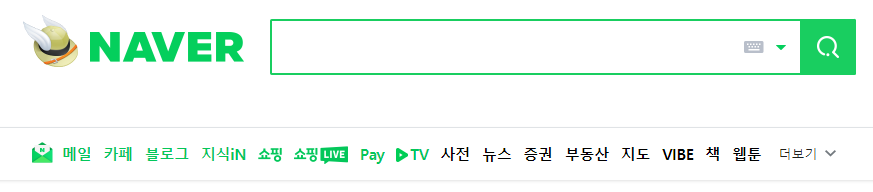
크롬으로 네이버에 접속한 후

첫 화면 '네이버뉴스' 오른쪽 키를 누르고 -> '검사' 클릭 하게되면

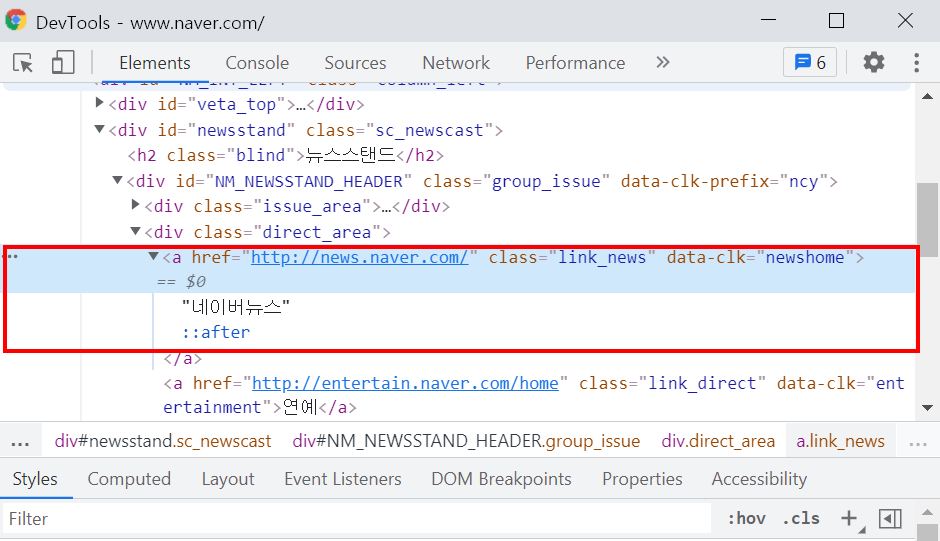
이러한 화면이 나오게 되고 '▶'누르면 사진과 같은 화면이 나오게 됩니당 ~.~
여기서 "네이버뉴스를 " 따닥 ~ 눌러서 '스파르타뉴스'라고 타이핑 하면 ?!

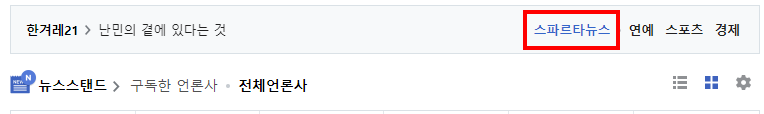
완전 신기 ,,, 스파르타 뉴스로 바뀌는 마법 !!! (오직 내가 보는 웹페이지만 바뀐다는 사실 ㅎㅎ)
배움 1. 내가 보는 페이지만 마음대로 고칠 수 있다
네이버 첫 화면을 보고 있는 상태에서 인터넷 연결을 끊게 된다면?
바로 인터넷 연결이 끊기는 것이 아니라 다른 페이지로 넘어가려고 할 때
그제서야 끊기는 건 다들 알고있는 사실 !
배움 2. 내가 보는 페이지는 인터넷과 상관이 없다
'네이버뉴스'에서 '스파르타뉴스'로 바꿨지만
새로고침을 하게 되는 순간 서버로부터 다시 새로 받아오기 때문에 원상복귀 된다
배움 3.임의로 바꾼 '스파르타뉴스'는 새로고침하면 다시 원상복귀 된다
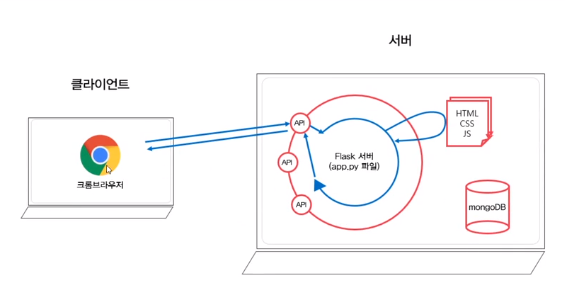
브라우저의 역할
브라우저의 역할은 딱 2가지 !!
첫째, 서버에게 요청

URL을 입력하고 Enter하는 것 = 서버에게 요청하는 것
둘째, 요청한 것을 서버로부터 받아 그려주는 것

서버가 만들어 놓은 'API'통로(문이라 think)를 통해서 브라우저는 요청(뜯어보면 Deta를 의미. 사전에 들어갈 내용 Deta ,,)을 보내게 되고
서버는 그 속에서 처리를 하게 되고 처리가 끝나면 브라우저에게 무언가를 주고 브라우저는 화면에 그리게 되는거죠 !
이때) 무언가에 해당하는 것이 바로 HTML/CSS/JS라는 코드가 되는겁니당 ㅎㅎ
브라우저는 서버가 보내는 이 코드를 찰싹 알아듣고 화면에 그려주게 되는거죠 !
HTML? CSS? JS?

▶ HTML (뼈대 !!)
'돋보기는 초록색 박스 안에 위치해 있다'
'메일, 카페, 블로그는 초록색 박스 아래에 나란히 위치해 있다'
'지도는 부동산 옆에 위치해 있다'
▶ CSS (꾸미는 것 !!)
'사전은 굵은 글씨고 크기는 12폰트이다'
'메일은 초록색 글씨다'

▶ JS 자바스크립트 (움직이는 것 !!)
-> 클릭하면 이동하는 것
'날씨 보여주다가 미세먼지 보여주는 것'
'뉴스를 클릭하면 뉴스로 이동하는 것'
이 모든게 자바스크립트의 역할이랍니당 ~
앞서 언급했듯, 브라우저가 서버에게 요청하는 것은 대부분 데이터인 것 !!
특수한 경우, 꾸미는 거 필요없어 only 데이터만 요청하는 경우가 있다는데 ??

"콘서트 좌석을 예매하고 싶어 !! 어랏 ,, 좌석이 금방금방 매진되버리네 ?!"
새로고침을 하지도 않았는데 저절로 좌석이 없어지는 것을 본적이 있는데
바로 이 경우가 !! only 데이터만 요청하는 경우라고 합니다 :-)
이때는 바로바로 처리를 해야하기 때문에 네이버의 화면처럼 데이터를 예쁘게 정리하고 꾸밀 필요가 없다는거죠 !!
