-
Add.js
책 추가하기를 위한 작업import axios from "axios"; import React, { useState } from "react"; import { useNavigate } from "react-router-dom"; const Add = () => { const navigate = useNavigate(); const [book, setBook] = useState({ title: "", desc: "", price: null, cover: "", }); const handleChange = (e) => { setBook((prev) => ({ ...prev, [e.target.name]: e.target.value })); }; console.log(book); const handleClick = async (e) => { e.preventDefault(); try { await axios.post("http://localhost:8800/books", book); navigate("/"); } catch (err) { console.log(err); } }; return ( <div className="add-form"> <h1>책 추가하기</h1> <input type="text" placeholder="title" onChange={handleChange} name="title" /> <input type="text" placeholder="desc" onChange={handleChange} name="desc" /> <input type="number" placeholder="price" onChange={handleChange} name="price" /> <input type="text" placeholder="cover" onChange={handleChange} name="cover" /> <button onClick={handleClick}>추가하기</button> </div> ); }; export default Add; -
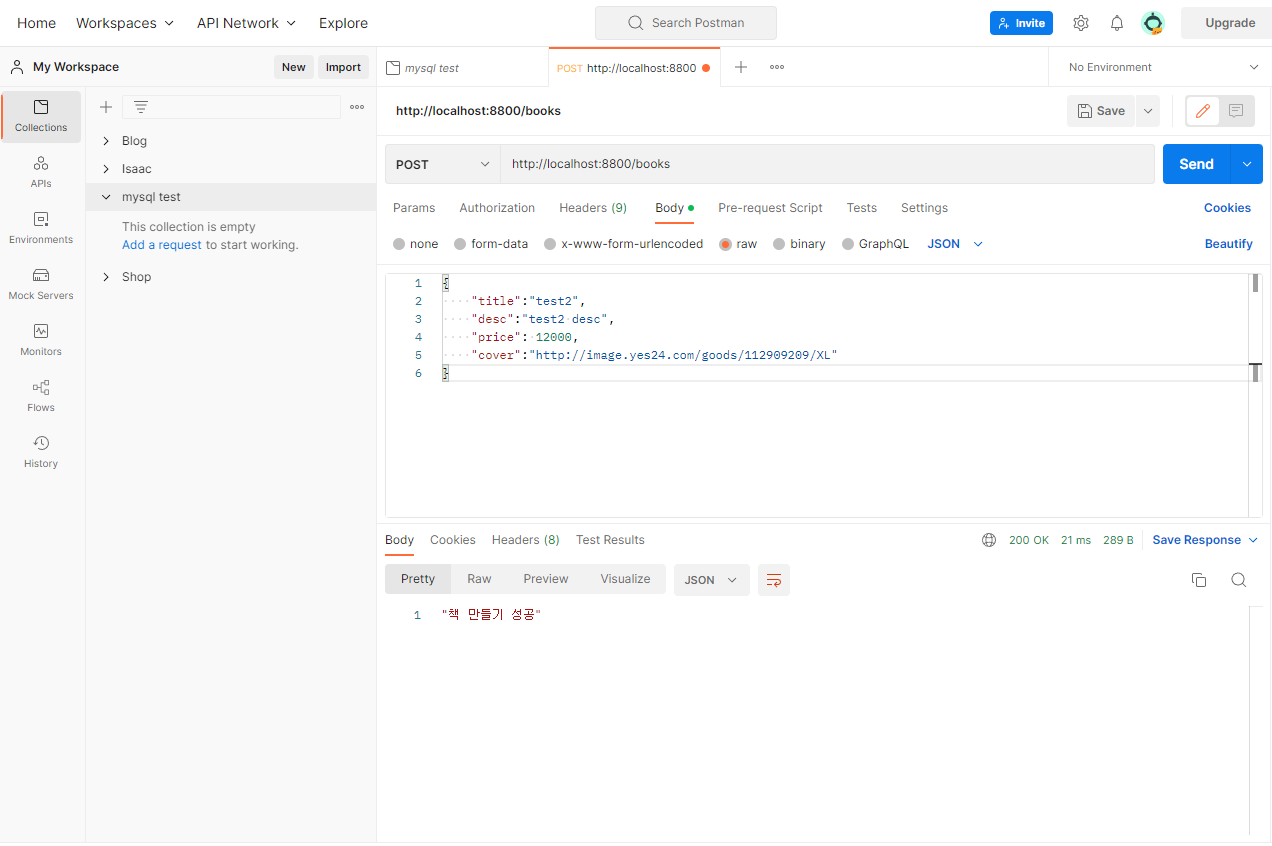
Postman 테스트하기
-
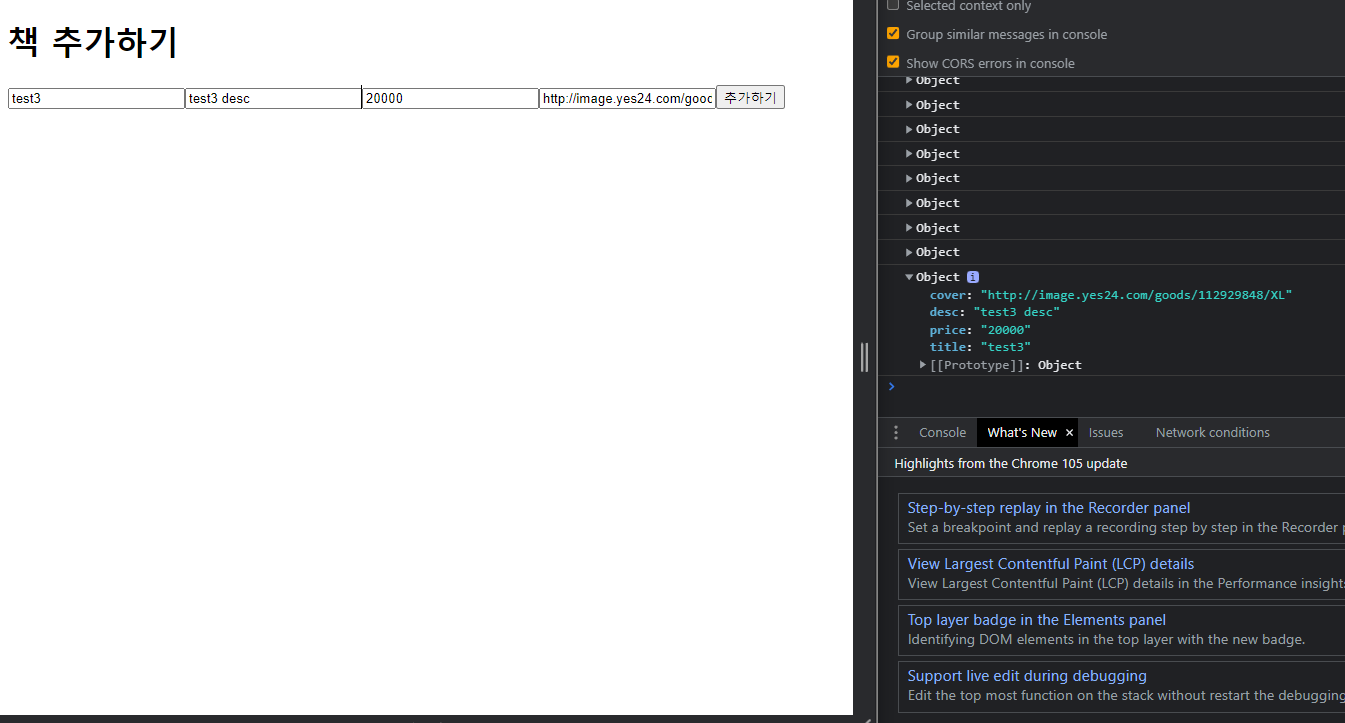
Add.js 에서 테스트하기
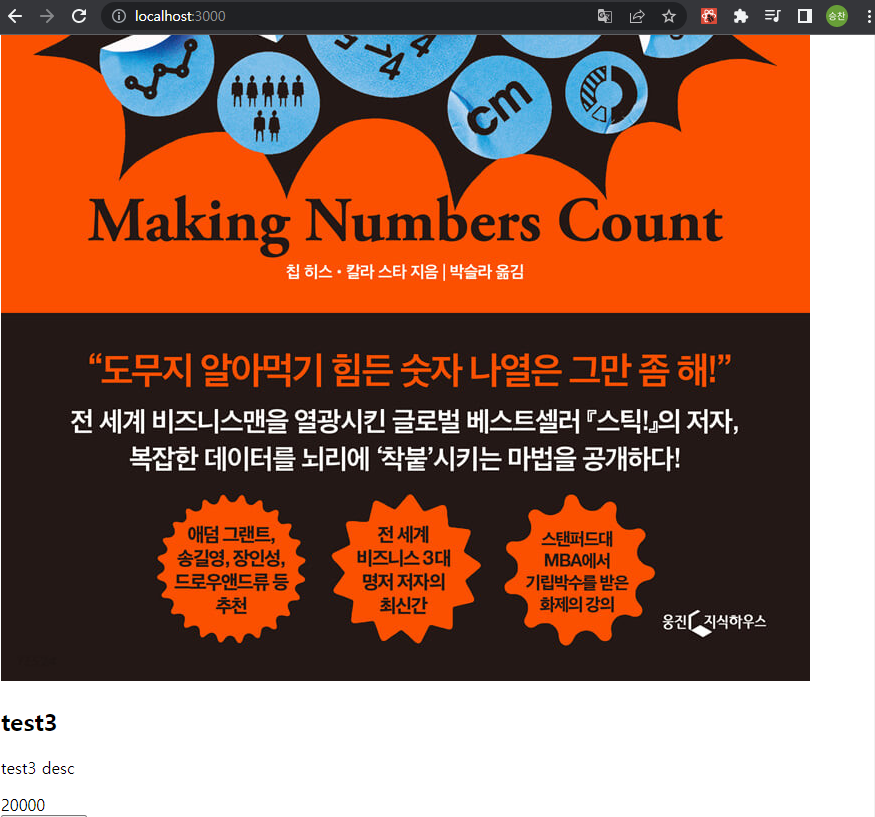
정상적으로 입력되는 것을 확인