
💻 Westagram 클론 프로젝트 후기
프론트엔드로 결정하고 나서 바로 시작하게 된 인스타그램 클론 프로젝트이다. 첫 미니 프로젝트이기 때문에 할 수 있을지에 대한 걱정이 많았다. 일단 남들에 비해 시작도 조금 늦었기 때문에 많은 기능을 구현해볼 수는 없었다. 필수 구현 사항이였던 로그인 페이지와 메인 페이지의 댓글 기능만 구현해볼 수 있었다. 직접 클론 프로젝트를 해보고 기능을 직접 구현해보고 나니 이해 안 가던 부분이 이해되기도 했고 먼저 눈에 먼저 보이니까 재미있기도 했다.

프로젝트 중에 fetch 함수를 통해 서버와의 비동기 통신을 해본 것도 기억에 남는 세션 중 하나였다. 사용이 쉽고 생각보다 간단했고 서버와 통신을 처음 해봤기 때문에 신기했다. fetch 함수에 대해서는 나중에 따로 정리할 예정이다.
기술 스택
- HTML/ CSS
- Javascript
- React
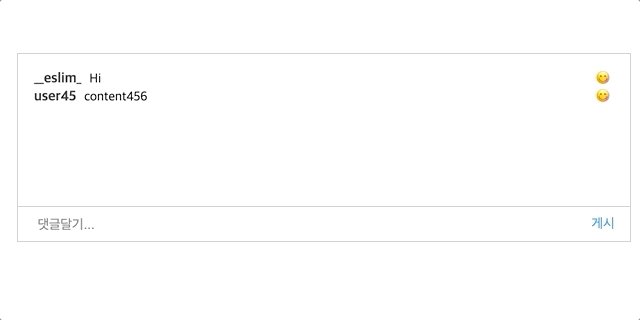
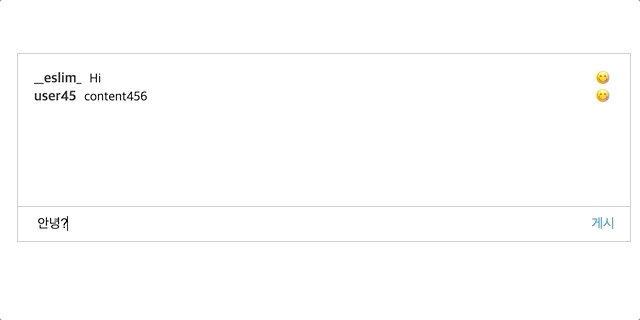
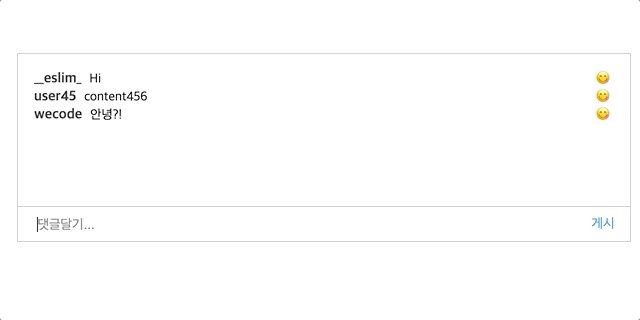
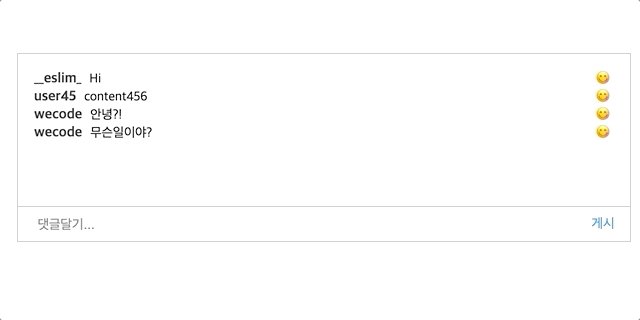
구현 기능
- 로그인 페이지 레이아웃
- 로그인 버튼 활성화
- 메인 페이지의 댓글 기능
- 댓글 페이지 간단한 레이아웃