1. HTML5
- HTML (HyperText Markup Language) : 웹페이지의 내용과 구조를 담당 하며 웹페이지를 기술하기 위한 마크업 언어 이다.
<head>
/* document title, 외부 파일의 참조, 메타데이터 설정 등이 위치하며
이 정보들은 브라우저에 표시되지 않는다. */
</head>
<body>
// 웹 브라우저에 출력되는 모든 요소는 이 사이에 위치한다.
</body>2. HTML5의 기본 문법
2-1. 요소 (Element)

-
HTML document는 요소들의 집합으로 이루어진다.
-
요소는 다른 요소를 포함할 수 있고 이때 부자관계가 성립된다. 이러한 부자관계로 정보를 구조화하는 것이다.
-
content를 가질 수 없는 요소를 빈 요소라 한다. 이와 같은 빈 요소는 content가 없으며 attribute만 가질 수 있다.
-
빈 요소의 대표적인 예
: br, hr, img, input, link, meta
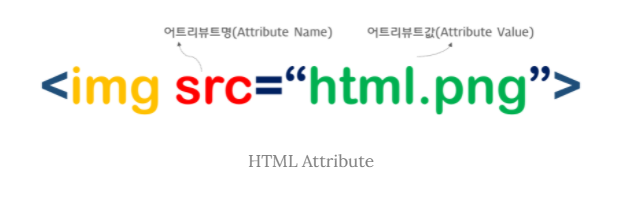
2-2. 어트리뷰트 (Attribute)

- 어트리뷰트는 시작 태그에 위치해야 하며 이름과 값이 쌍을 이룬다.
