
0.웹 프로젝트의 시작
학원에서 HTML, CSS, JS를 배우면서 웹프로젝트를 시작!
프로젝트 주제: 스케줄러 + 다이어리
팀프로젝트라서 주제를 정하기 까다롭지 않을까 싶었는데 원래 해보고 싶던 주제를 선정하신 분이 있어서 조인을 요청했다.
그 주제는 바로 스케줄러 + 다이어리!!!
다이어리 쓰는 것도 좋아하고, 만들어서 써보기도 했으며 어플로 만들고 싶다는 마음을 강하게 가지고 있었기에 함께 하고싶다는 마음이 강하게 들었다.
일단 프로젝트의 목적이 웹페이지 제작이기때문에 웹을 만들고 추가로 앱도 제작해보는걸로 팀원들과 합의를 봤다.
내 손에서 앱이 탄생하는 그 날까지 화이팅!
1. 혼자 하는 아이데이션

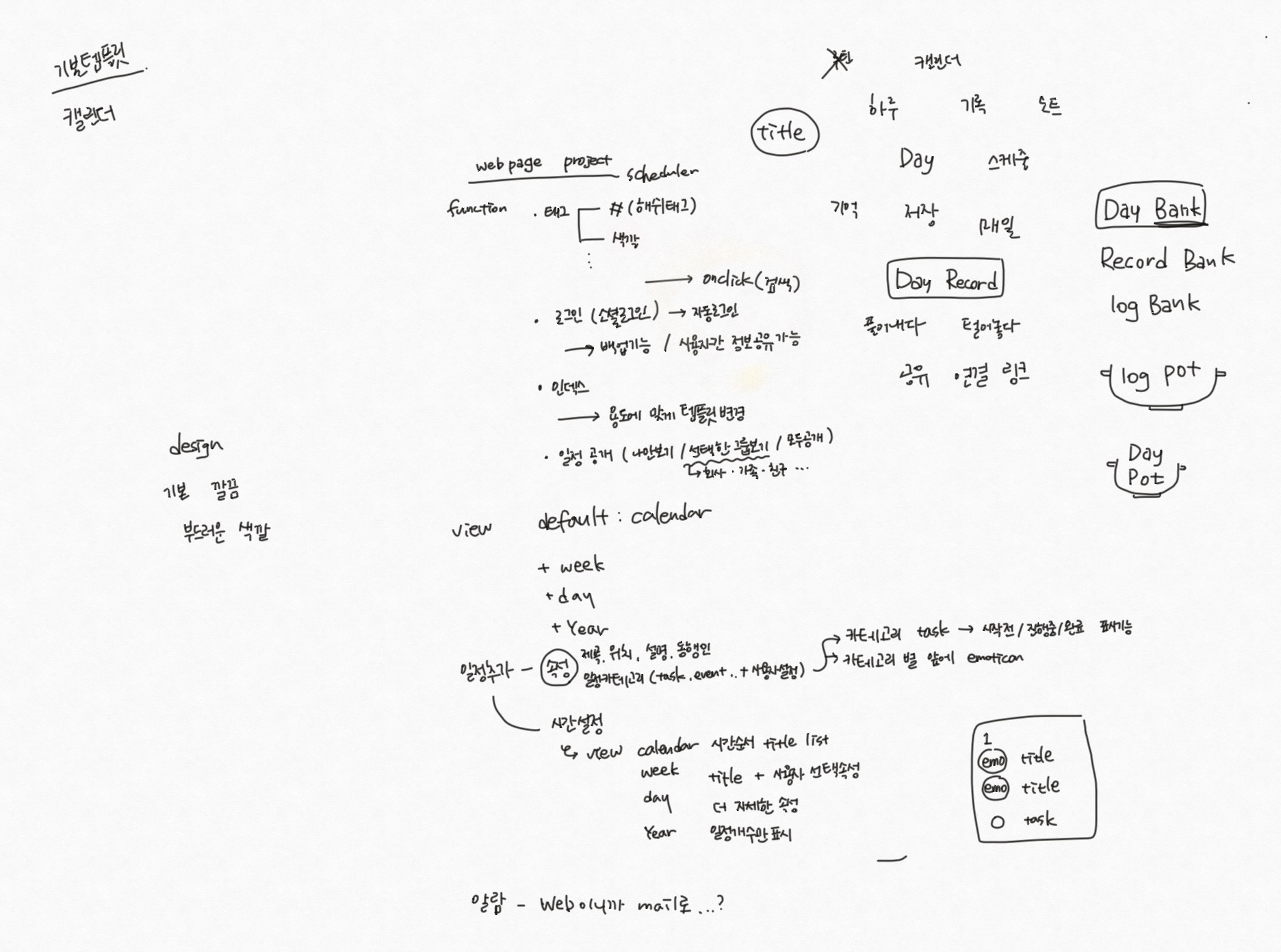
타이틀부터 들어갔으면 하는 기능까지 두서없이 적으며 아이데이션을 진행했다.
중요하게 생각 한 것은 '태그'기능!
태그의 목적은 내 일정 내에서 같은 태그를 가진 일정을 확인할 수 있는 정도인데 계속 아이데이션 하면서 기능을 확장시키면 더 좋을 것 같다.
인덱스를 사용해 용도에 맞게 템플릿을 변경하는 것은 나중에 추가하면 좋을 것 같고 너무 노션과 비슷해지지 않도록 주의해야겠다고 생각했다.
타이틀은 직관적이었으면 좋겠다는 생각으로 관련 단어들을 나열해놓고 조합하며 생각해봤다.
'하루를 저장한다'는 뜻으로 나온 결과물이 총 세 개!
