
12월 1일, 첫번째 모임에 이어서 12월 8일에도 Google Meet을 통해 iOS 개발 프로젝트 모임을 진행했다. 두번째 미팅에서는 첫번째 미팅 때 설치했던 Xcode를 다시 설치해보았고, 깃허브의 Onboarding 페이지 소스파일을 가져와서 실행해보는 시간을 가졌다.
1. Xcode 재설치
지난 주에 Xcode를 설치하기는 했지만 시간이 없어서 급하게 설치를 했는데, 그 부분이 아쉬워서 조장님께 말씀드린 후 다시 설치해보는 시간을 가졌다.
Xcode 설치 과정은 iOS 애플리케이션 개발 프로젝트 1주차 링크로 들어가면 확인할 수 있다. 2주차에는 Xcode를 삭제한 뒤 다시 Xcode를 설치해보았고 설치를 마친 뒤에는 다음과 같은 순서로 프로젝트를 진행했다.
- 원격연결된 맥북 에어에서 command + Space로 Spotlight 검색창을 연 뒤, terminal을 입력해 터미널 창을 연다.
- 터미널에
xcodebuild -version을 입력해서 원하는 버전의 Xcode가 잘 설치되었는지 확인한다. - Xcode를 실행하기 위해 다시 command + Space로 Spotlight 검색창을 연 뒤, xcode를 입력한 후 Enter를 누른다.
- License Agreement 창이 뜨면 동의 버튼을 클릭한다.
- 암호를 입력한 후 승인 버튼을 클릭한다.
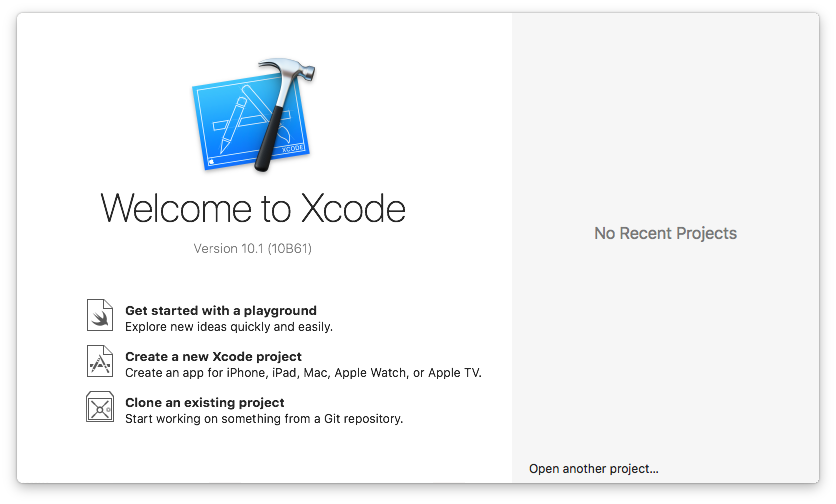
- 실행이 완료되면 아래와 같은 창이 뜨는 것을 확인할 수 있다.

2. Onboarding 페이지
온보딩이란?
유저들로 하여금 새로운 인터페이스에 대해 단계별로 가르치거나 간단한 인트로를 만들어 사용자가 지속적으로 서비스를 이용할 수 있도록 돕는 장치 또는 전략을 말한다.
Xcode가 정상적으로 설치됐으니, 이번에는 깃허브의 소스파일을 가져와서 Xcode를 통해 데모 페이지를 실행시켜보자.
- https://github.com/Ramotion/paper-onboarding의 Download Zip 버튼을 눌러 소스파일을 다운로드받는다.
- 압축파일을 해제한 후 paper-onboarding-master/PaperOnboardingDemo/ 폴더의 PaperOnboardingDemo.xcodeproj 를 실행한 뒤 아래와 같은 창이 뜨면 Trust and Open을 클릭해서 실행시킨다.
