-
HTML(HyperText Markup Language)
-
CSS (Cascading Style Sheets)
- CSS Selector
div .container li.first-list
해석하자면,
태그 내부의 "container"클래스 내부에 있는 요소에만 적용한다.
-
Block/ Inline
- 개발자 도구
가장 많이 쓰는 탭들 : elements, console, network, application
- Python
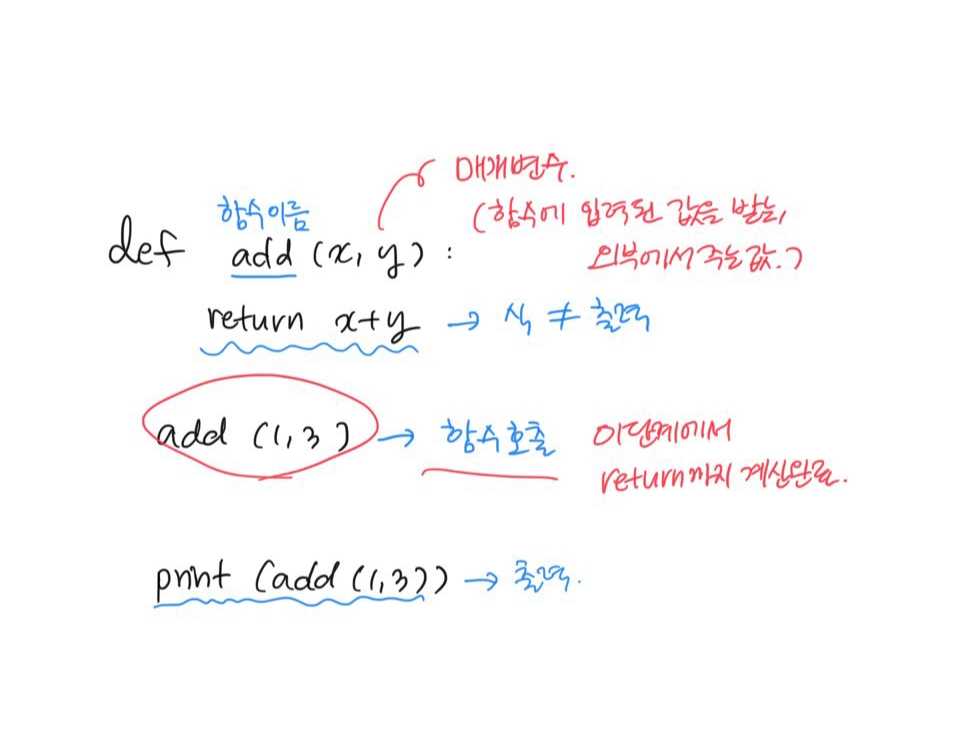
- 함수 기본 맥락

함수를 정의해주고 나면 리턴값을 받는데, 이때 리턴값은 함수식이다. 식은 출력과 다르다. 매개변수로 받은 값이 어떻게 활용될것인지 (더할것인지, 곱할것인지,, 등) 는 리턴값에서 결정된다. 인풋값에 대한 결과를 출력하려면 인풋값을 넣은 함수를 호출해야 값을 얻을 수 있다.
(return 값은 함수에서 해당 함수를 호출한 주체(invoker)에게 결과값(output)을 보내주는 것입니다.)
-
Lists
예제문제 참고.
1) .append : element을 덧붙일 때 사용한다.
2) (+) : element들을 여러개 추가하고 싶을 때 사용한다.
ex) color_list = color_list + ["Light Blue", "Pink" ]
주의할 점은 +를 사용하여 list들을 합한 값을 다시 저장하고자 하는 변수에 지정해줘야 한다.
3) insert: 원하는 위치에 element를 추가, 삽입할때 사용한다.
ex) `cities.insert(1, "서울시")
4) updating elements
cities = ["a", "b", "c"]
cities[2] ="d"
