3편이지만 2.5편같은 기분!!
Github Desktop 설치&설정
이라고 장황하게 써놨지만 별거 없다.
그냥 github desktop을 설치하고 블로그 글 좀 편하게 쓰기 위해서 설정좀 하는 것 뿐이니까 ㅎㅎ
1) Github Desktop을 설치하자요
그렇죠. 당연히 먼저 설치해야죠.
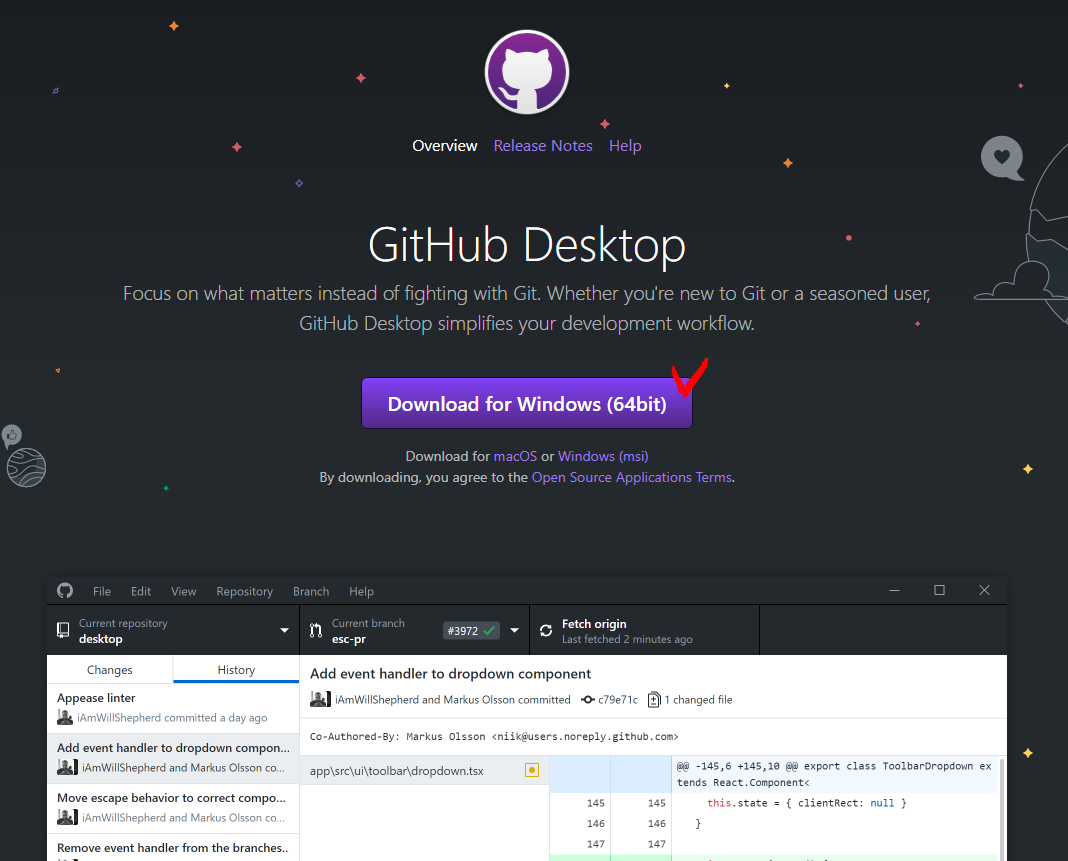
설치페이지로 이동해서 다운을 받아주세요!!

들어가서 다운받으시면 됩니다요?
그리고 설치하세요!!
그러면 바탕화면에 요놈이 나올거예요!!

(안녕 고냥이???)
그리고 나면 프로그램이 자동으로 실행될거예요!
어떤 녀석이냐면요!!

