
WEB LAYOUT (by HTML/CSS)
주 사용 property
position / inline, inline-block, block / float ..
1. position 속성
static
Element 기본위치, 기본값으로 position property 없는 경우와 동일
.static{
position: static;
}
relative
Element 기본위치 기준으로 상대 좌표 이동
.static{
position: relative;
top: 20px;
right: 30px;
}
absolute
가장 가까운 relative 적용된 부모 Element의 위치를 기준으로
절대 좌표이동
.static{
position: relative;
}
.static2{
position: absolute;
right:0px;
top: 10px;
}
fixed
viewport 기준으로 절대 좌표 이동,
스크롤해도 해당 위치에서 움직이지 않는다
.fixed{
position: fixed;
top: 20px;
right: 0px;
}
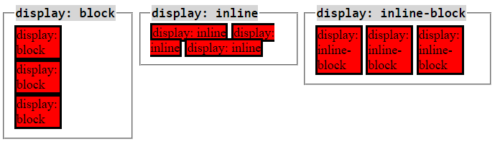
2.inline, inline-block, block

inline
text 크기만큼만 공간을 점유하고 줄바꿈을 하지 않는다.
점유공간 크기설정/margin,padding 설정 불가능하다.
예) tag로 span 사용
block
무조건 한 줄을 점유하고 있고, 다음 태그는 무조건 줄바꿈이 적용된다.
width, height로 한 줄 점유공간 크기/margin,padding을 설정 할 수 있다.
예) tag로 div p 사용
inline-block
기본적으로 text 크기만큼만 공간을 점유하고, 줄바꿈을 하지 않는 inline이지만 block처럼 점유공간 크기를 설정 할 수 있다.
예) block tag과 property로 display: inline-block; 사용하여
block을 inline 성질로 전환한다고 생각
3.float
float
특정 요소를 floating 시켜 원하는 위치에 옮겨놓는다
해당 요소는 자동으로 inline-block으로 역할한다
float clear 방법
1. clear: value;
float된 block의 영향을 받고 싶지 않은 element에 대해 설정
2. .parent {float: value;}
부모tag를 함께 float하여 자식 tag float 중첩
3. .parent{display:inline-block;}
float 대신 inline-block 설정
4. .parent {overhidden: auto;}
float 된 자식tag를 부모 tag가 인식하여 자동 크기 맞춤