☕️ Planz-coffee
플랫폼형 무인카페 플랜즈커피
- 협업기간 : 11/15 ~ 12/9 [ 4주 ]
- 협업인원 : 프론트엔드 2명
- 협업내용
- 1주 : 세미나 발표What is react-spring?
- 2주 : 게임 기획
- 3주 ~ 4주 : 커피 몰아주기 게임 구현
👾 커피 몰아주기 게임 프로젝트

🎯 프로젝트 진행 목적
고객들에게 간편한 내기 게임을 통해 즐거움을 선사
🎴 카드 고르기 게임 선정 이유
- 주어진 시간 안에 구현이 가능할 것이라 예상
- 다음 고객이 기다리지 않도록 짧은 게임 시간
- 간단한 효과음이나 애니메이션으로도 괜찮은 게임 효과
🎲 기획했던 다른 게임 후보들
- 사다리게임 : 식상한 편이고 사다리 고르는 시간이 오래 걸림
- 테이블 구슬치기 : 게임 진행 && 구현 오래걸림
- 악어 이빨 누르기 : 게임 효과를 높이기 위한 역동적인 애니메이션 필요하고 디자인도 빡셈
- 주식 종목 상방/하방 맞추기 : 물린 종목이 나오면 고객이 빡칠 수 있음
⛓ 구현 기능들
- 키오스크에서 게임 시작을 클릭 시 게임창을 iframe으로 seamless하게 구현
- 확정된 게임 참여 인원을 쿼리스트링으로 자식 url로 받음
- 참여 인원에 따른 카드의 수(9장 || 12장) 구현
- 카드 동작 애니메이션 && 배경음악과 효과음 구현
게임중단과게임 완료여부를 iframe 부모창에 메세지로 전달