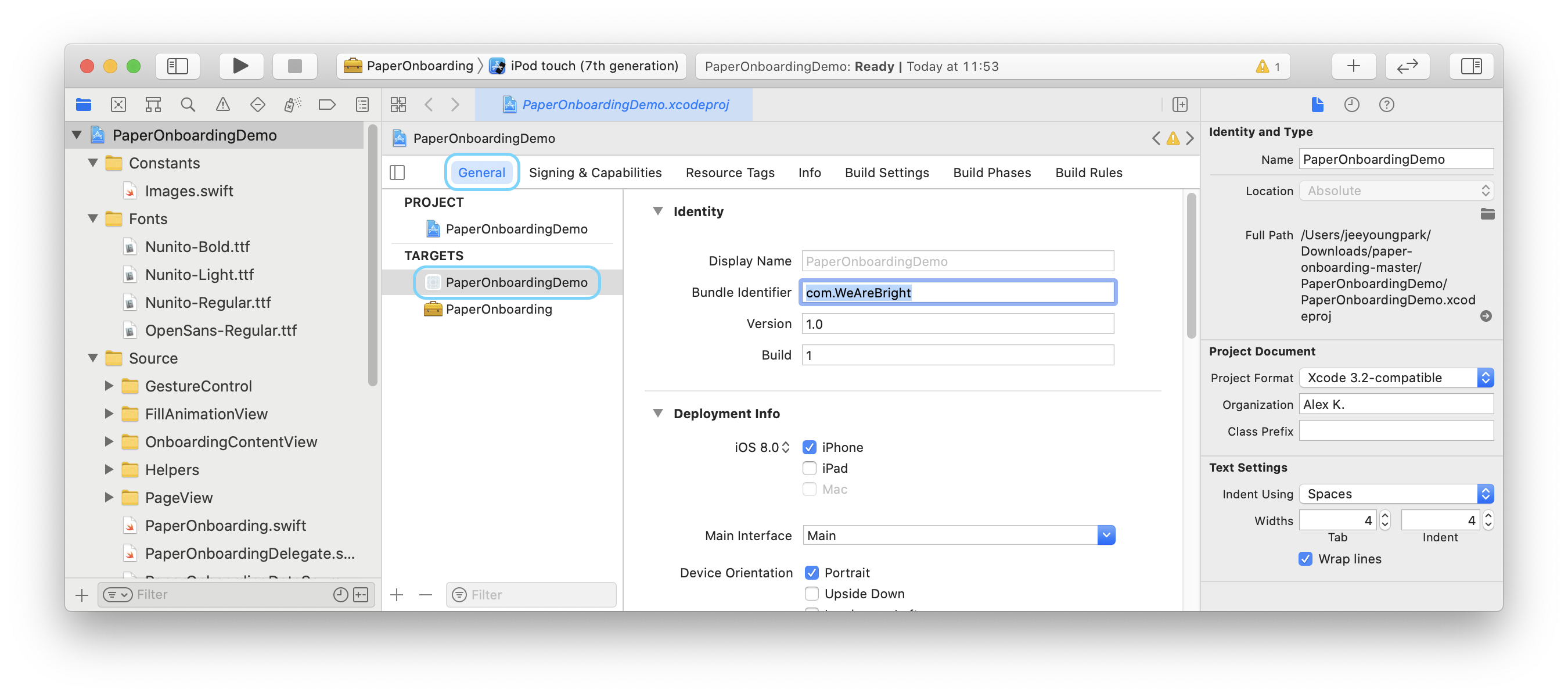
- Targets이 PaperOnboardingDemo이고, General 탭이 선택된 상태로 만든다.

- Bundle Identifier를 com.WeAreBright로 수정한다.
