SASS를 활용한 스타일링
CSS를 통하여 스타일링을 해볼 예정이다. 이번에는 SASS를 활용하여 진행할 것이다.
src 안에 style 폴더를 만들어 scss 파일들을 모아 정리해보려 한다.
일단 reset.scss를 생성하여 전체적으로 reset을 시켜주었다.
//app.scss
@import "../src/styles/reset.scss";
:root {
--font-color: #383838;
--span-color: #0c0e2cd0;
--border-color: #978f8f;
--btn-color: #383838;
--btn-font-color: #ffffff;
}
@mixin btn {
margin: 0.5rem 0;
}
body {
margin: 2rem auto;
background-image: url("https://images.unsplash.com/photo-1543002588-bfa74002ed7e?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80");
background-repeat: no-repeat;
background-size: cover;
width: 46%;
}
::-webkit-scrollbar {
display: none;
}
.link {
color: var(--btn-font-color);
}
@media screen and (max-width: 600px) {
body {
width: 90%;
}
}//book.scss
@import "../app.scss";
.book-container {
h1 {
width: 90%;
img {
width: 100%;
border-radius: 0.5rem 0.5rem 0 0;
}
}
border: 1px solid transparent;
border-radius: 0.5rem;
padding: 1.5rem 0;
background-color: #ffffffd5;
display: flex;
flex-direction: column;
position: relative;
align-items: center;
.book-title {
font-size: 2rem;
text-align: center;
margin-bottom: 2rem;
}
.books {
display: flex;
flex-wrap: wrap;
.book {
box-sizing: border-box;
padding: 0.5rem;
margin: 1%;
width: 48%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
img {
width: 80%;
}
h2 {
font-size: 1.3rem;
margin-bottom: 0.5rem;
}
p {
font-size: 0.95rem;
color: var(--font-color);
}
span {
font-size: 0.9rem;
color: var(--span-color);
}
.btn-wrap {
margin: 0.5rem 0;
.duBtn {
padding: 0.2rem;
border: none;
background-color: var(--btn-color);
color: var(--btn-font-color);
border-radius: 0.3rem;
margin: 0 0.2rem;
cursor: pointer;
}
}
}
}
.addBtn {
margin: 3rem 0 0 0;
border: none;
padding: 0.5rem;
border-radius: 0.5rem;
background-color: var(--btn-color);
width: 50%;
}
.scrollBtn {
position: absolute;
color: var(--btn-font-color);
top: 5%;
right: -10%;
transform: rotate(90deg);
background-color: transparent;
border: none;
cursor: pointer;
font-size: 1rem;
}
}
@media screen and (max-width: 600px) {
.scrollBtn {
display: none;
}
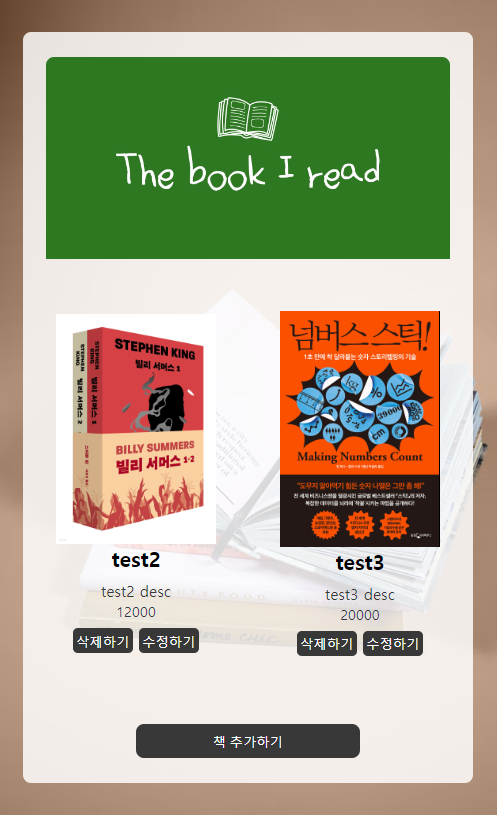
}일단 대략적으로 스타일을 잡아놓았다. 테스트로 넣어놓은 DB로 인하여 결과값이 지저분해보이지만 테스트가 끝났으니 이제 제대로 된 데이터를 기입하고 삭제하기와 수정하기를 시작해보자
(위)모바일 버전 (아래)데탑 버전