
Thursday_May_14
.
.
.
Css 👇
Cascading Style Sheets
CSS란 HTML 태그들에 디자인을 입혀주는 것입니다.
HTML이 헤더, 문단, 테이블 등으로 정보를 조직화하는 구조를 제공한다면, CSS는 HTML이 아름다워 보이도록 스타일을 입히는 것입니다.
Css 적용하기 👇
1️⃣ Inline Style Sheet
Inline Style Sheet는 HTML 태그의 style 속성에 CSS 코드를 넣어 적용시키는 방법입니다. 간단한 예는 다음과 같습니다.
<p style="color: blue">Lorem ipsum dolor.</p>해당 태그(위 코드에서는 p)가 선택자(selector)가 되고, CSS 코드에는 속성(property)과 값(value)만 들어갑니다. 따라서 꾸미는 데 한계가 있으며, 재사용이 불가능하다는 단점이 있습니다.
2️⃣ Internal Style Sheet
Internal Style Sheet은 HTML 문서 안에 스타일 코드를 넣는 방법입니다. <style>과 </style> 안에 CSS 코드를 넣습니다. 예를 들어 다음과 같은 코드를 HTML 문서에 넣으면, 문서 안의 모든 h1 요소의 글자가 파란색이 됩니다.
<style> h1 { color: blue; } </style><style> 태그는 보통 <head>와 </head> 사이에 넣으나, HTML 문서의 어디에 넣어도 잘 적용됩니다. 이 방법은 HTML 문서 안의 여러 요소를 한번에 꾸밀 수 있다는 장점이 있으나, 또 다른 HTML 문서에는 적용할 수 없다는 단점이 있습니다.
3️⃣ Linking Style Sheet
Linking Style Sheet는 별도의 CSS 파일을 만들고 HTML 문서와 연결하는 방법입니다. 예를 들어 모든 h1 요소의 글자를 빨간색으로 하고 싶다면, 다음의 내용으로 style.css 파일을 만듭니다. (CSS 파일의 확장자는 css입니다.)
h1 { color: red; }
적용을 원하는 HTML 문서에 다음의 코드를 추가합니다.
<link rel="stylesheet" href="style.css">
위 코드는 HTML 파일과 CSS 파일이 같은 폴더에 있다고 가정했을 때의 코드로, 경로는 적절히 수정해야 합니다. 예를 들어 HTML 문서가 있는 폴더에 css 폴더가 있고, 그 안에 style.css 파일이 있다면 다음과 같이 합니다.
<link rel="stylesheet" href="css/style.css">이 방법의 장점은 여러 HTML 문서에 사용할 수 있다는 것입니다. style.css를 적용시키고 싶은 문서에 태그로 연결만 해주면 됩니다.
앞서 살짝 맛보기로 CSS 작성법을 'Linking Style Sheet'에서 보여드렸는데 좀 더 자세히 알아보려고 한다.
Css 작성법 👇
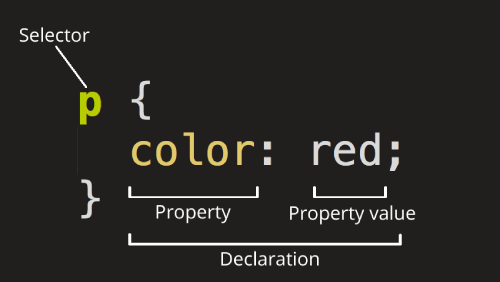
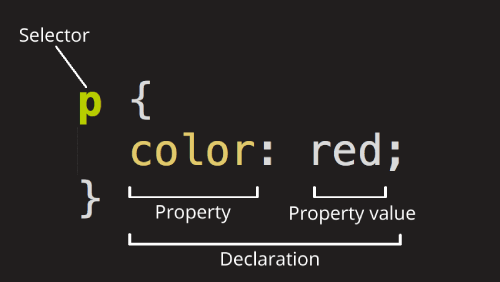
css 작성법을 배워보자.
디자인을 적용할 선택자(selector)를 지정하고,
어떤 디자인을 적용할지 작성하면 끝.
위의 예제는 p라는 태그의 내용(텍스트)을 빨간색으로 바꾼다는 뜻입니다.
콜론(:)을 기준으로
왼쪽의 color는 property(속성)이라고 하며,
오른쪽의 red는 속성 값입니다.selector(선택자)는 여러 종류가 올 수 있습니다.
태그이름도 올 수 있고, class이름도, id 이름도 올 수 있습니다.
1️⃣ 태그 이름
p { font-size: 12px; }이러한 css가 적용되면, 모든 p태그의 글씨 크기가 12픽셀로 적용됩니다.
2️⃣ 클래스 이름
selector가 태그였을 때는 단순히 태그이름만 적어주었습니다.
그런데 클래스에 디자인을 적용하고 싶을 때는 selector에 .(dot)이 필요합니다.
아래와 같이 .(dot)클래스이름 이라고 selector를 작성해주어야 합니다..profile-detail { font-weight: bold; }"profile-detail" 이라는 클래스가 적용된 태그에는 모두 글씨 두께가 두꺼워 집니다.
<p class="profile-detail">이것도 두꺼워 지고</p> <span class="profile-detail">이것도</span> <div class="profile-detail">그리고 이것도..</div>
3️⃣ 아이디 이름
#profile { border: 1px solid black; text-align: center; }해당 id의 요소만 스타일이 적용됩니다.