깃허브 웹 호스팅
깃허브는 분산 버전 관리 툴인 깃 저장소 호스팅을 지원하는 웹 서비스이다. 이떄, 깃허브는 영리적인 서비스와 오픈소스를 위한 무상 서비스를 모두 제공한다. 여기서 깃허브가 제공하는 무상 서비스 중 대표적인 것은 깃허브 웹 호스팅이다. 깃허브 웹 호스팅을 사용하면 굳이 유료 웹 호스팅을 사용하지 않고도 홈페이지를 이용할 수 있다.
깃허브 웹 호스팅 사용 방법
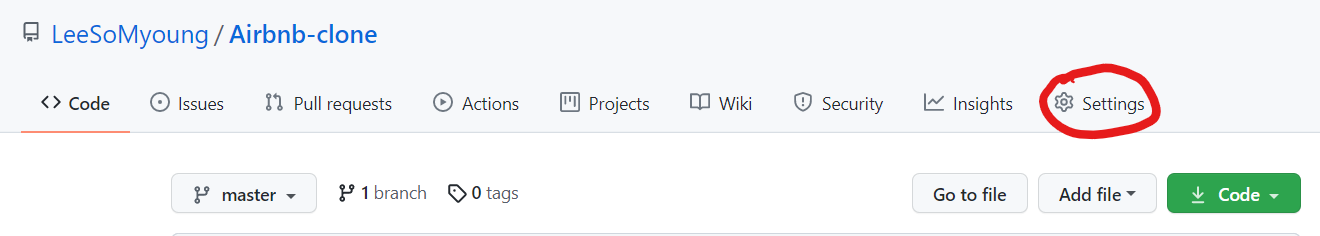
(1) 웹 호스팅을 할 프로젝트의 레포지토리의 Settings에 들어간다.

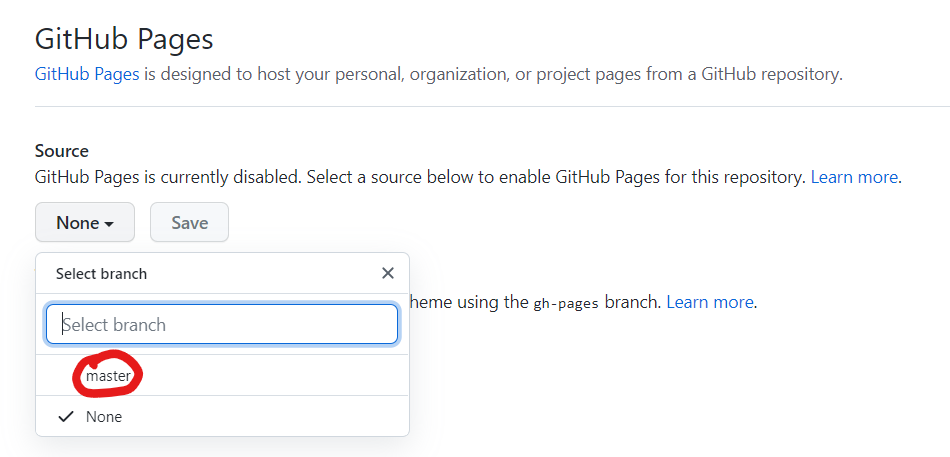
(2) settings의 Pages 탭을 클릭한다.

(3) source의 branch를 master로 바꾸어준다.