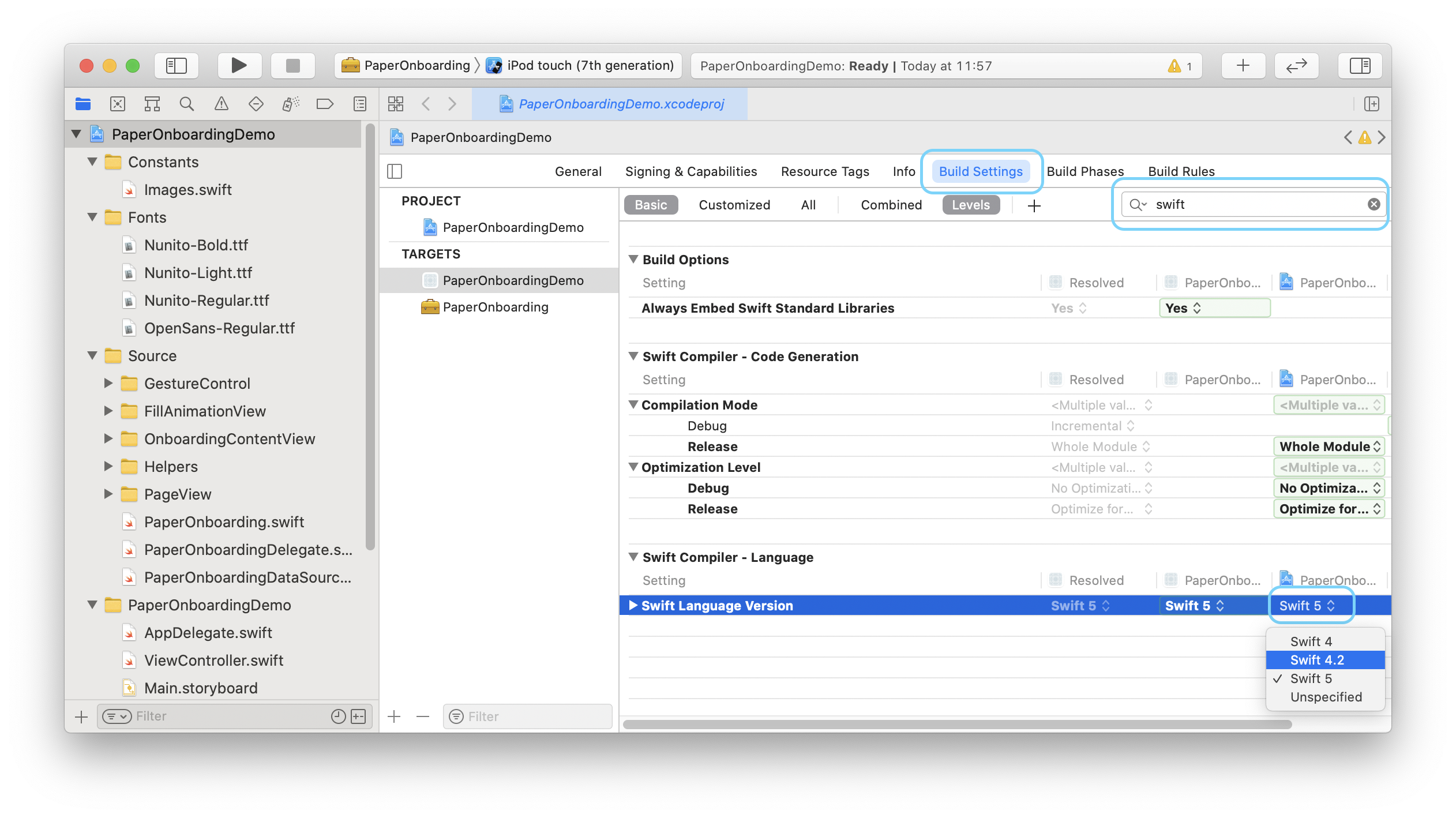
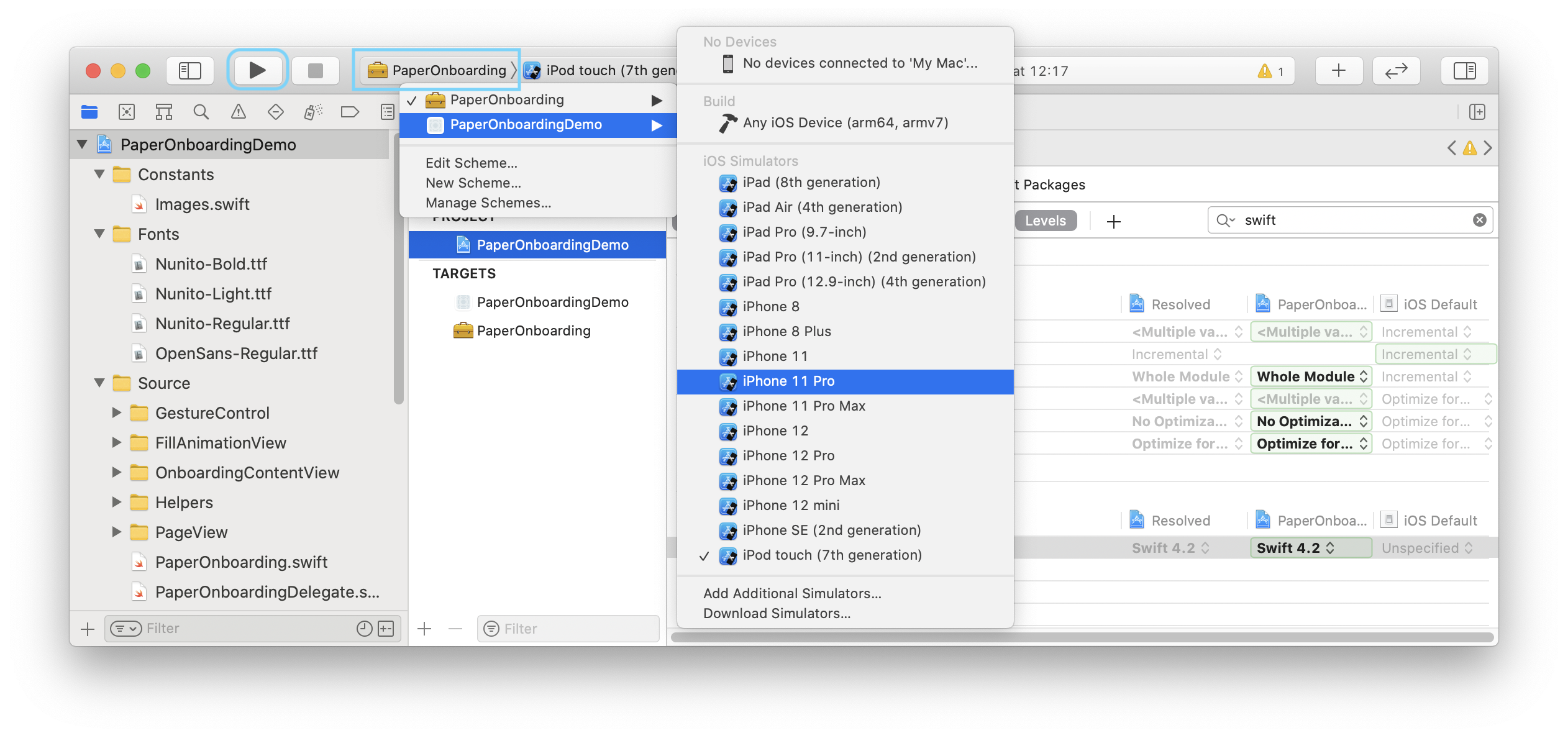
- General 탭에서 Build Settings 탭으로 이동 후, 검색란에 swift를 입력하고 Swift Language Version을 4.2로 변경한다.

- PaperOnboarding > PaperOnboardingDemo > 시뮬레이터 중 하나를 선택한 후, 상단의 빌드 버튼(►)을 클릭한다.

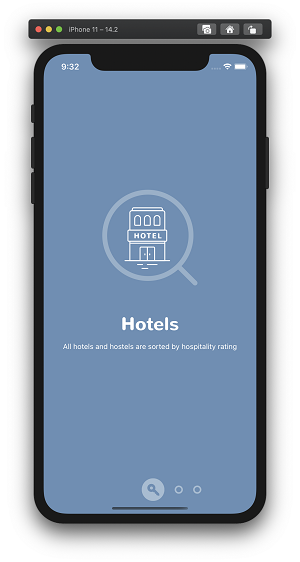
위와 같은 순서로 쭉 진행을 한 후 마지막으로 빌드 버튼(►)을 클릭하니까, 시뮬레이터에서 데모 페이지가 뜨는 것을 확인할 수 있었다👏

오늘은 깃허브에서 가져온 소스파일을 Xcode에서 실행해보았는데, 혼자 했다면 중간 중간 막히는 부분을 해결하는 데 많은 시간이 들었을 테지만 팀원과 함께 프로젝트를 진행하니까 더 재미있고 활기차게 진행할 수 있었던 것 같다!
다음 주 미팅도 서로에게 의미있고 즐거운 시간이 되었으면 좋겠다😀
.png)