✈️ 2차 프로젝트 아워코드트립!
1차보다 더 빠른 속도로 흘러간 시간..
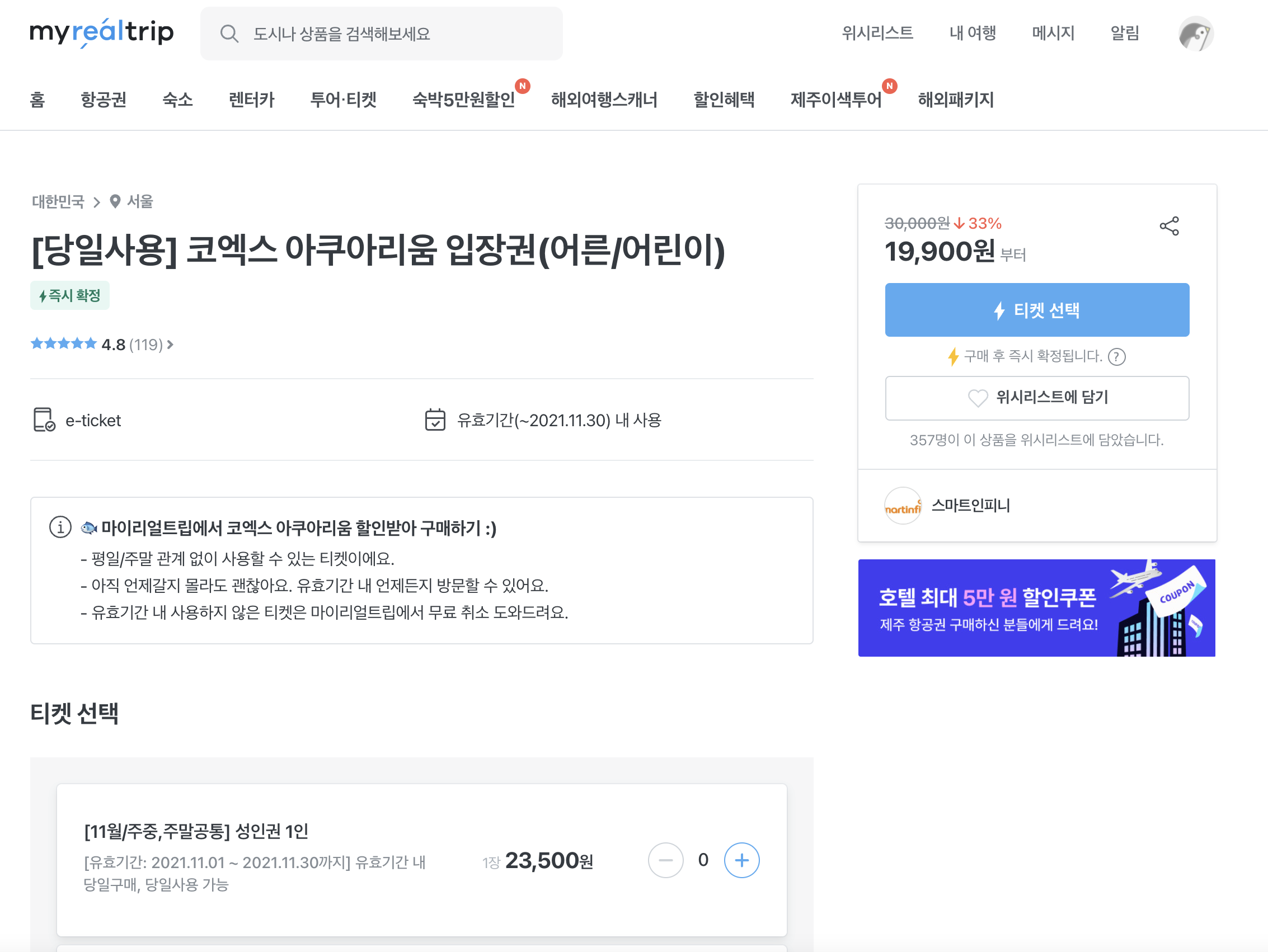
1차 프로젝트에 이어 이번엔 마이리얼트립을 모티브로 만든 아워코드트립 프로젝트를 진행했다.
이번에는 1차 때 하지 못했던 기능들을 하고 싶어서 리스트 페이지를 제외한 기능을 골랐다.