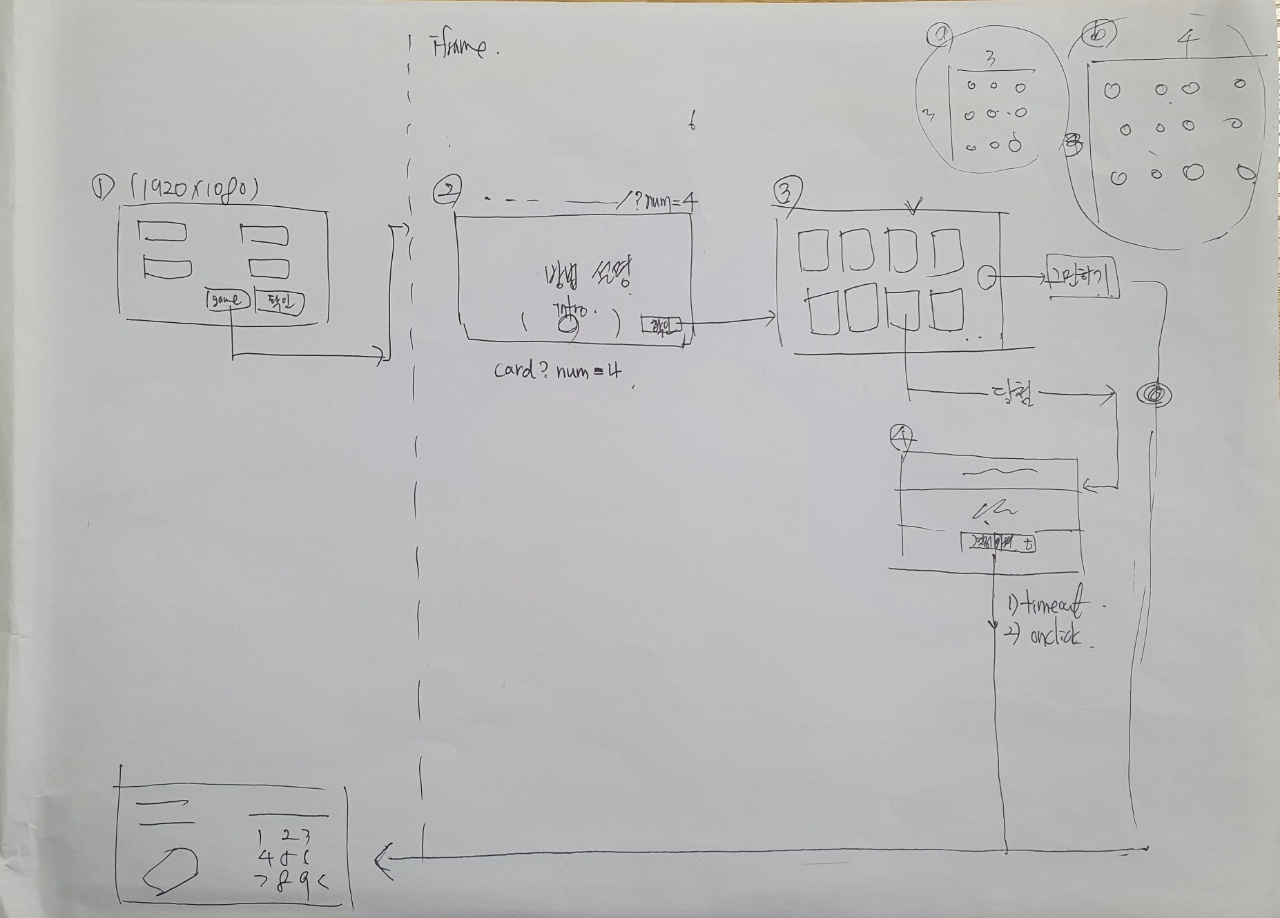
📁 프로젝트 flow
 음료담기 ▶️ 게임방법 ▶️ 게임 ▶️ 그만하기 || 당첨(timeout || onclick) ▶️ 주문화면
음료담기 ▶️ 게임방법 ▶️ 게임 ▶️ 그만하기 || 당첨(timeout || onclick) ▶️ 주문화면
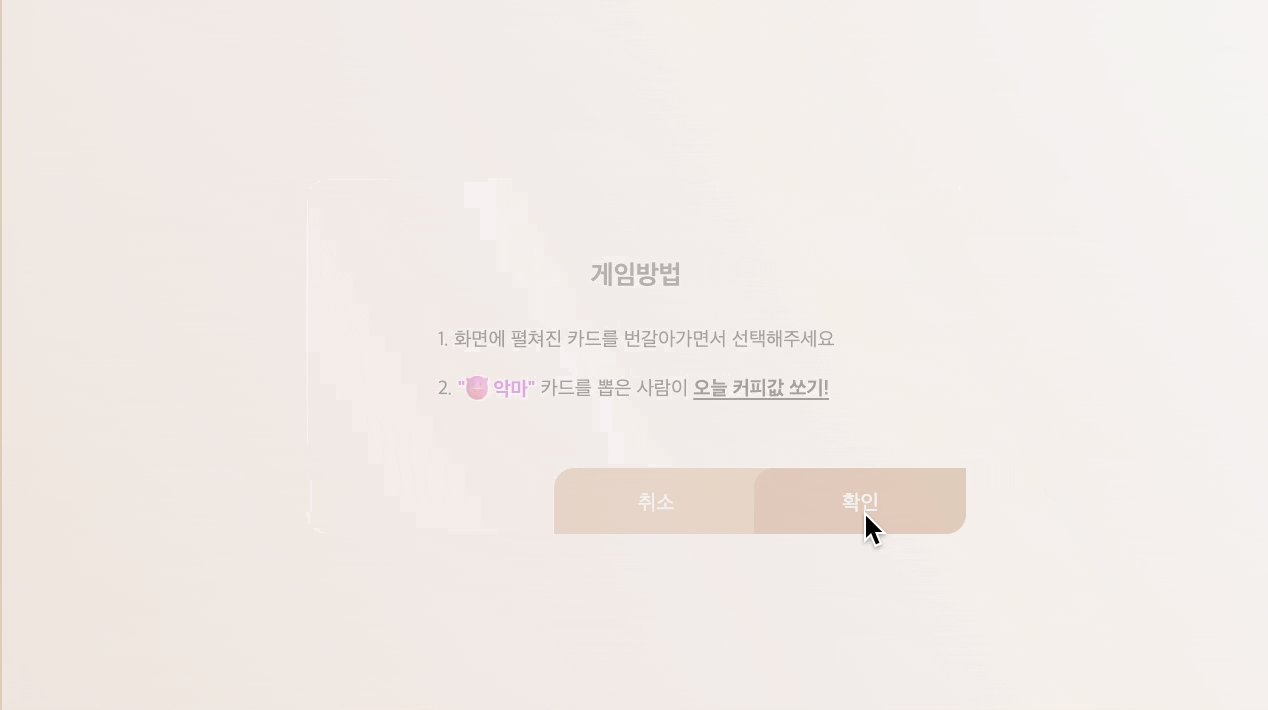
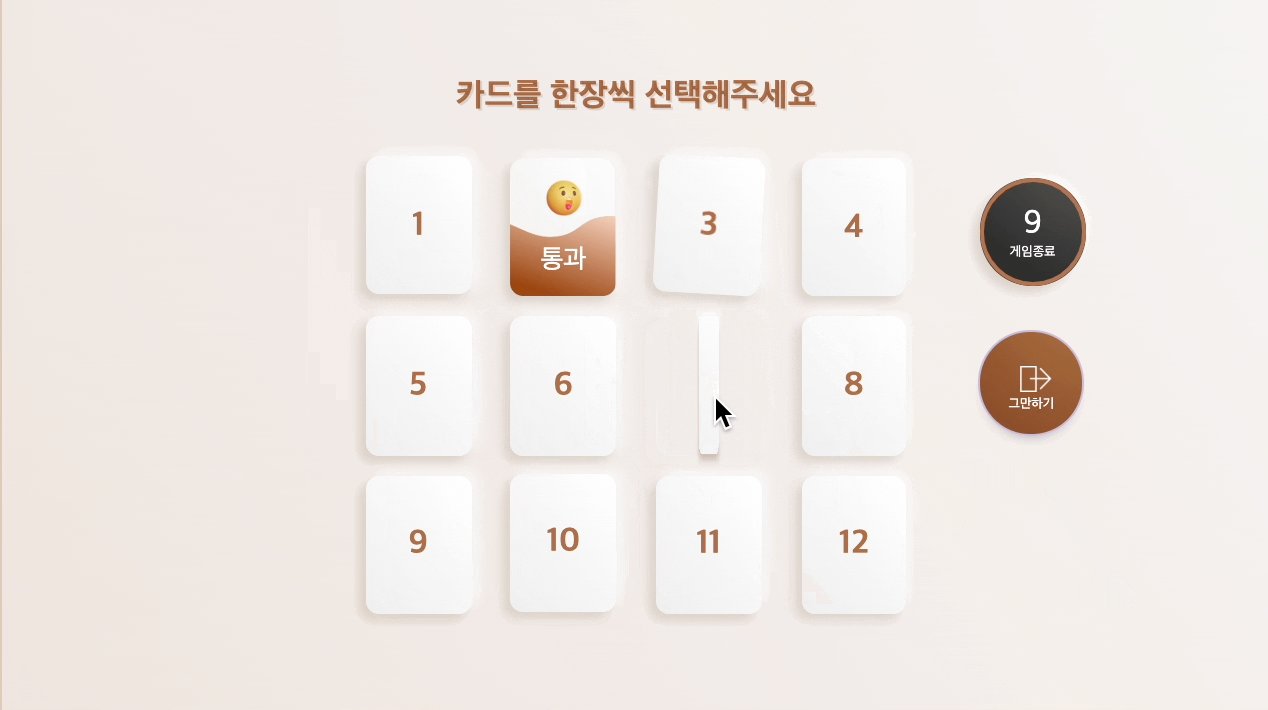
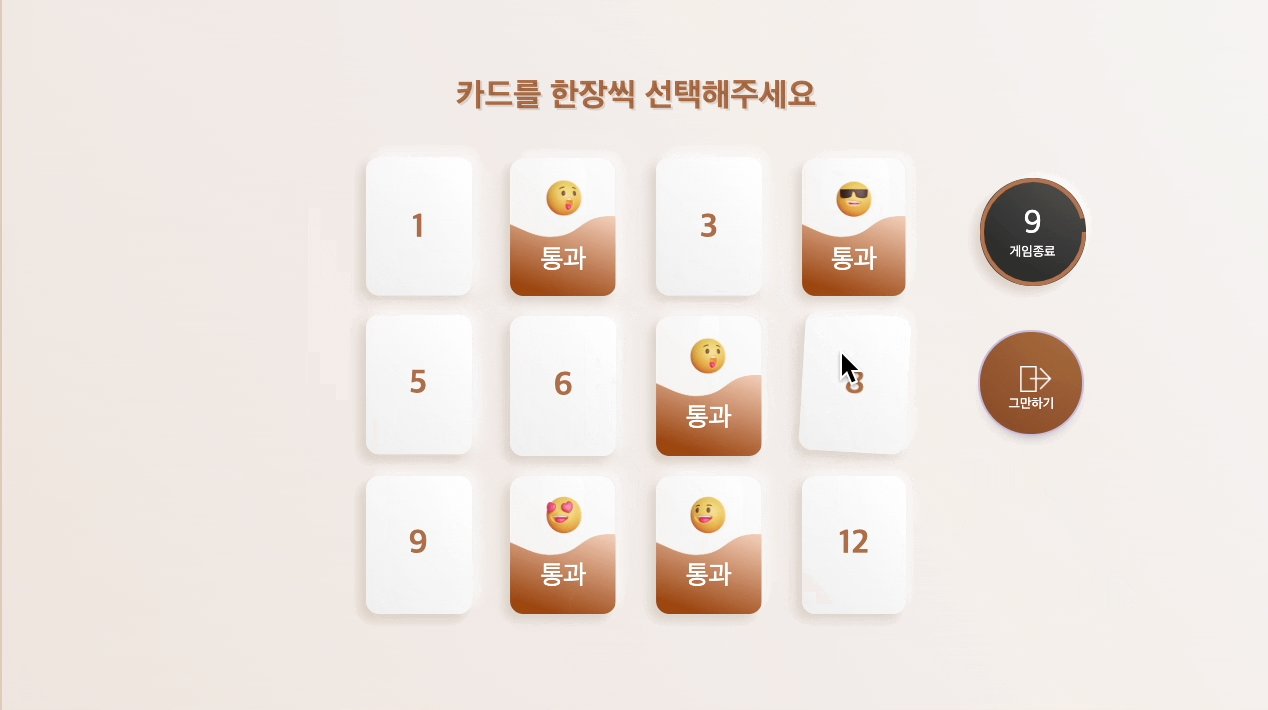
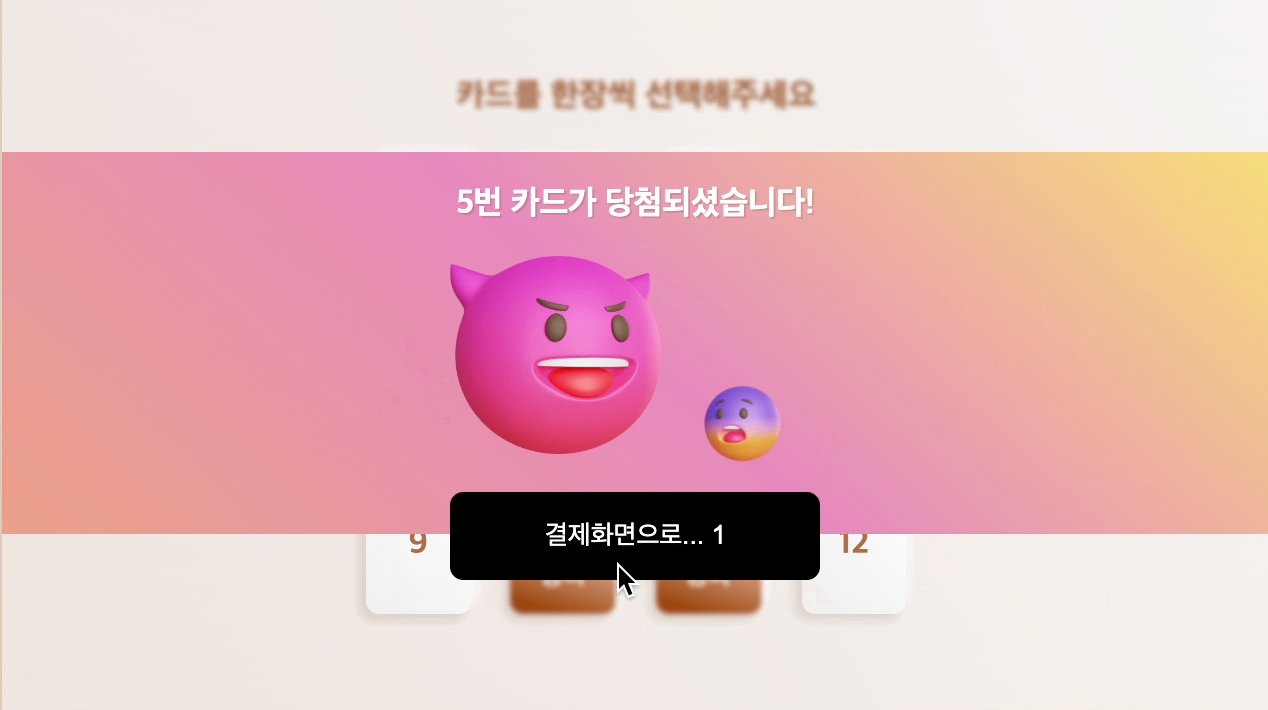
🕹 구현 화면

