[Vue] Vue.js 시작하기(세팅 및 기본 설명)
1. vscode 설치
2. Node.js 설치
- LTS 버전 다운로드 추천
- node package manager(npm) 사용 가능
3. npm i -g @vue/cli
vue/cli
- vue 개발환경 설정해주는 명령어 실행도구
- 프로젝트 구조 세팅으로 디렉토리 구조 및 webpack 등 설정
- 이거 설치하면 자동으로 vue는 설치됨
4. vue create [프로젝트 이름]
- vue3와 vue2 그리고 개인 설정 중 선택 가능
- vue3가 최신이지만 아직 vue3에 적용 안 되는 것들도 있어 vue2를 이용하기도 함
- 하지만 언젠가 vue3에 모두 적용될 거란 생각으로 vue3이용한다!!!!
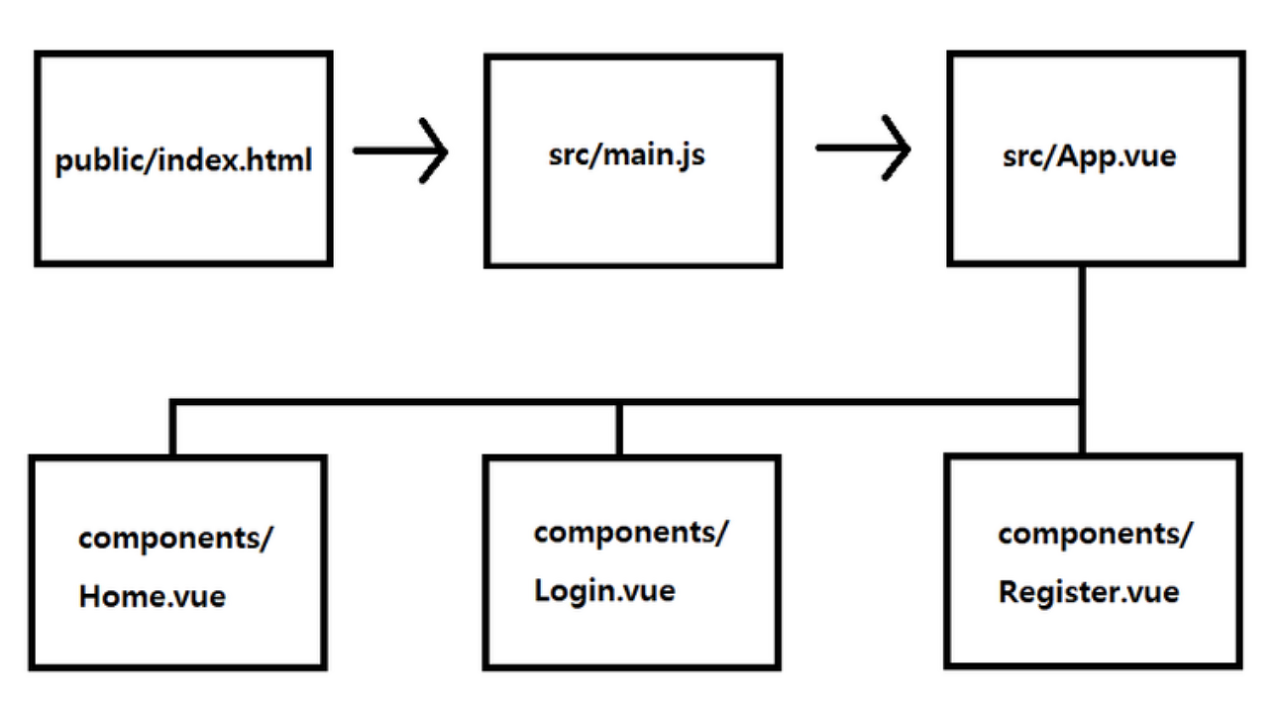
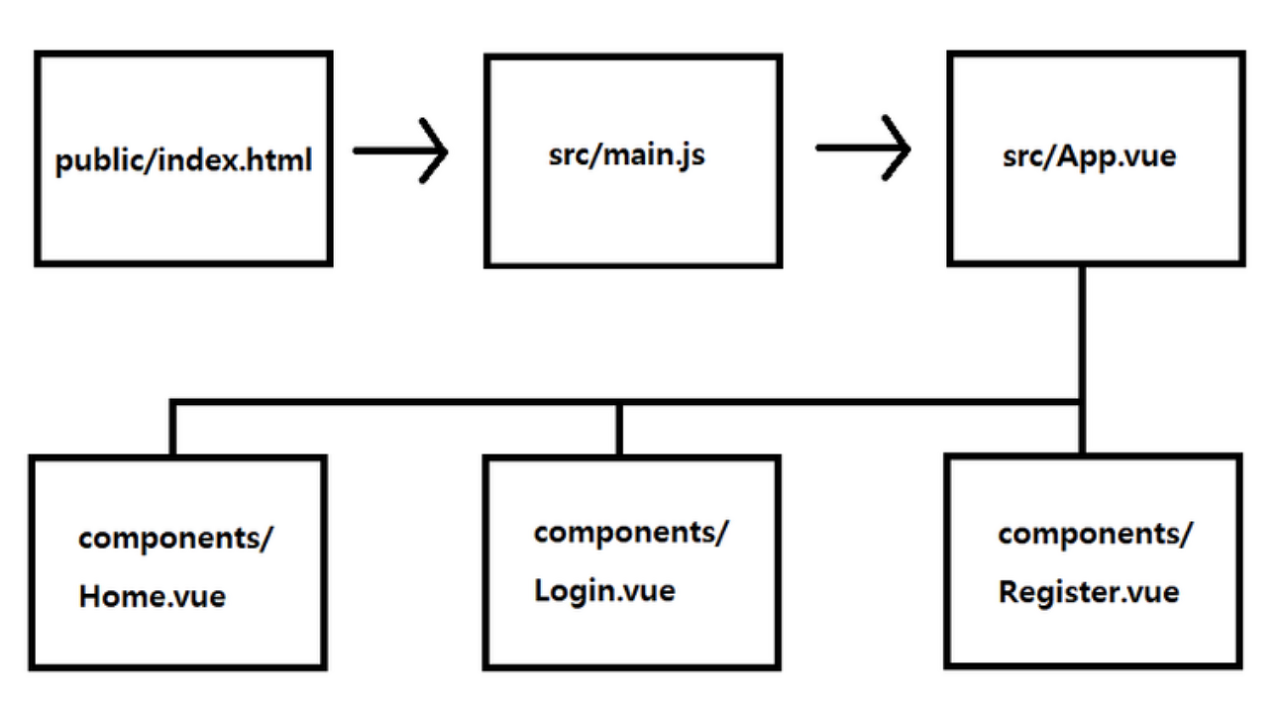
폴더 구조
- public
- webpack에서 관리되지 않는 정적 리소스 위치
- index.html 파일이 어플리케이션의 골격인 html
- src: 어플리케이션이 동작하는데 필요한 로직이 들어감
- assets
- css, image, 멀티미디어 등의 리소스 저장
- components
- views
- 화면 하나하나의 단위
- 이름 마지막에 꼭 View.vue 붙여주기(ex. HomeView.vue)
- App.vue
- main.js
- 가장 먼저 시작되는 JS
- App.vue나 router, store 로드
- babel.config.js
- ES6+ 이상 버전의 JS코드를 하위 버전의 JS 문법으로 변환시켜 브라우저에 호환되도록 하는 설정
- package.json
- 프로젝트 정보, 스크립트 실행, 의존성 관리 파일
- vue.config.js
- vue의 webpack 등의 설정을 위한 파일

참고 사이트