디테일 페이지가 내용만 많은줄 알았더니 기능도 꽤 많아서 공부를 많이 하게 되었다.
마이리얼트립은 구현할 페이지가 너무 많았고 데이터가 많이 필요했기 때문에
이 사이트의 주력이었던 티켓/투어카테고리만 구현하기로 하였다.
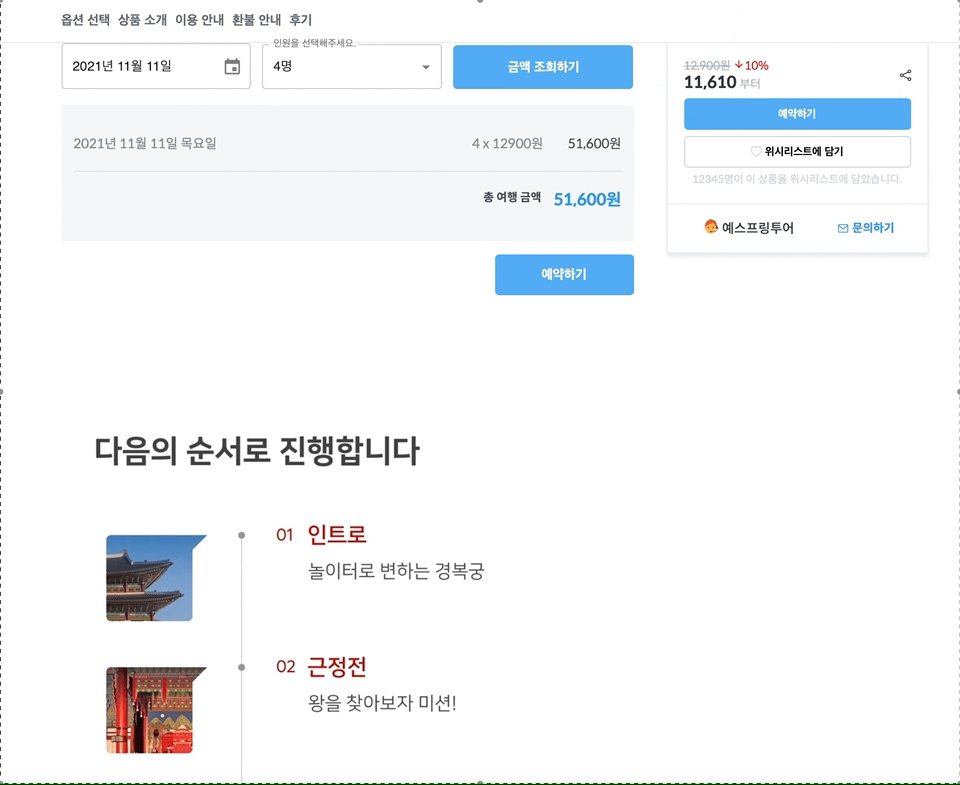
🛄 마이리얼트립 디테일 페이지 화면

📆 프로젝트 기간 및 인원
- 프론트 4명과 백엔드 2명이 협업
- 21년 10월 25일 - 21년 11월 05일
🛅 내가 맡은 역할은 디테일 페이지!
