상황
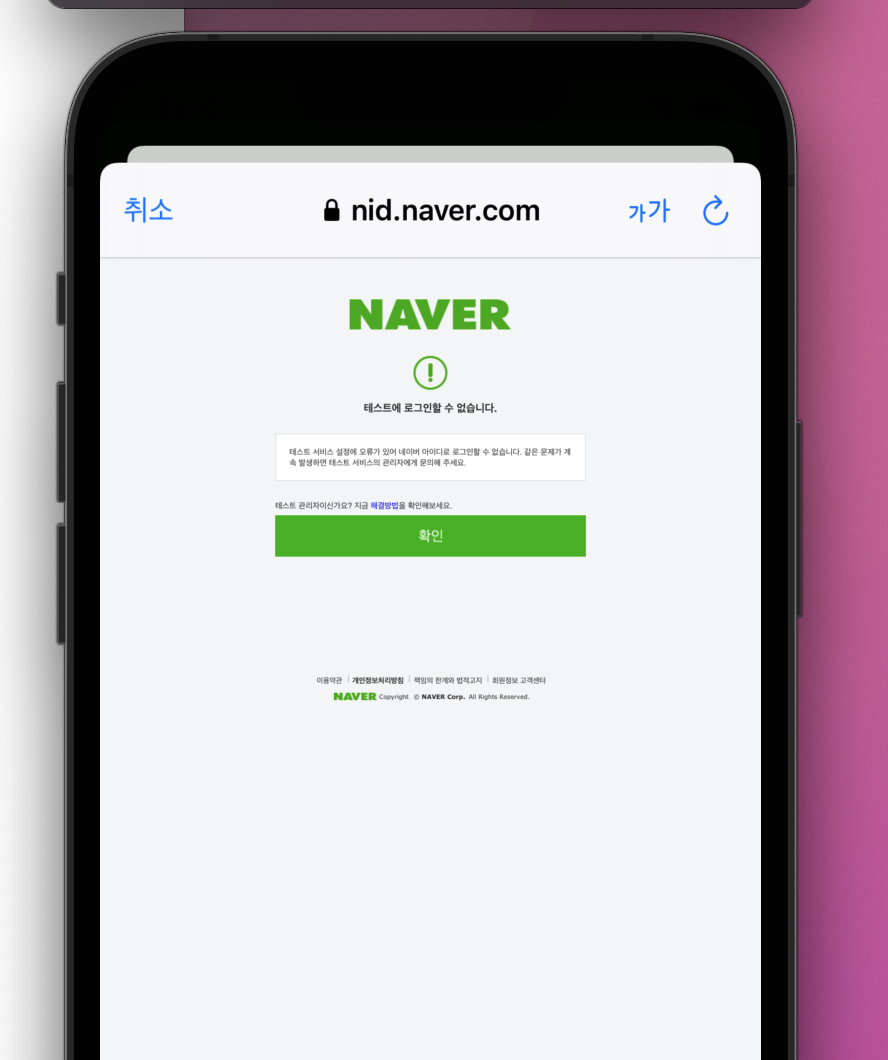
공식문서와 같이 ios 네이버로그인을 연동 하는 과정에서 로그인 버튼클릭시, 아래와 같이 웹뷰는 뜨는데 로그인을 할수 없다는 페이지가 뜸.