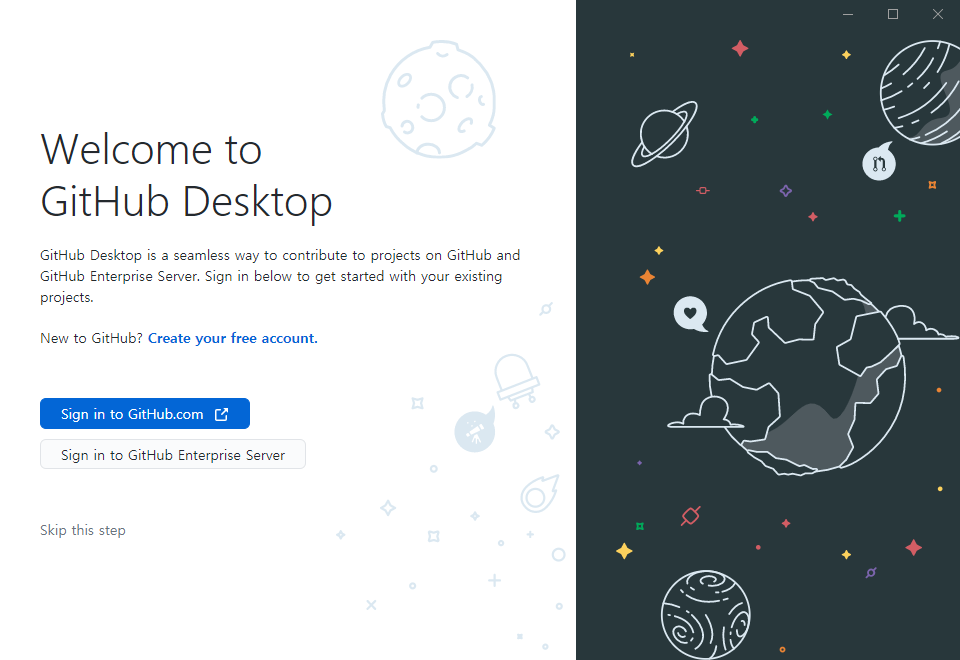
2) 설치했으면 실행해서 봐야죠?

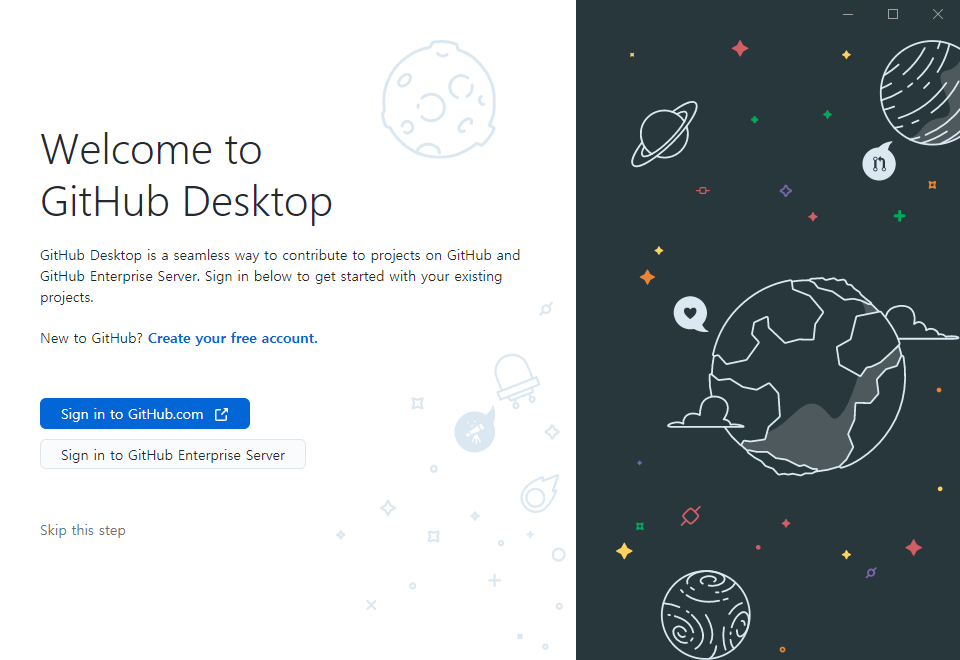
Sign in to GitHub.com을 클릭해서 로그인해주세요!!
그러고나면 아래의 화면이 보이실거예요!!