(4) 작업 중인 vs code로 돌아와 gh-pages를 설치한다.
yarn add gh-pages터미널에 위와 같은 명령어를 입력한다. npm을 사용하고 싶으면 밑의 명령어를 입력한다.
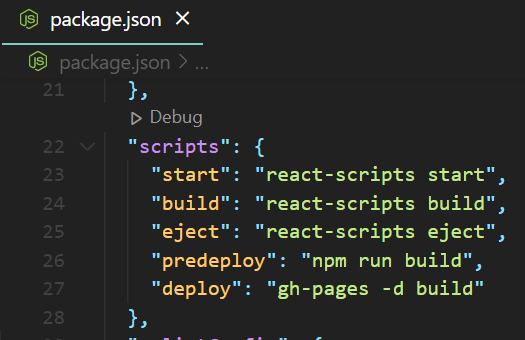
npm install gh-pages(5) packages.json 파일의 scripts 파트에 다음과 같은 줄을 입력한다.
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
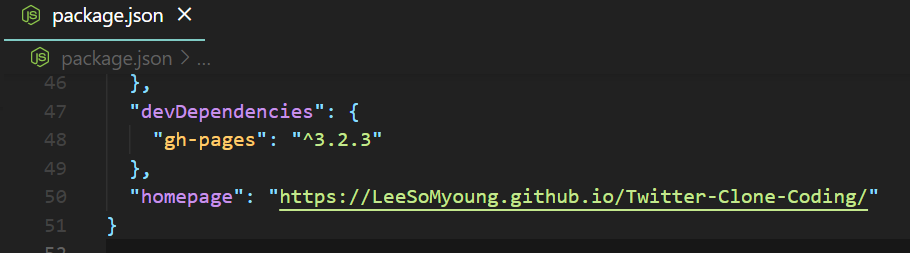
(6) packages.json 파일의 맨 밑에 밑의 라인을 추가한다.
"hompage":"https://{깃허브 닉네임}.github.io/{레포지토리 이름}"
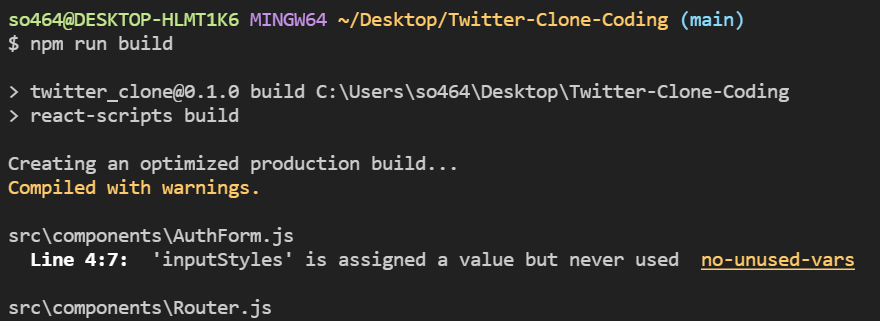
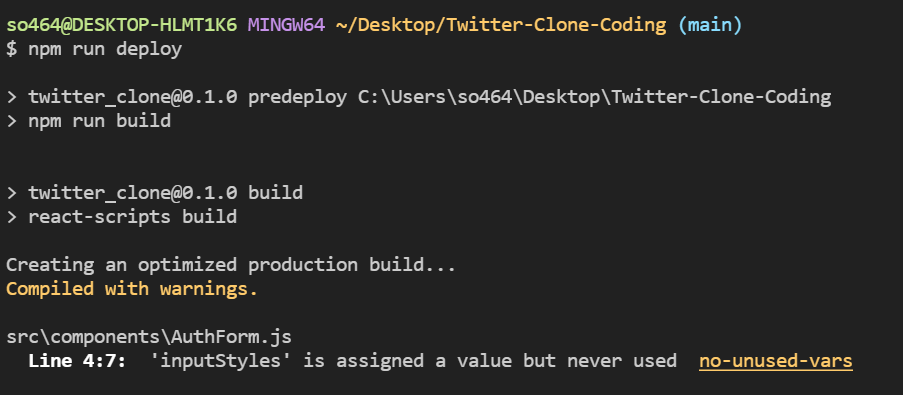
(7) build를 실행시킨 후, deploy시킨다.
npm run build
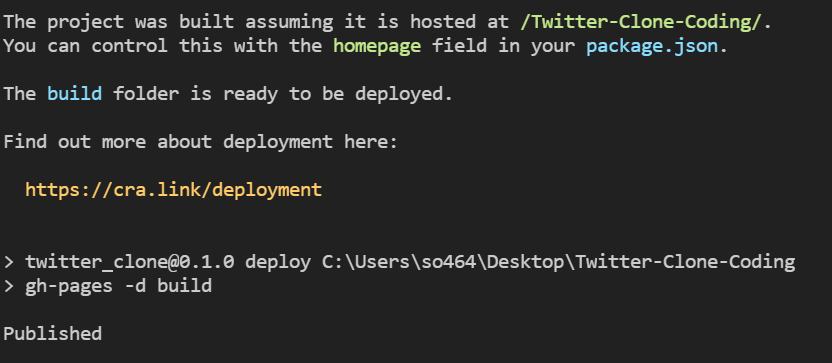
npm run deploy

deploy가 성공이 되면, 다음과 같이 Published라고 뜬다.

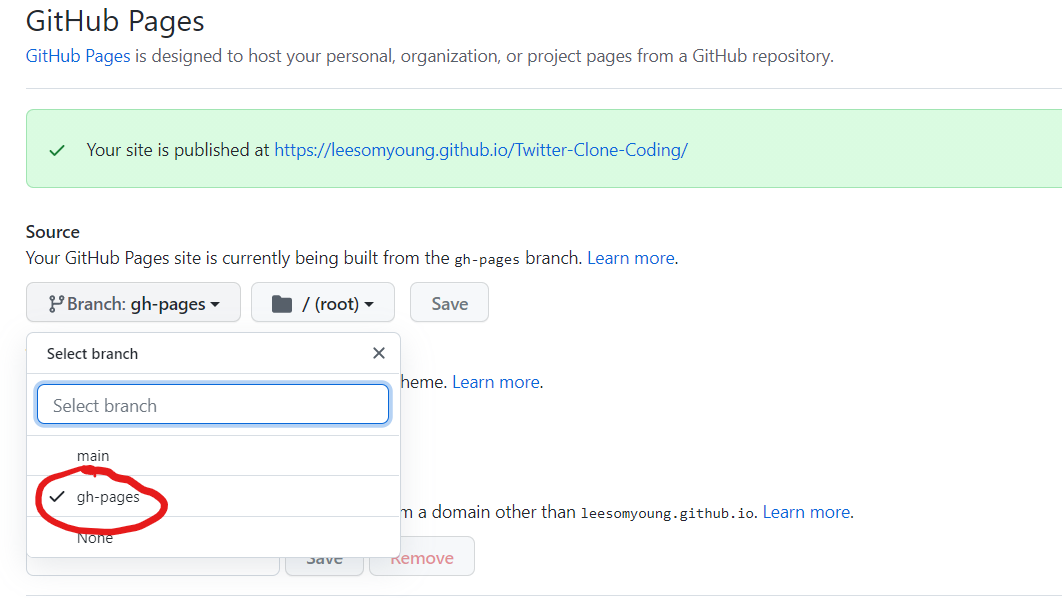
(8) 깃허브 레포지토리 settings > Pages로 돌아와 branch를 gh-pages로 바꾸어준다.

