작업한 react 소스 git에 전부 올리고 github page에 배포하기.
- 먼저 작업한 리액트 소스을 git에 먼저 올리자.
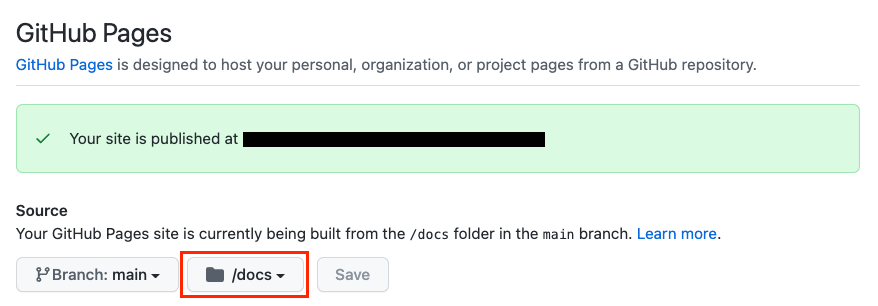
- Github Setting > Pages 들어가자
github page에 배포될 폴더를 root가 아닌/docs를 바라보도록 한다.

- 터미널에서 리액트 프로젝트 빌드를 하면 기본적으로
$root/build폴더에 빌드 파일들이 생성되는 것을 볼 수 있다. 이 빌드되는 폴더를$root/docs로 변경해주어야 한다.
package.json에서 build script에BULID_PATH='./docs'를 추가해준다.
"scripts": {
...
"build": "BULID_PATH='./docs' react-scripts build",
...
}- 생성된 docs 폴더를 git에 올리고 본인 GitHub Page에 잘 반영되었는지 확인해본다.
- 다시 다음에 생성할때는 docs폴더를 지우고 다시 빌드해야함을 명심하자.