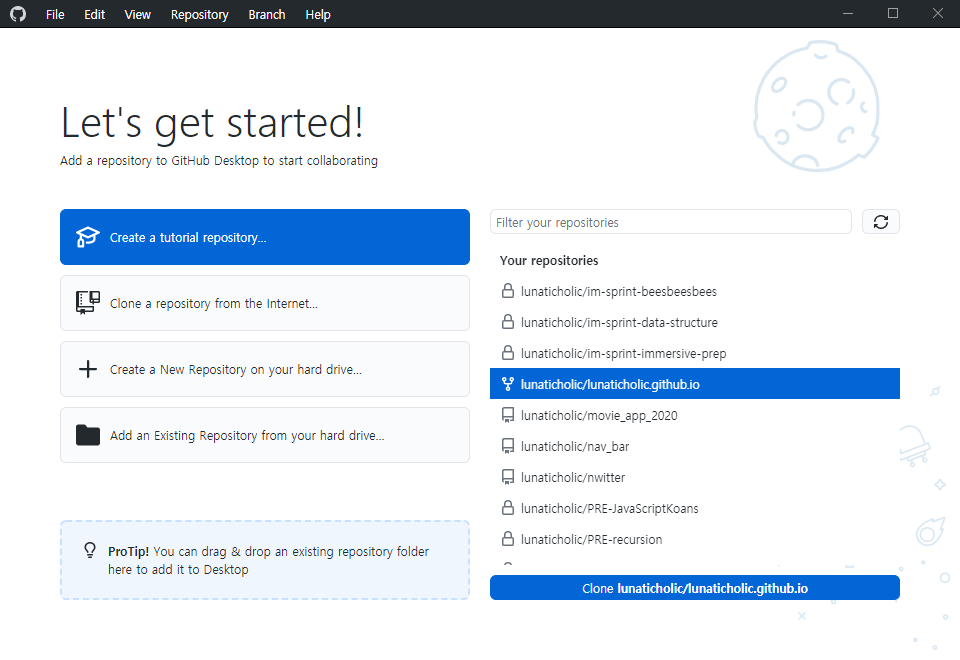
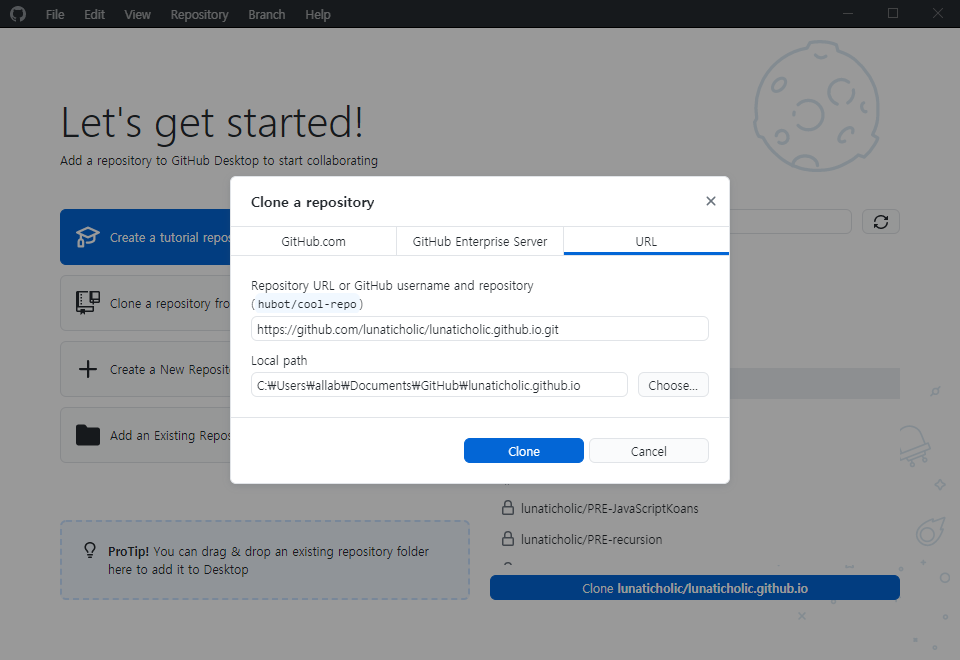
오른쪽의 리스트에 여러분의 블로그주소가 보이실거예요.
그걸 클릭하면 밑에 부분에 Clone .......이라는 버튼이 보이는데 그걸 클릭하시면 됩니다.

Local Path는 어디에 저장할 것인지 물어보는데 알아서 잘 설정해주시면 됩니다.
그리고 Clone 버튼을 눌러주세요.

