

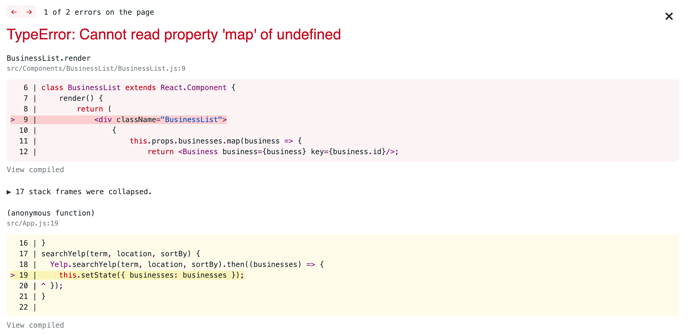
Cannot read property 'map' of undefined
백엔드 API를 호출할 때 볼 수 있는 위 에러메시지는 undefined에 대하여 map 함수를 실행하려 했다는 뜻이다.
이 에러는 Component Lifecycle과 관련되어 있다.
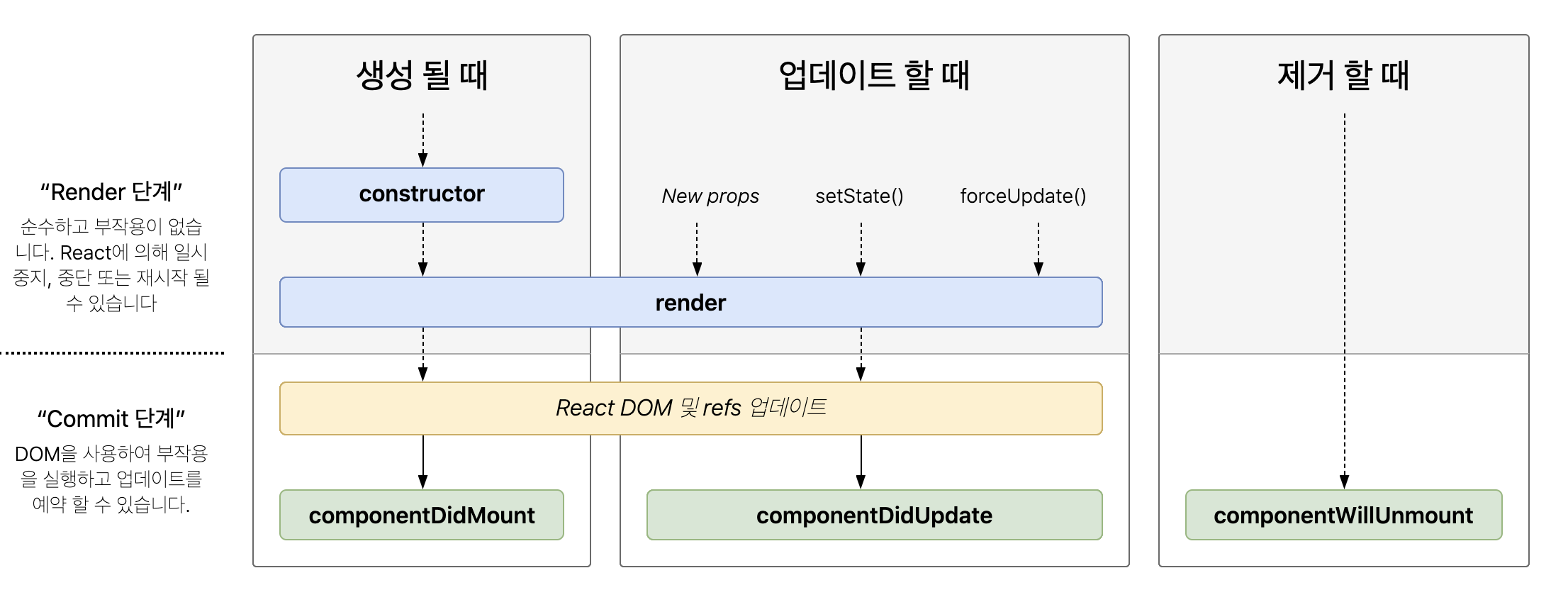
1. Lifecycle
React의 컴포너트는 생명주기(Life cycle)을 가진다. 생명주기란 컴포넌트가 생성되고 사용되고 소멸될 때 까지 일련의 과정을 말한다.
이러한 생명주기 안에서는 특정 시점에 자동으로 호출되는 메서드가 있는데, 이를 라이프 사이클 이벤트라고 한다.

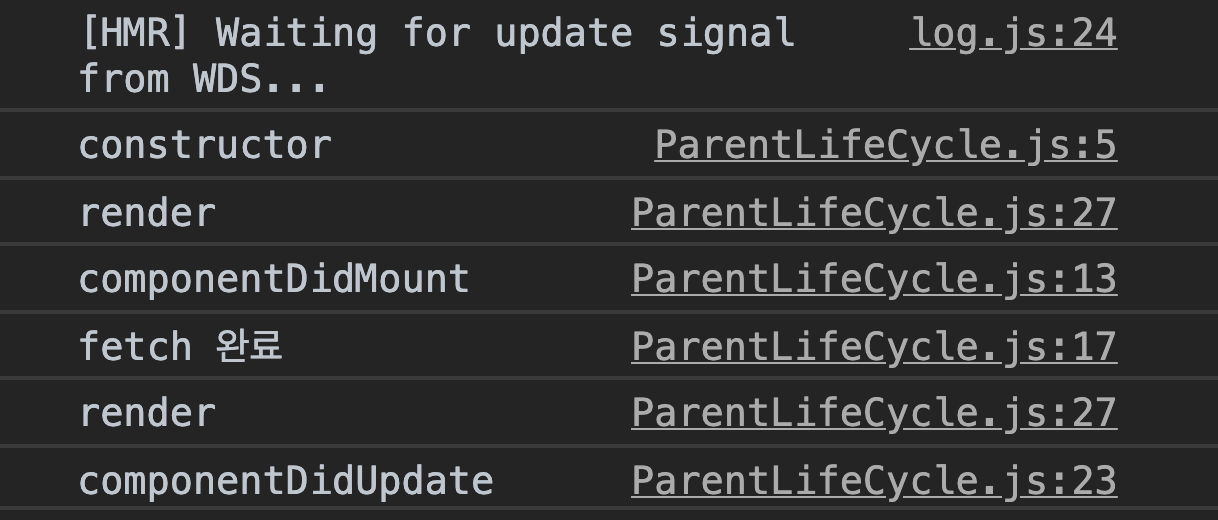
- Lifecycle의 기본 순서
- constructor
- render
- componentDidMount
- (fetch) 완료
- render
- componentDidUpdate
(setState 되었기 때문에 컴포넌트 업데이트 발생)

1-1. constructor
생성자 메소드로 컴포넌트가 생성될 때 단 한번만 실행된다.
이 메소드에서만 state를 설정할 수 있다.
1-2. render
컴포넌트 렌더링을 담당한다.
1-3. ComponentDidMount
컴포넌트가 만들어지고 render가 호출된 이후에 호출되는 메소드
1-4. ComponentDidUpdate
컴포넌트 업데이트 직후에 호출되는 메소드
