시작하기에 앞서🙆♂️
오늘은 github profile을 꾸밀 수 있다길래 나도 github를 제대로 활용하기에 앞서 간단하게 꾸며볼까 한다. 허전한 것보다 조금이라도 관리를 해놓는 것이 좋겠다는 판단이었다. 공부할 때 형형색색 필기구를 매우 중요시 여기는 폼생폼사 아니랄까봐 잘 모르기에 열심히 구글링을 하면서 이리저리 치이는 시간이 많겠지만, 그럼에도 불구하고 시작해보도록 하겠다!
README.md 만들기
프로필을 꾸미기 위해서는 먼저 repository를 만들어야 한다. NEW 버튼을 클릭하여 repository를 본인의 이름으로 작성하면, 앙증맞은 고양이를 만날 수 있었다.
github의 이스터에그 같아서 게임하는 느낌이 들기도 했고, 숨겨진 것을 찾았다는 생각에 신기하기도 했다. 물론 전세계 사람들 다 알고 있겠지 나는 'Add a README file'을 활성화해준 후, repository를 생성해주었다.
README 파일에는 간단한 주석들이 들어있었다. 아무래도 프로필을 작성하는 공간이다보니 어떤 내용을 작성하면 좋은지에 대한 예시들인 것 같았다. 이제 본격적으로 README를 꾸며보도록 하자!
만들고자 하는 profile
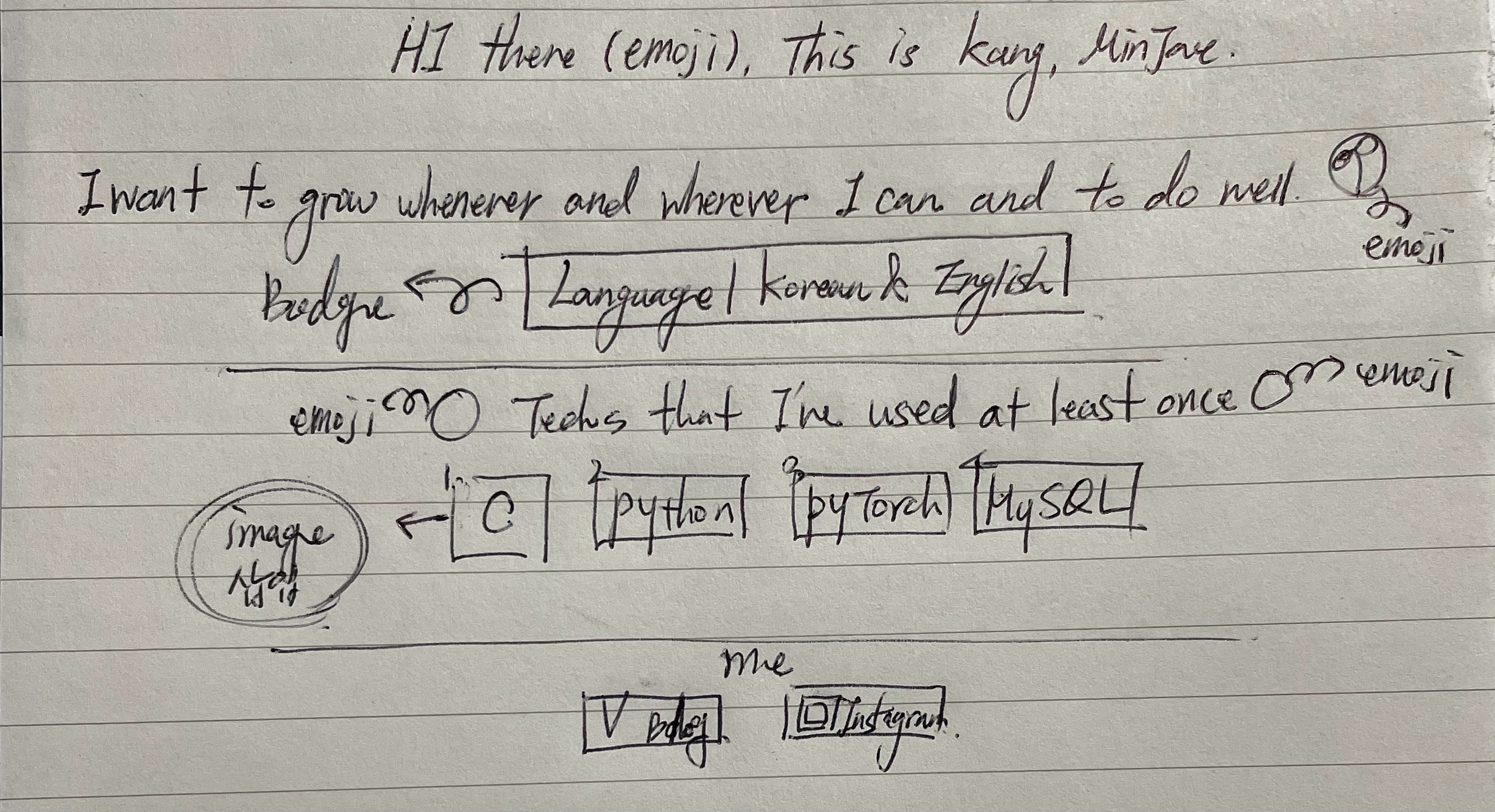
먼저 어떤 형식으로 profile을 만들어내고 싶은지 간단한 그림을 그려보았다. 구글링을 하면서 정말 다양한 사람들의 github 프로필을 보았고, 참고할 부분은 참고하면서 나의 스타일에 맞게 각색했다.

확실히 공부한게 없으니까 넣을만한 것도 없었다. 그래서 기초만 다뤄본 것도 넣은건 비밀 괜히 뻘쭘하기도 했지만 열심히 공부해서 프로필을 채워나가야겠다. 각설하고, 이 그림을 바탕으로 README를 작성할 것이다.
작업 중..✍
많은 구글링을 통해 배워가면서 한 줄씩 작성하면서 내려갔다. 역시 인생은 구글 그 결과..
짜잔! 처음 생각한 그림처럼 잘 만들어진 것을 확인할 수 있었다!
꽤나 시간이 지난 후, 'Hello world!'정도만 찍어본 언어들은 지우게 되었다. -미래의 나
느낀 점
누군가에게는 github profile을 작성하는게 간단한 과정일지도 모른다. 하지만 이제 막 시작하는 단계인 나에게는 일종의 작은 프로젝트였다. 작성한 코드로 그려지는 결과물을 시각적으로 확인하면서 프론트엔드 분야에 대한 매력을 조금이나마 맛볼 수 있었던 것 같다. 그리고 github profile을 작성하면서 markdown 문법 중에서 HTML이나 CSS와 유사한 점들이 있는 것 같았다. 맞나? 기회가 된다면 그 언어들도 다루어보고 싶다!