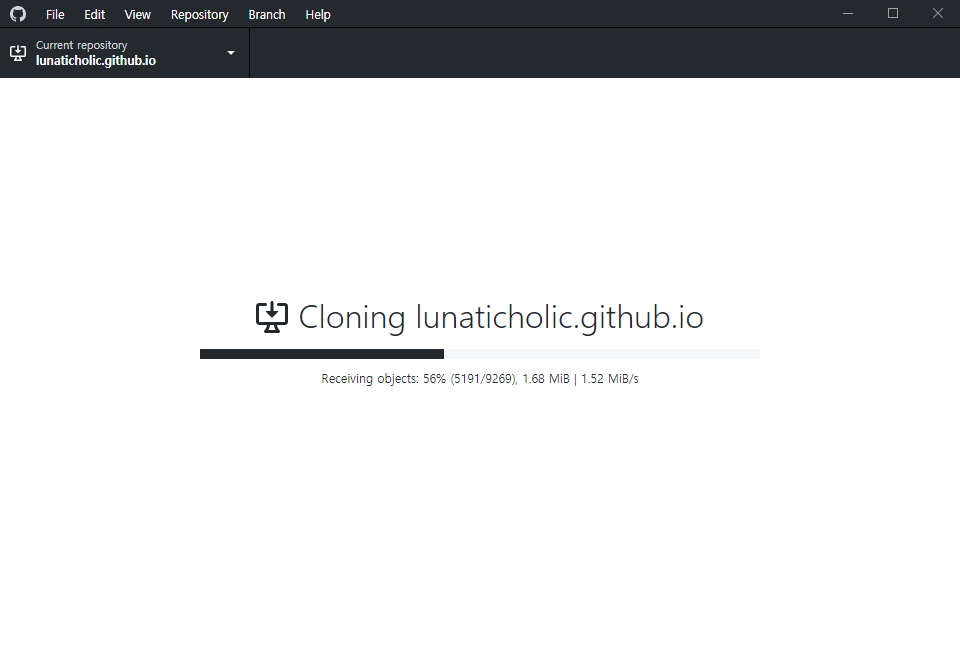
이렇게 Clone이 열심히 진행되고 완료가 되면

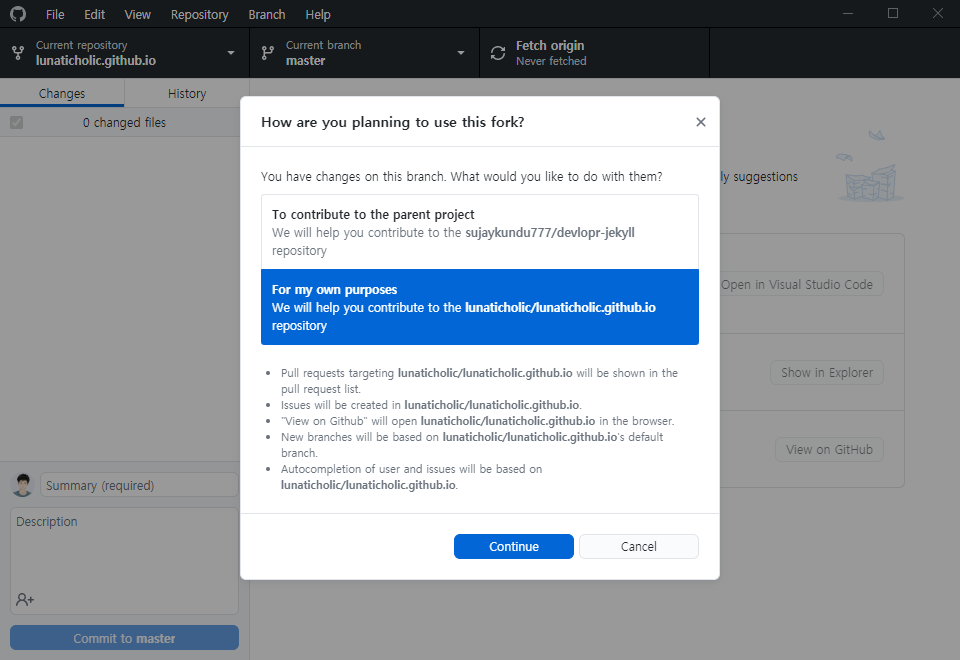
이 화면이 보이신다면 For My Own Purposes를 클릭하고 Continue를 눌러주세요.