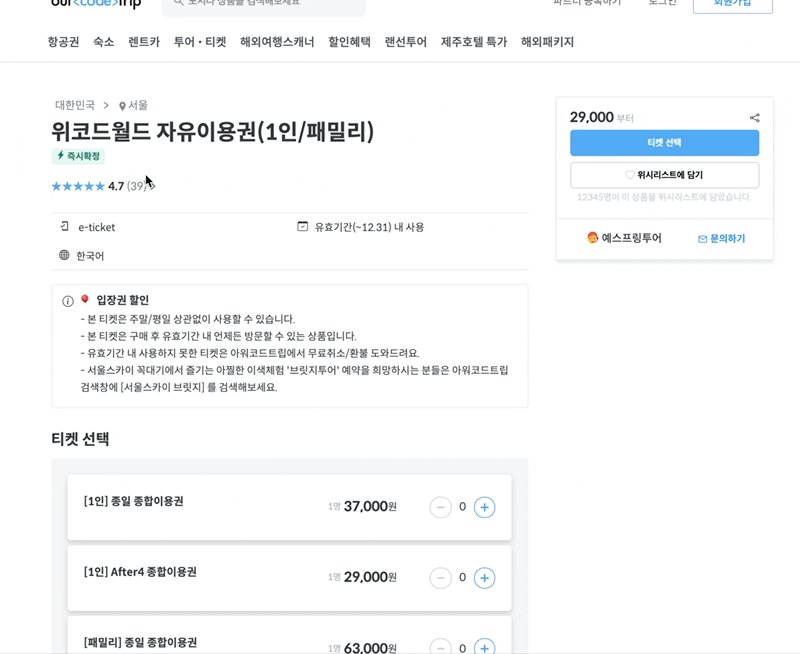
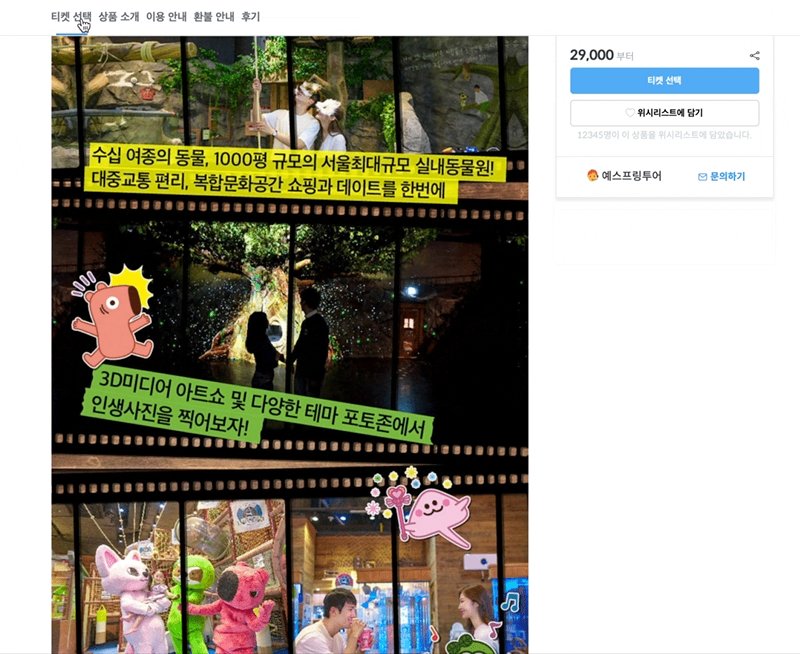
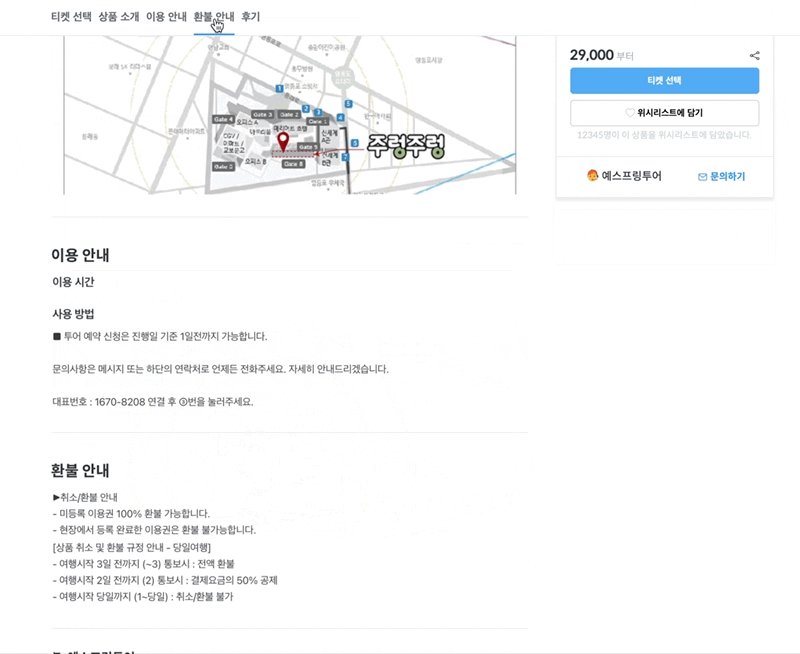
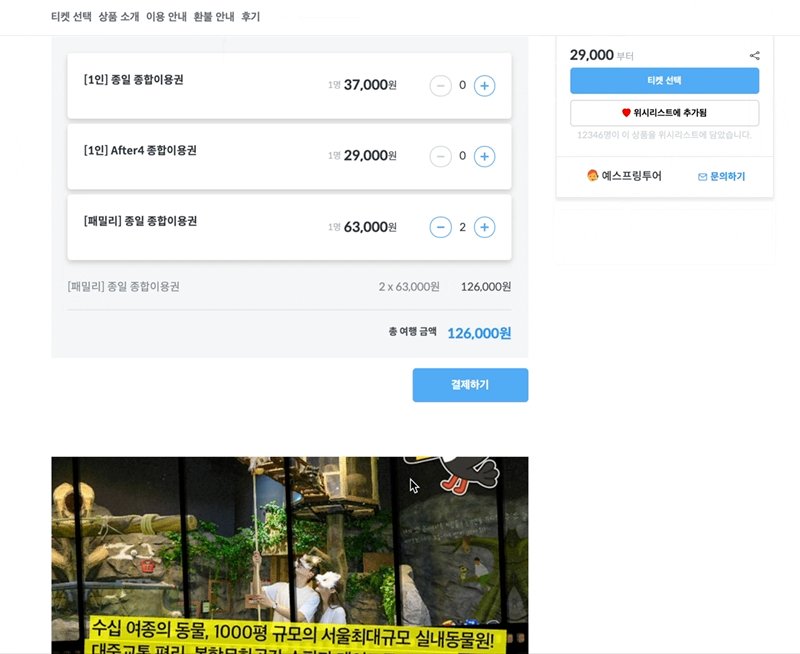
1️⃣ 티켓 디테일 페이지 구현 화면

활용 기술과 주요 공통 기능
-
함수형 컴포넌트와 스타일드 컴포넌트로 기능 구현
-
scroll 이동 시 디테일 페이지 네비바 생성 및 이동 기능 구현
-
이미지 더보기 구현
-
Floating box 구현
-
미니 모달창 구현
-
