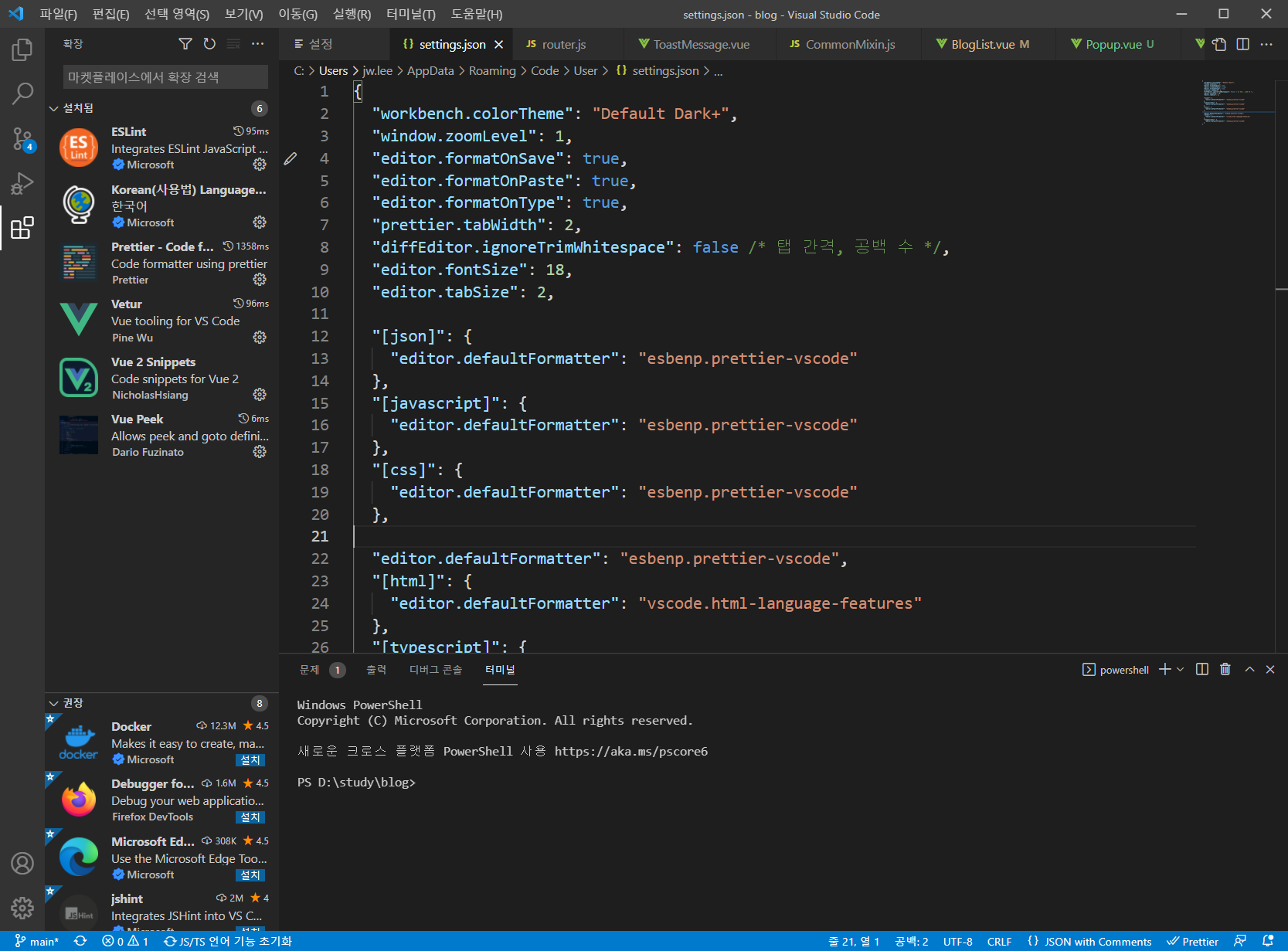
{
"workbench.colorTheme": "Default Dark+",
"window.zoomLevel": 1,
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"prettier.tabWidth": 2,
"diffEditor.ignoreTrimWhitespace": false,
"editor.fontSize": 18,
"editor.tabSize": 2,
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}