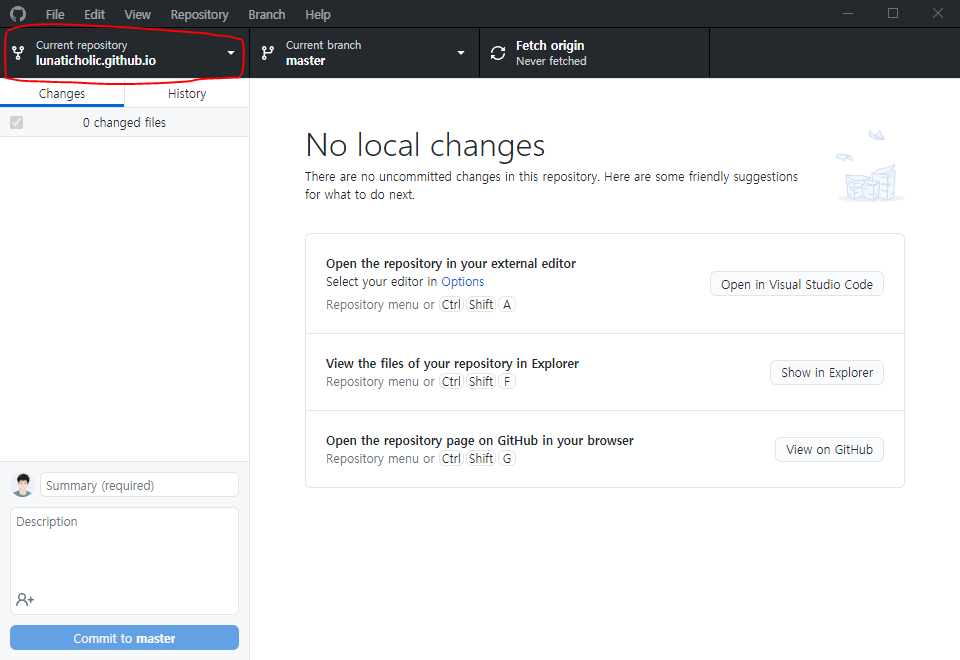
이렇게 보이시면 정상적으로 설정이 되셨습니다.
Special: 참고로 저는 VSCODE를 에디터로 사용하고 있어요.
VSCODE는 다크모드로 사용하고 있는데, 찾아보니 Github Desktop도 다크모드를 지원합니다. (오호)
그래서 다크모드를 진행하려고 합니다.

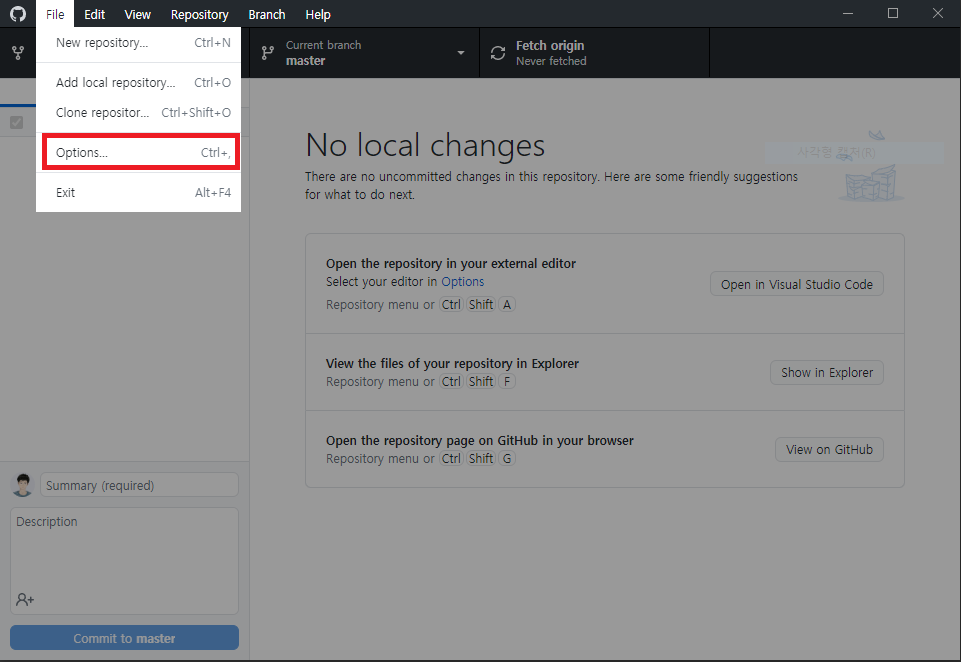
메뉴의 File -> Options를 클릭합니다.