해결
‘react native 네이버 로그인 에러’에 관하여 구글링을 열심히 해보았지만 원하는 답은 얻을 수 없었음. (네이버는 카카오 대비 비교적 쉽게 연결을 수월 하게 하는 듯) 웹뷰 접속이 되는 것을 보아 네이버 연결은 된것 같은데, 로그인을 할 수 없다니... 콜백 관련 된 부분에서 뭔가 오류가 있나 싶었음. iOS 연동에서 콜백 관련 된 부분은 URLScheme 설정 부분임. 개발자센터 설정과 Xcode 설정 모두 동일 한데 뭐가 문제인가 한참을 고민 했음.
그러다 공식문서를 다시 꼼꼼히 읽다가 URLScheme 설정 부분이 스크린 코드상에도 있다는 것을 발견함. (샘플코드 를 복붙하느라 놓친 부분ㅜㅜ) 개발자센터 설정, Xcode 설정, code 설정 다 동일하게 맞춰 주니 로그인 잘 작동됨.
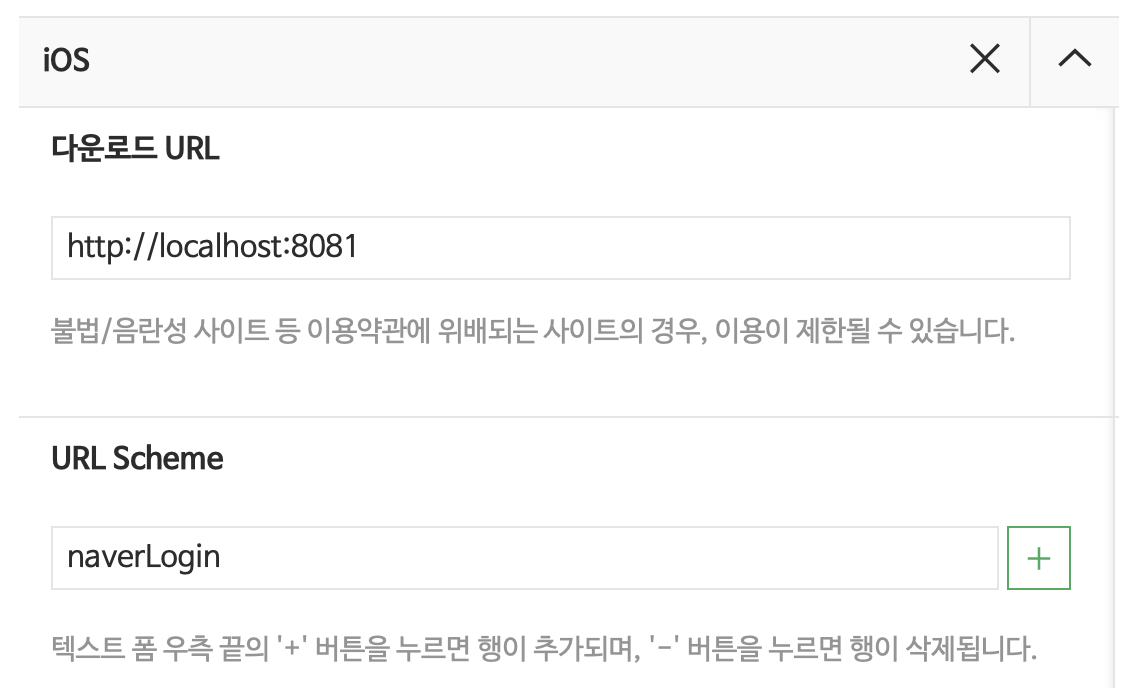
개발자센터 설정

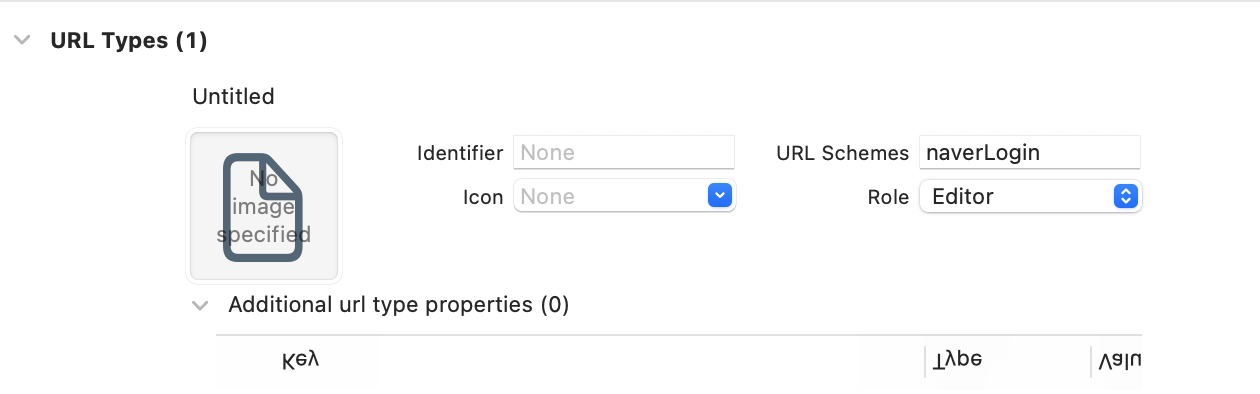
Xcode 설정
프로젝트 > info 탭 > 하단의 URLTypes

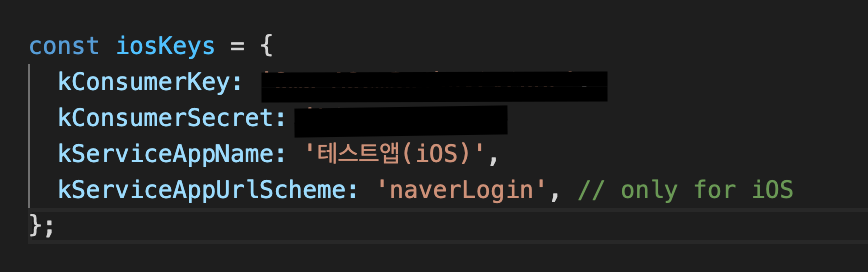
code 설정
iOS keys kServiceAppUrlScheme 설정