
- 공부 량이 절대적으로 부족하다는 생각이 들었다. 항해 부트캠프를 시작하고 두번째로 새벽 늦게까지 공부를 했다. 확실히 혼자 오롯이 개발에 집중할 수 있어서 진도가 잘 나갔다. 그러니 더 즐거웠다. 즐길때 더 열심히 하자.
- 브라우저 렌더링 과정에 대해 공부했다. 기술 면접 단골 질문이라는데, 공부를 빡세게 하고 나니 제발 물어봐 줬으면 좋겠다는 생각이 들 정도다. 이 정도로 다른 공부들도 하면, 충분히 매력있는 개발자가 될 수 있을 것이다.
- (간략ver.) 사용자가 클라이언트(브라우저)에서 URL을 통해 특정 정보를 요청한다.
- 이 URL 정보는 DNS 를 통해 IP 주소로 변경되고 서버에 요청이 닿으면 서버는 클라이언트 사이드로 응답한다.
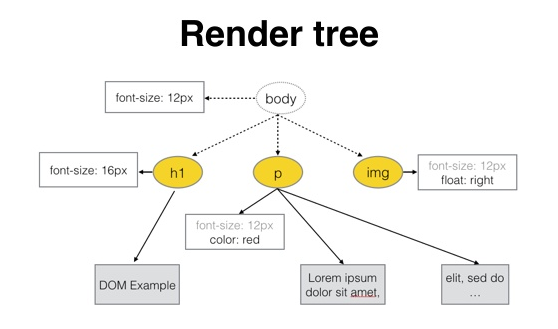
- 응답을 받은 브라우저는 먼저 HTML, CSS 문자를 Parsing(쉽게, 구문 분석)하여 DOM, CSSOM 을 생성한다. DOM, CSSOM이 결합되어 render tree가 생성된다.
- Javascript 가 포함되어 있다면, JS engine이 Javascript 내용을 Parsing 한다. Token -> AST-> Bytecode로 변환되면 Bytecode를 인터프리터가 실행 할수 있게 되고, 여기서 DOM 또는 CSSOM에 영향을 끼치면 DOM 과 CSSOM은 새로 생성 및 결합되어 Renter Tree 가 생성 된다.
- 최종적으로 Render Tree 가 Painting 되어 Browser에 표시 된다.
- 긴 버전은 발표하고 나서 내일 올려야 겠다.
- 많은 공부들이 그렇듯이 코딩도 얼마나 엉덩이 붙이고 공부하냐의 차이인것 같다. 좋든 싫든, 올바로, 꾸준히 오래하는게 왕도다.