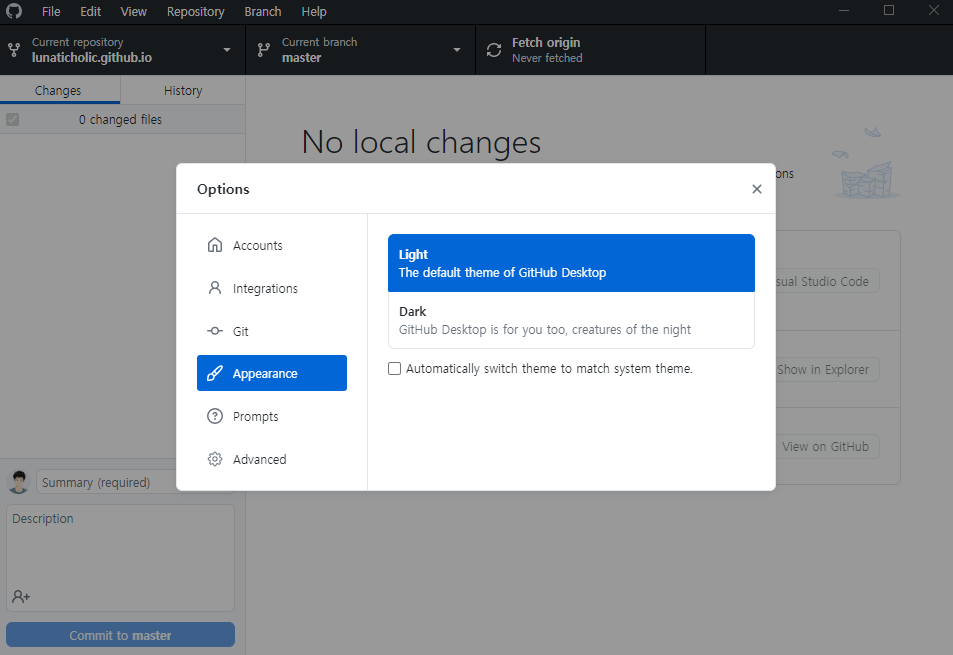
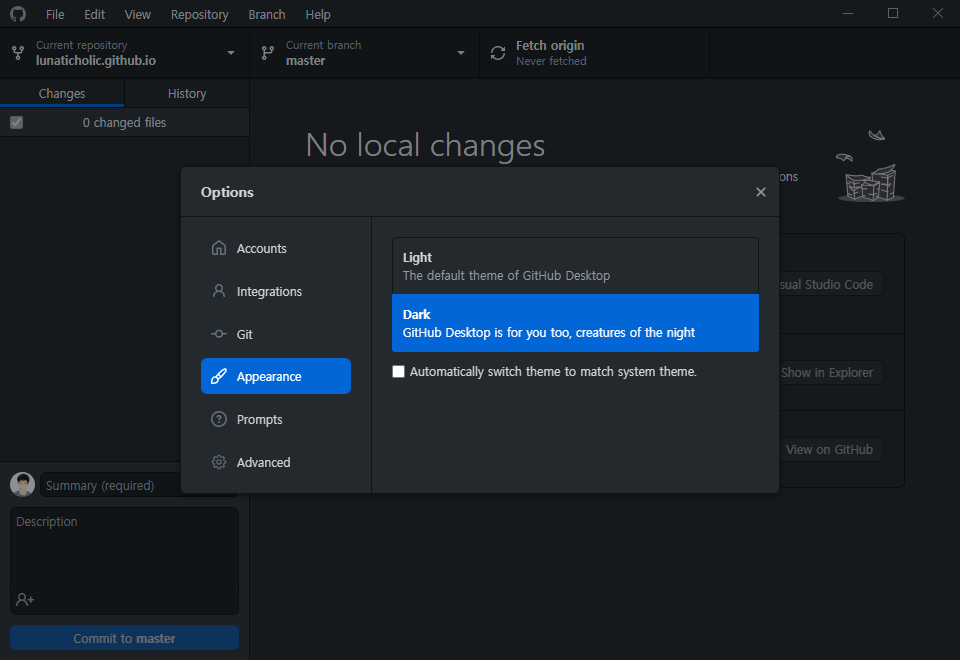
좌측 메뉴의 Appearance를 클릭하면 Light와 Dark를 선택할 수 있는데, Dark를 선택합니다.

어휴 Dark Dark하구만!!