❌ 만약, 이 과정이 생략되면 404 에러가 뜬다 ❌
그리고, 이제 (6)번 과정에서 호스팅한 웹 페이지가 작동될 것이다.
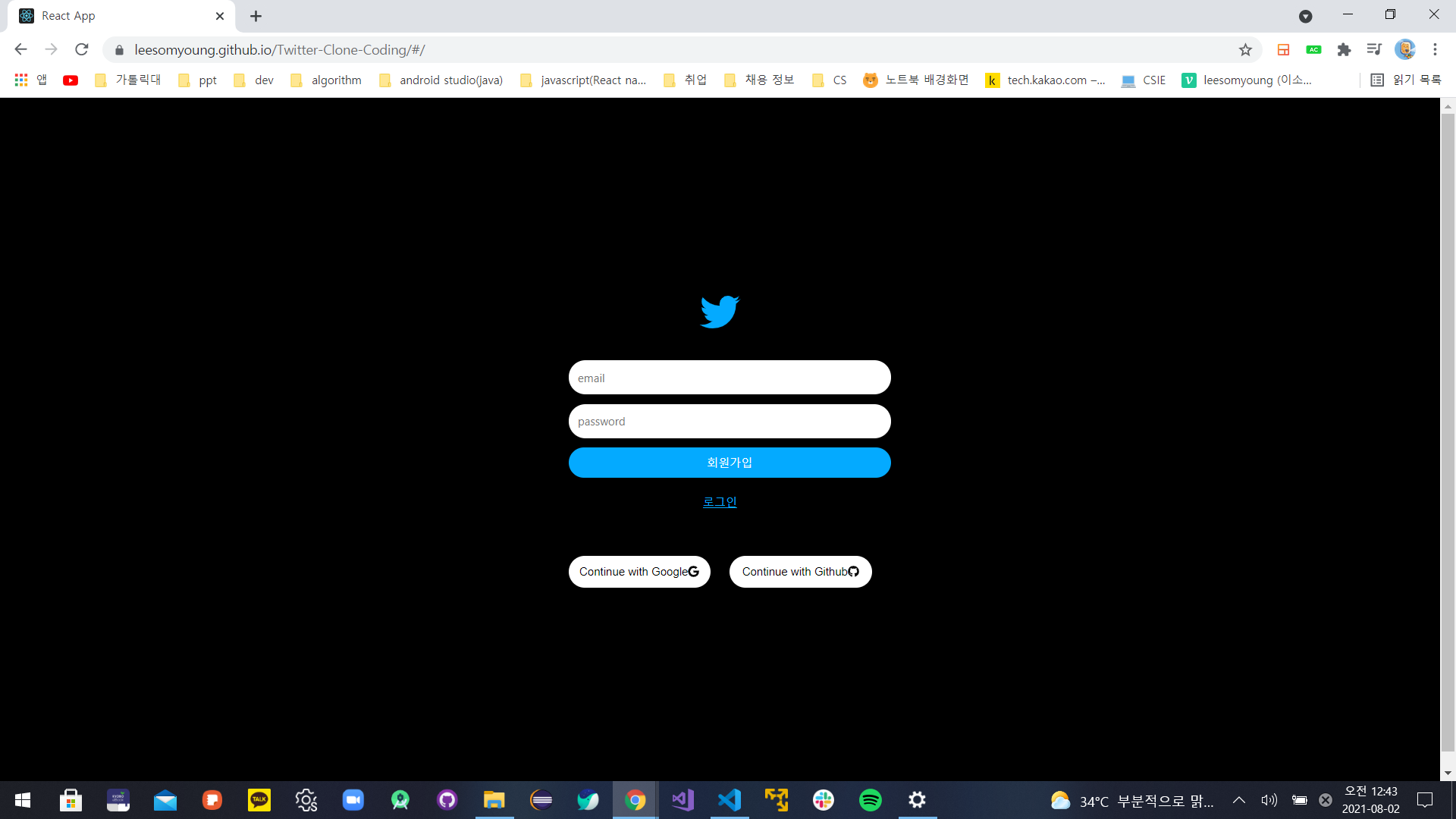
https://LeeSoMyoung.github.io/Twitter-Clone-Coding/
위 예시에서 사용한 주소이고, 잘 작동됨을 알 수 있다.

너무 좋아요!!! 유익한 정보네요~