to-do 완료 : 완료는 state에 따라 styled-component에 props로 넘겨서 구현하였다.
-
today는 Date로 간단하게 구현하였다.
-
input focus는 useRef와 useEffect 로 간단히 구현하였다.
🍰 느낀 점
다시 기본을 다진 것 같아서 좋았고 다른 미니 프로젝트들도 실습 겸 또 만들어서 올려봐야겠다!💪🏻

