const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_ID,
appId: process.env.REACT_APP_APP_ID
};
React 프로젝트를 진행하다보면, 위와 같은 형태의 코드를 접할 수 있다.
위의 코드는 env 파일의 환경 변수를 가져온다는 뜻이다.
왜 이런식으로 코드를 짰을까?
이는 git으로 프로젝트를 관리할 때, 중요한 보안 키들을 노출시키지 않기 위함이다. 위 형태의 코드가 포함되어 있으면, 높은 확률로 .gitignore 파일에 .env가 포함되어 있을 것이다.

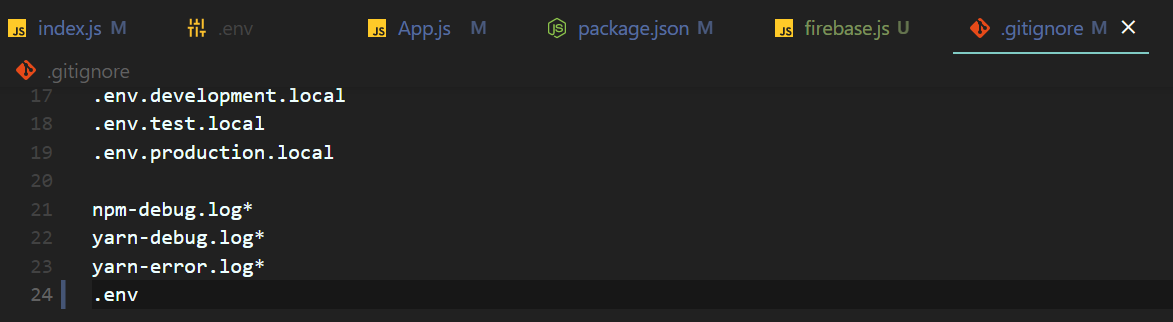
위의 gitignore 파일 맨 마지막에 .env가 추가되어 있는 것을 볼 수 있다. 이는, github에 올릴때, .env 파일은 깃허브에 올라가지 않는다는 것을 의미한다. 물론, 이렇게 한다고 해서 key들이 노출되는 것을 완전히 막을 수 있는 것은 아니다.
(firebase를 사용한다고 생각하면, firebase는 client로부터 요청을 받아야하므로(즉, react js application을 다운로드 받는 과정이 필요) 완전히 안전한 것은 아니다.)
하지만 이러한 장치를 하는 이유는 Github에 중요한 키들이 올라가는 상황을 방지하기 위함이다.