- Day Record
- Day Bank
- Log Pot
세 개 중에 제일 맘에 드는 것은 Log Pot!
로고를 만들때도 깔끔하게 디자인이 나올 것 같고 어감이 좀 귀여운 느낌☺️
다른 부분들은 제작하면서 더 생각해봐야겠다.
2. 함께 하는 아이데이션
팀원들과 함께하니 확실히 방향성이 더 잡혔다.
초기 아이디어를 던져준 팀원(팀장)의 의견을 바탕으로 얘기를 진행했는데,
서로 같은 말을 하는데 표현하는 방식이 달라 애를 먹었다.

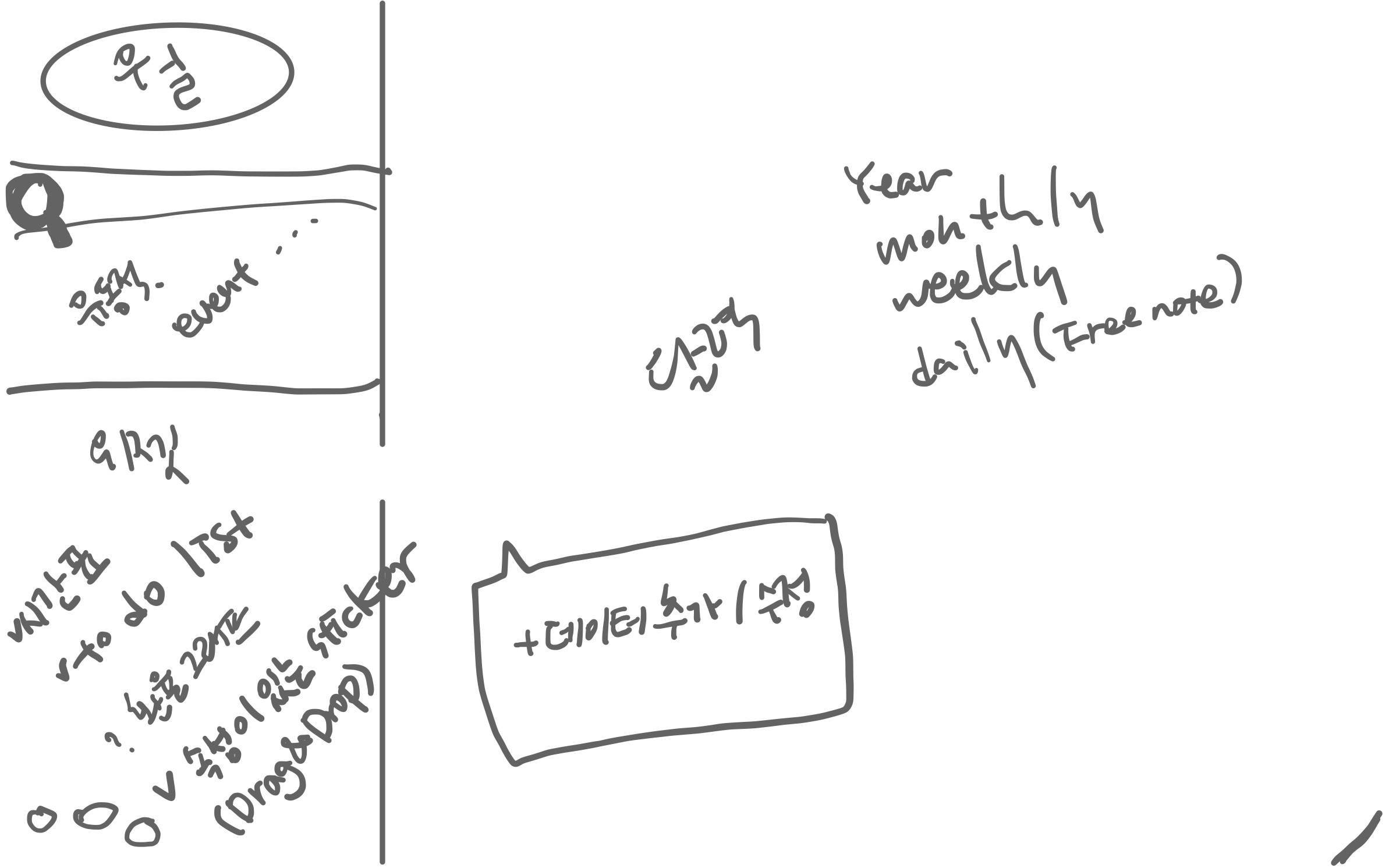
회의를 끝내면서 전체 레이아웃을 대략적으로 그렸다.
이걸 토대로 간단하게 그린 '레이아웃_최종'을 공유할 예정이다.
각 영역을 부르는 명칭이 있어야 할 것 같고,
영역별로 어떤 목적을 가진 기능이 추가될지 더 생각해보기로 했다.
레이아웃을 다 그리고나서 함께 프론트영역을 담당하는 팀원과 나눠서 구현하기로
했다.
3. 정리
- 타이틀은 Log Pot로 결정
- 목표 : 스케줄러와 다이어리를 합쳐 확인하고 싶은 내 정보를 집약해놓은 웹페이지
- 편리성을 강조한 기능 (드래그 앤 드롭으로 일정 추가..)
- 기본 캘린더 페이지 안에서 데이터 삽입, 추가, 검색
- 사진 추가 기능
- 사이드에 위젯 추가
영역 별 조건은 좀 더 정리가 필요하다.
다음주 회의까지 to do
- 화면 레이아웃 간단하게 그리기
- 영역 별 페이지 변화?도 간단하게 그리기
- 클론코딩을 진행해 프로젝트 시작 감 잡기
