
🧐 개요
기존에 정리한 Node의 그것처럼
React또한 Async / await를 통해 동기적인 작업을 선언할 수 있습니다.
개인적으로 렌더링되는 return 부분이 지저분한 것을 지양해서
틀이 되는 div만 놓고 모듈화된 요소를 붙이는 편입니다.
이 때 모듈화된 요소 내부의 태그 id를 읽지 못하는 문제가 생기곤 하는데
이것을 효과적으로 해결한 것이 Async, await였습니다.
📋 Usage

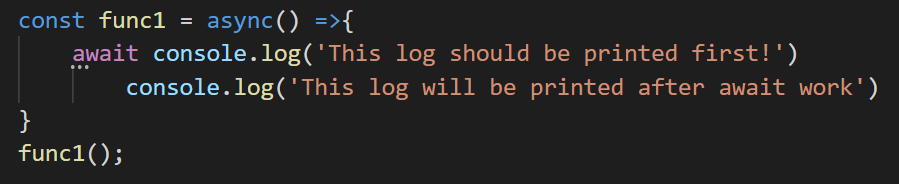
기본적인 사용법은 위와 같습니다.
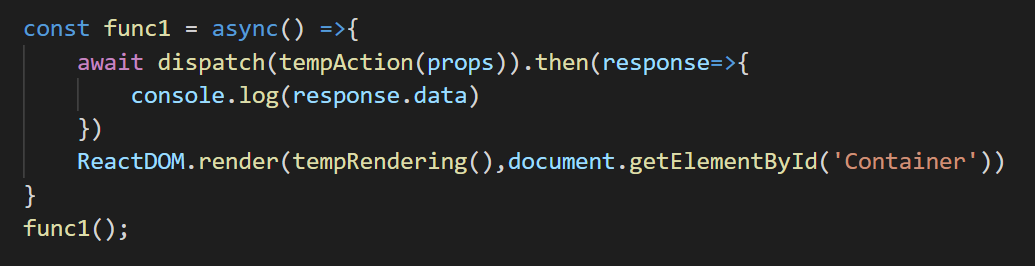
이를 응용해 axios(또는 dispatch action) 작업이 먼저 이뤄진 뒤에
렌더링이 되도록 순서를 지정할 수 있습니다.

순서가 필요한 작업들을 따로 함수로 만들어둔 뒤
하나의 async function에 await로 배열하는 방식이 좋아보입니다.
📎 마무리
여전히 제 코드가 난잡하지만,
배울 수록 가독성 좋게 가꾼다는 느낌이 즐겁습니다.