결과화면에서 악마 옆에 있는 친구 파일을 나중에 고화질 이미지로 바꿔서 그런가 로딩이 느리다😅
🥲 어려웠던 점
react-spring이라는 애니메이션 라이브러리를 사용했는데 처음부터 스스로 공부하고 구현해야 했다.
그러나 공식문서는 너무 어렵게 설명하고, 구글검색에서 찾은 블로그들의 설명도 그리 친절하진 못했다.- 애니메이션에서 속성값을 콜백으로 넣는 부분과 비동기로 쓰는 방법을 왜 쓰는지와 방법을 이해하지 못하겠다.
- 기획 단계나 역할분담의 디테일한 부분에서 소통이 부족했고 확실히 정해지질 않아 아리송했다. 직원분들이 바쁘다보니 눈치를 보게 되고 질문하는데 있어서 적극성이 떨어졌다(물론 모두 내탓😭).
- 아직 모든게 👶 수준인 나에겐 모든게 어렵게 느껴졌다.
🛠 개선할 점
- 모든 개념이 다 대충만 알아서 지식에 대한 확신이 부족하다. 일단 기초 복습 ㅠㅠ
- 아리송한 것들을 물어볼 수 있는 용기
- 여러가지 토이 프로젝트를 통한 자신감 키우기
react-spring외 다른 애니메이션 라이브러리 탐구
💭 느낀점
- 실무는 역시 학교에서 배운 것과 괴리가 있다.
- 사무실 분위기가 좋았던거 같고 막판에만 질문해서 아쉽다.
- CTO님이 처음에는 바다에 던져 놓은거 같아서 힘들었는데
학습의 기회를 주고 스스로 공부하는 방법을 알려주기 위해서 였던거 같아 감사하다.


은정님 쉽지 않은 스택으로 쉽지 않았던 것들 내용 정리하고 발표하고 개발도 하시느라 정말 수고 넘 많으셨어요...!!