상품 종류에 따른 조건부 렌더링
-
티켓 구현 사항티켓 옵션 선택 시 계산 기능 구현
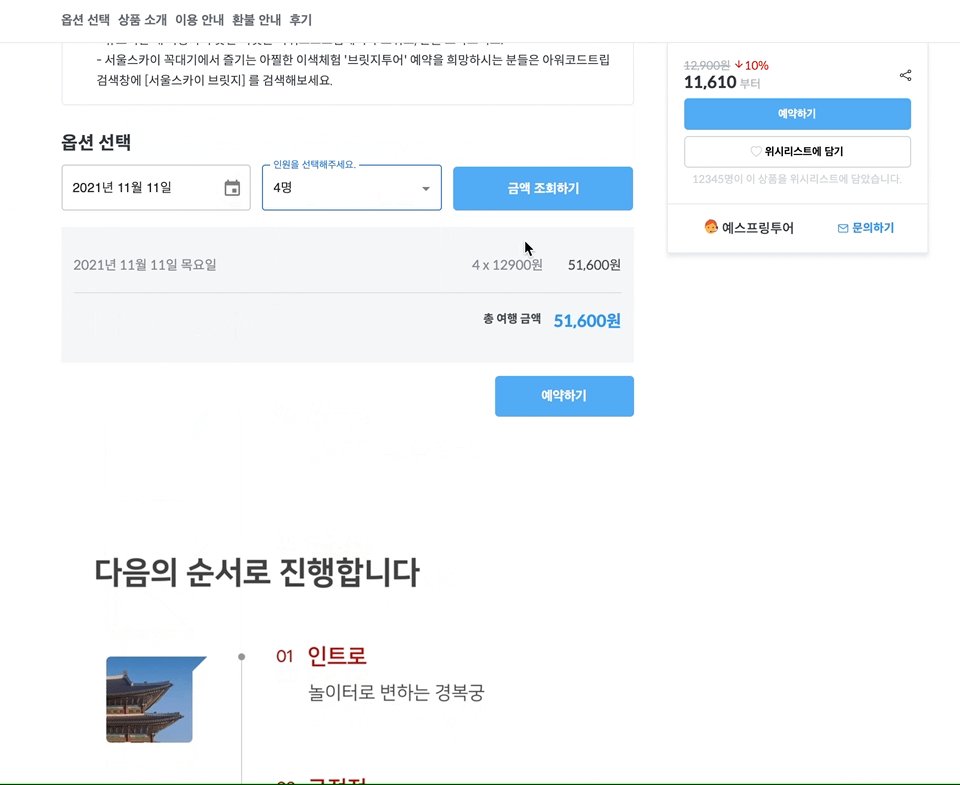
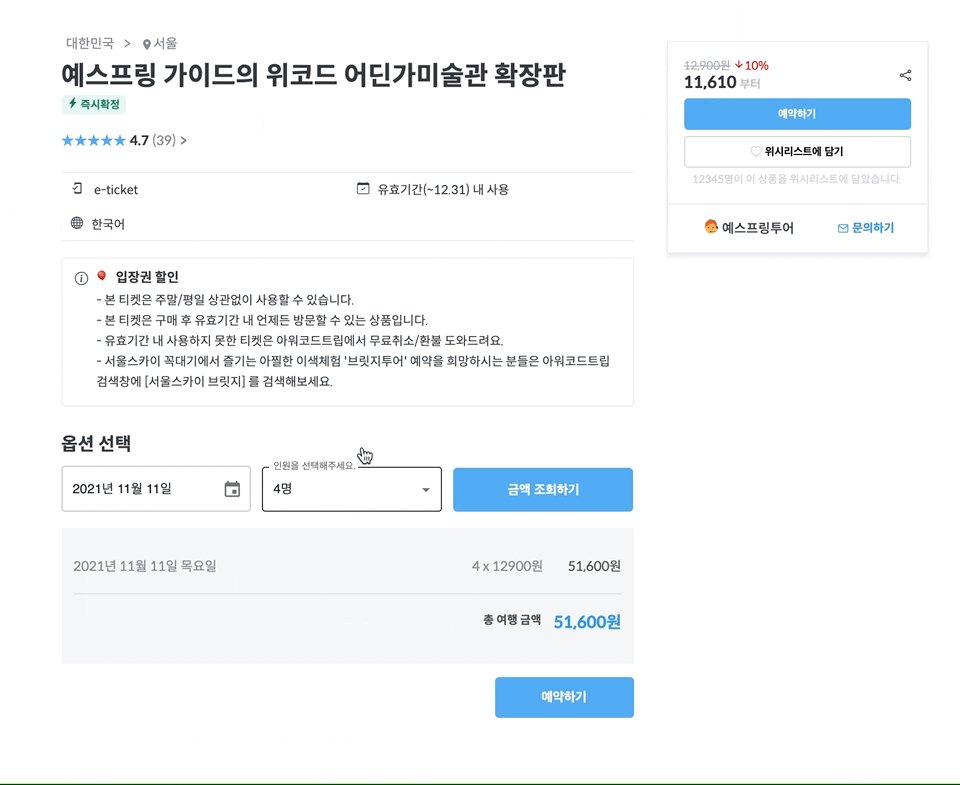
2️⃣ 투어 디테일 페이지 구현 화면

활용 기술과 주요 기능
투어 구현 사항MUI라이브러리를 이용한 날짜 선택 기능 구현
📈 좋았던 점
- 레이아웃 할 것이 많아 막막했는데 생각보다 금방 끝낼 수 있었고 눈으로 보이니 뿌듯했다.
- 미니 모달창을 처음 해봤는데 시행착오도 있었지만 구글링으로 혼자 해내서 기뻤다.
- UI라이브러리를 처음 써봤는데 신기했다.
- 팀원들이랑 매일 만나서 금방 친해지고 재밌었다.
- 내 성향이 프론트가 확실하다는 인증을 받은 것 같다.
📉 아쉬운 점
- 프로젝트 발표할 때 내 컴에서 잘 나오던 것이 팀원컴에선 이상하게 나온 부분이 있었다.
- useRef를 처음 썼는데 컴포넌트에는 forwardRef를 써야 한다는 사실을 알았지만
적용하는 부분에서 해맸다. - scroll이 움직이면서 해당 섹션에 포커스 되어있을 때 섹션 이름에 포인트를 주는 것을 해보지 못했다.
- UI라이브러리 커스텀이 내가 원하는 부분까지 적용이 안됐다.
- 상세페이지 내용을 프로젝트에 맞게 바꾸지 못한 점이 아쉽다.

